今天解決一個線上bug的時候發現的問題,如下圖: 從表象來看,同樣的圖片,安卓手機上可以正常展示,但是到ios手機上首次進入頁面就不能正常顯示圖片,必須手動刷新一次頁面才能正常載入。 這時候,我們首先會考慮是不是ios設備的相容問題? 於是乎,第一想到的就是問度娘,ios手機瀏覽器不能正常展示圖片是 ...
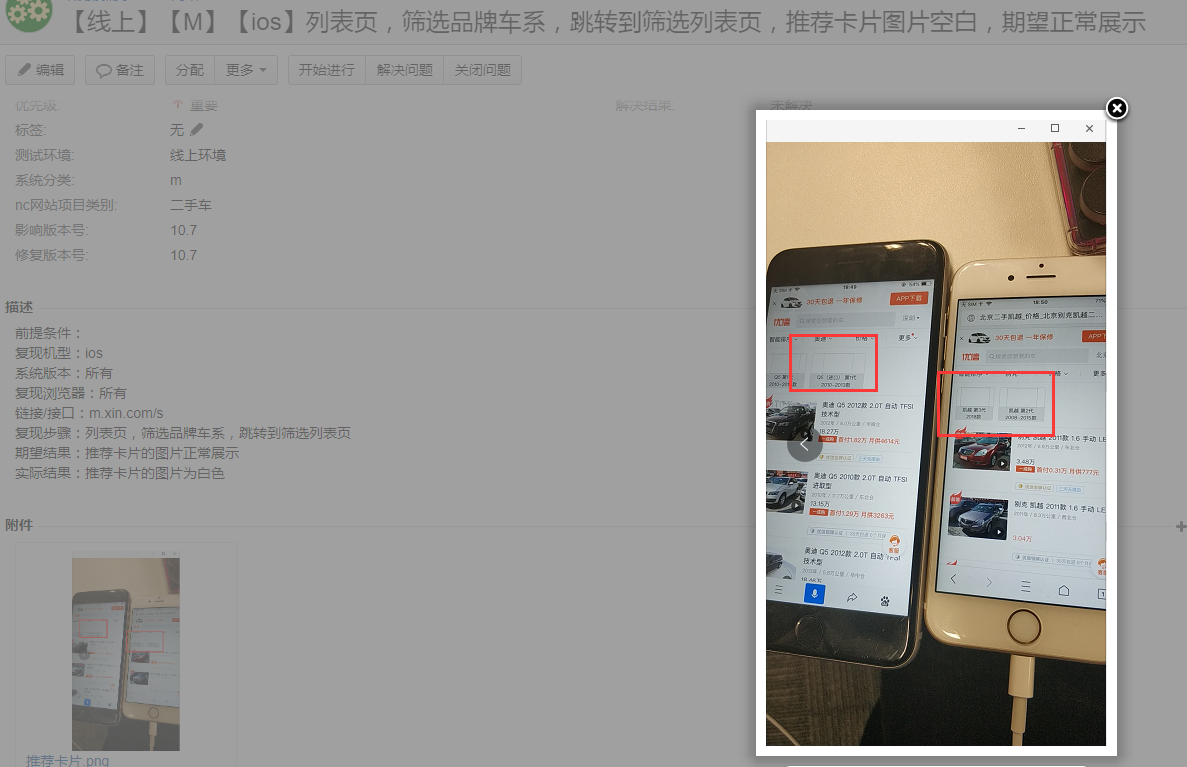
今天解決一個線上bug的時候發現的問題,如下圖:

從表象來看,同樣的圖片,安卓手機上可以正常展示,但是到ios手機上首次進入頁面就不能正常顯示圖片,必須手動刷新一次頁面才能正常載入。
這時候,我們首先會考慮是不是ios設備的相容問題?
於是乎,第一想到的就是問度娘,ios手機瀏覽器不能正常展示圖片是什麼原因?這麼泛泛的問題,想找到你的答案如同大海撈針。
其次想到的就是在本地環境調試一下,結果測試機在本地環境看是正常的,線上環境看問題復現率100%。這時就想著看看圖片資源路徑有什麼差異,為什麼上面的圖片不展示,下麵的都正常展示了?
答案是:我們網站訪問強制切換https安全協議,而介面提供的圖片資源時http協議的。於是就引發了上面的問題,因為https地址中,如果載入了http資源,瀏覽器將認為這是不安全的資源,將會預設阻止,這就會給你帶來資源不全的問題了,比如:圖片顯示不了,樣式載入不了,JS載入不了。
參考文章:
https://www.cnblogs.com/yougewe/p/7440008.html


