這個系列的初衷是便於自己總結與回顧,把筆記本上面的東西轉移到這裡,態度不由得謹慎許多,下麵是我參考的資源: ASP.NET Core 中文文檔目錄 官方文檔 記在這裡的東西我會不斷的完善豐滿,對於文章裡面一些局限於我自己知識積累的觀點,希望沒有跳走堅持看完的朋友,能夠予以指正和鼓勵. 這個系列的初衷 ...
這個系列的初衷是便於自己總結與回顧,把筆記本上面的東西轉移到這裡,態度不由得謹慎許多,下麵是我參考的資源:
記在這裡的東西我會不斷的完善豐滿,對於文章裡面一些局限於我自己知識積累的觀點,希望沒有跳走堅持看完的朋友,能夠予以指正和鼓勵.
系列目錄
靜態文件
在上節中間件一節我們提到:靜態文件中間件可以處理對靜態文件的請求,並讓管道的其餘部分短路,從而起到終端中間件的作用
這一節我們對靜態文件做一個更深入的瞭解. 以一個新建的.Net core Web項目(有視圖模型控制器的模版)為例
提供靜態文件
應用的Web主機必須識別內容根目錄。
項目Program.cs內容如下, 採用WebHost.CreateDefaultBuilder方法可將內容根目錄設置為當前目錄:
1 public class Program 2 { 3 public static void Main(string[] args) 4 { 5 CreateWebHostBuilder(args).Build().Run(); 6 } 7 8 public static IWebHostBuilder CreateWebHostBuilder(string[] args) => 9 WebHost.CreateDefaultBuilder(args) 10 .UseStartup<Startup>(); 11 }
提供 Web 根目錄內的文件
靜態文件存儲在項目的Web根目錄中。 預設目錄是 <content_root>/wwwroot,所以在項目wwwroot下麵我們看到瞭如下結構

但是僅僅將內容根目錄設置為當前目錄還不行,我們還得在Starup啟動類的Configure方法下添加靜態文件中間件組件才行,
無參數的UseStaticFiles方法重載將Web根目錄中的文件標記為可用1 public void Configure(IApplicationBuilder app) 2 { 3 app.UseStaticFiles();
4 }
這樣wwwroot目錄下的組員文件才能被訪問,例如引用css文件
<link rel="stylesheet" href="~/css/site.css" />
假設我們把上述的靜態文件中間件組件註釋掉,我們啟動項目後就會發現頁面的樣式完全發生變化,那是因為在wwwroot裡面的樣式文件被禁止訪問了
更改預設目錄
上面說到靜態文件預設的目錄是 <content_root>/wwwroot,如果想換成別的命名,例如:<content_root>/staticroot,該如何操作呢?
我們可以通過WebHost.CreateDefaultBuilder方法,使用UseWebRoot更改預設目錄,代碼如下1 public class Program 2 { 3 public static void Main(string[] args) 4 { 5 CreateWebHostBuilder(args).Build().Run(); 6 } 7 8 public static IWebHostBuilder CreateWebHostBuilder(string[] args) => 9 WebHost.CreateDefaultBuilder(args) 10 //當前目錄下的staticroot文件夾 11 .UseWebRoot(Path.Combine(Directory.GetCurrentDirectory(), "staticroot")) 12 .UseStartup<Startup>(); 13 }
這樣這樣靜態文件的預設目錄由 <content_root>/wwwroot變為<content_root>/staticroot,如果不將項目的靜態資源轉移到<content_root>/staticroot下,那麼項目中的靜態資源將無法被訪問
提供 Web 根目錄外的文件
如果我們使用預設設置,那麼靜態文件的訪問都是跳到了wwwroot下,這個時候問題就出現了,,假設有如下的目錄結構

怎麼設置能夠使得同級目錄也能夠被訪問,比如既能夠訪問<content_root>/wwwroot/img/header.jpg,又能夠訪問<content_root>/MyStaticFiles/images/header.jpg
這時候就需要有參數的UseStaticFiles方法,通過StaticFileOptions對象來解決
1 public void Configure(IApplicationBuilder app) 2 { 3 // For the wwwroot folder 4 app.UseStaticFiles(); 5 // For the /MyStaticFiles url 6 app.UseStaticFiles(new StaticFileOptions 7 { 8 FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "MyStaticFiles")), 9 RequestPath = "/MyStaticFiles" 10 }); 11 }
這樣設置,2個同級目錄就都可以訪問了
設置 HTTP 響應標頭
在靜態文件中間件組件中,上述的StaticFileOptions 對象還可用於設置 HTTP 響應標頭。
舉例而言,以下代碼除了配置從 Web 根目錄提供靜態文件外,還設置 Cache-Control 標頭:
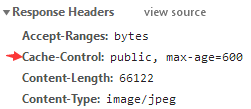
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env) 2 { 3 var cachePeriod = env.IsDevelopment() ? "600" : "604800"; 4 app.UseStaticFiles(new StaticFileOptions 5 { 6 OnPrepareResponse = ctx => 7 { 8 // Requires the following import: 9 // using Microsoft.AspNetCore.Http; 10 ctx.Context.Response.Headers.Append("Cache-Control", $"public, max-age={cachePeriod}"); 11 } 12 }); 13 }效果:在開發環境中可公開緩存這些文件 10 分鐘(600 秒):

靜態文件授權
靜態文件模塊並不提供授權檢查。在上面設置wwwroot可以訪問後, wwwroot 下的所有文件都是公開的
所以為了給文件提供授權,你需要有如下的操作:
1將文件保存在 wwwroot 和靜態文件中間件可以訪問到的任何目錄之外
2通過一個控制器的 Action 來訪問它們,通過授權後返回 FileResult
1 [Authorize] 2 public IActionResult BannerImage() 3 { 4 var file = Path.Combine(Directory.GetCurrentDirectory(), 5 "MyStaticFiles", "images", "header.jpg"); 6 return PhysicalFile(file, "image/jpg+xml"); 7 }
這樣,只有通過了身份認證才能夠得到文件信息
啟用目錄瀏覽
目錄瀏覽允許網站用戶看到指定目錄下的目錄和文件列表。
但是基於安全考慮,預設情況下是禁用目錄訪問功能的。
在 Startup.Configure 中調用 UseDirectoryBrowser 擴展方法可以開啟網路應用目錄瀏覽:
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env) 2 { 3 app.UseDirectoryBrowser(new DirectoryBrowserOptions 4 { 5 FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "wwwroot")), 6 RequestPath = "/Browser" 7 }); 8 }
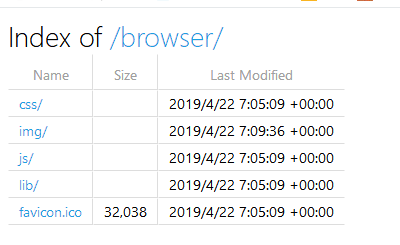
訪問 <content_root>/Browser後效果如下

官方文檔說明:還需要調用 Startup.ConfigureServices 中的AddDirectoryBrowser 方法,如下
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddDirectoryBrowser(); 4 }
但是我測試的時候沒有註冊這個服務,仍然可以啟用目錄,大家在用到或者測試的時候可用留意一下
預設文檔服務
設置預設首頁能給你的站點的每個訪問者提供一個起始頁。使站點能提供預設頁,避免用戶輸入完整 URI.
輸入以下代碼
1 public void Configure(IApplicationBuilder app) 2 { 3 app.UseDefaultFiles(); 4 app.UseStaticFiles(); 5 }Warnning 要提供預設文件,必須在 UseStaticFiles 前調用 UseDefaultFiles 。 UseDefaultFiles 實際上用於重寫 URL,不提 供文件。 通過 UseStaticFiles 啟用靜態文件中間件來提供文件。
項目啟動後,會在指定的目錄(未設置則在wwwroot下)按如下順序搜索文件,來作為網站的起始頁
default.htm default.html index.htm index.html對於所用示例mvc項目來說,項目啟動後,因為路由的原故,路徑自動跳轉到/home/index下,如果設置了提供預設文檔,那麼會按照下麵的情況(一般而言靜態文件中間件會放在前面,具體情況還是以中間件添加順序為準)
| 路徑 | 實際訪問 |
| http://localhost:xxx | wwwroot下default.html |
| http://localhost:xxx/home | home控制器index方法 |
| http://localhost:xxx/home/Idex | home控制器index方法 |
起始頁預設是按上述的4個htm頁面順序來查找的,我們也可以更改為查找特定路徑,代碼如下
1 public void Configure(IApplicationBuilder app) 2 { 3 // Serve my app-specific default file, if present. 4 DefaultFilesOptions options = new DefaultFilesOptions(); 5 options.DefaultFileNames.Clear(); 6 options.DefaultFileNames.Add("index.html"); 7 app.UseDefaultFiles(options); 8 app.UseStaticFiles(); 9 }
這樣就變成了直接查找index.html,但是如果未找到index.html,那麼會直接404找不到頁面,而不會存在原來的查找順序
UseFileServer
UseFileServer 結合了上述UseStaticFiles 、 UseDefaultFiles 和 UseDirectoryBrowser 的功能。 以下代碼啟用靜態文件、預設文件和及 MyStaticFiles 的目錄瀏覽:1 public void Configure(IApplicationBuilder app) 2 { 3 app.UseFileServer(new FileServerOptions 4 { 5 FileProvider = new PhysicalFileProvider( Path.Combine(Directory.GetCurrentDirectory(), "MyStaticFiles")), 6 RequestPath = "/MyStaticFIles", 7 EnableDirectoryBrowsing = true 8 }); 9 }
訪問<content_root>/MyStaticFIles/會有下麵2種情況:
1/MyStaticFIles文件夾下沒有default.htm,default.html,index.htm,index.html

2/MyStaticFIles文件夾下存在default.htm,default.html,index.htm,index.html一個或多個作為預設文檔

非標準的內容類型
ASP.NET 靜態文件中間件能夠支持超過 400 種已知文件內容類型。
如果用戶請求一個未知的文件類型,靜態文件中間件將返回 HTTP 404(未找到)響應。
如果啟用目錄瀏覽,該文件的鏈接將會被顯示,但 URI 會返回一個 HTTP 404 錯誤。
1 public void Configure(IApplicationBuilder app) 2 { 3 app.UseStaticFiles(new StaticFileOptions 4 { 5 ServeUnknownFileTypes = true, 6 DefaultContentType = "image/png" 7 }); 8 }
根據上面的代碼,未知內容類型的文件請求將返回一張圖片,而不會返回一個未找到的錯誤。
Warnning
- 代碼文件(包括 C# 和 Razor)應該放在應用程式項目的 wwwroo(預設為wwwroot)之外的地方。這將確保您創建的應用程式能明確隔離客戶端側和伺服器側源代碼,此舉能防止伺服器側的代碼被泄露。同時,不要在生產環境開啟目錄瀏覽
(終)
文檔信息
- 發表作者: 半路獨行
- 發表出處: 博客園
- 原文地址: https://www.cnblogs.com/banluduxing/p/10753608.html
- 版權信息:
 本作品採用知識共用署名-非商業性使用-相同方式共用 4.0 國際許可協議進行許可。
本作品採用知識共用署名-非商業性使用-相同方式共用 4.0 國際許可協議進行許可。
感謝您的閱讀,如果您覺得閱讀本文對您有幫助,請點一下“推薦”按鈕。本文歡迎各位轉載,但是轉載文章之後必須在文章頁面中給出作者和原文連接。



