一、引言 在前一篇文章中,我向大家介紹瞭如何實現實現端對端聊天的功能的,在這一篇文章中將像大家如何使用SignalR實現群聊這樣的功能。 二、實現思路 要想實現群聊的功能,首先我們需要創建一個房間,然後每個線上用戶可以加入這個房間裡面進行群聊,我們可以為房間設置一個唯一的名字來作為標識。那Signa ...
一、引言
在前一篇文章中,我向大家介紹瞭如何實現實現端對端聊天的功能的,在這一篇文章中將像大家如何使用SignalR實現群聊這樣的功能。
二、實現思路
要想實現群聊的功能,首先我們需要創建一個房間,然後每個線上用戶可以加入這個房間裡面進行群聊,我們可以為房間設置一個唯一的名字來作為標識。那SignalR類庫裡面是否有這樣現有的方法呢?答案是肯定的。
// IGroupManager介面提供如下方法 // 作用:將連接ID加入某個組 // Context.ConnectionId 連接ID,每個頁面連接集線器即會產生唯一ID // roomName分組的名稱 Groups.Add(Context.ConnectionId, roomName); // 作用:將連接ID從某個分組移除 Groups.Remove(Context.ConnectionId, roomName); // IHubConnectionContext介面提供瞭如下方法 // 調用客戶端方法向房間內所有用戶群發消息 // Room:分組名稱 // new string[0]:過濾(不發送)的連接ID數組 Clients.Group(Room, new string[0]).clientMethod
上面的代碼也就是實現群聊的核心方法。Groups對象說白了也就是SignalR類庫維護的一個列表對象而已,其實我們完全可以自己來維護一個Dictionary<string, List<string>>這個對象,創建一個房間的時候,我們將房間名稱和進入房間的客戶端的ConnectionId加入到這個字典裡面,然後在聊天室裡面點發送消息的時候,我們根據房間名查找到所有加入群聊的ConnectionId,然後調用Clients.Clients(IList<string> connectionIds)方法來將消息群發到每個客戶端。以上也就是實現聊天室的原理。
三、使用SignalR實現聊天室的功能
理清楚了實現思路之後,接下來我們就看下具體的實現代碼,同時大家也可以對照代碼來對照前面的實現思路。
- 首先看下聊天室功能所涉及實體類的實現代碼:
/// <summary> /// 用戶類 /// </summary> public class User { /// <summary> /// 用戶Id /// </summary> public string UserId { get; set; } /// <summary> /// 用戶的連接集合 /// </summary> public List<Connection> Connections { get; set; } /// <summary> /// 用戶房間集合,一個用戶可以加入多個房間 /// </summary> public List<ChatRoom> Rooms { get; set; } public User() { Connections = new List<Connection>(); Rooms = new List<ChatRoom>(); } } public class Connection { //連接ID public string ConnectionId { get; set; } //用戶代理 public string UserAgent { get; set; } //是否連接 public bool Connected { get; set; } } /// <summary> /// 房間類 /// </summary> public class ChatRoom { // 房間名稱 public string RoomName { get; set; } // 用戶集合 public List<User> Users { get; set; } public ChatRoom() { Users = new List<User>(); } } /// <summary> /// 上下文類,用來模擬EF中的DbContext /// </summary> public class ChatContext { public List<User> Users { get; set; } public List<Connection> Connections { get; set; } public List<ChatRoom> Rooms { get; set; } public ChatContext() { Users = new List<User>(); Connections = new List<Connection>(); Rooms = new List<ChatRoom>(); } }
2. 接下來,讓我們來看到集線器的實現:
[HubName("chatRoomHub")] public class GroupsHub : Hub { public static ChatContext DbContext = new ChatContext(); #region IHub Members // 重寫Hub連接事件 public override Task OnConnected() { // 查詢用戶 var user = DbContext.Users.FirstOrDefault(u => u.UserId == Context.ConnectionId); if (user == null) { user = new User { UserId = Context.ConnectionId }; DbContext.Users.Add(user); } // 發送房間列表 var items = DbContext.Rooms.Select(p => new {p.RoomName}); Clients.Client(this.Context.ConnectionId).getRoomList(JsonHelper.ToJsonString(items.ToList())); return base.OnConnected(); } // 重寫Hub連接斷開的事件 public override Task OnDisconnected(bool stopCalled) { // 查詢用戶 var user = DbContext.Users.FirstOrDefault(u => u.UserId == Context.ConnectionId); if (user != null) { // 刪除用戶 DbContext.Users.Remove(user); // 從房間中移除用戶 foreach (var item in user.Rooms) { RemoveUserFromRoom(item.RoomName); } } return base.OnDisconnected(stopCalled); } #endregion #region Public Methods // 為所有用戶更新房間列表 public void UpdateRoomList() { var itme = DbContext.Rooms.Select(p => new {p.RoomName}); var jsondata = JsonHelper.ToJsonString(itme.ToList()); Clients.All.getRoomlist(jsondata); } /// <summary> /// 加入聊天室 /// </summary> public void JoinRoom(string roomName) { // 查詢聊天室 var room = DbContext.Rooms.Find(p => p.RoomName == roomName); // 存在則加入 if (room == null) return; // 查找房間中是否存在此用戶 var isExistUser = room.Users.FirstOrDefault(u => u.UserId == Context.ConnectionId); // 不存在則加入 if (isExistUser == null) { var user = DbContext.Users.Find(u => u.UserId == Context.ConnectionId); user.Rooms.Add(room); room.Users.Add(user); // 將客戶端的連接ID加入到組裡面 Groups.Add(Context.ConnectionId, roomName); //調用此連接用戶的本地JS(顯示房間) Clients.Client(Context.ConnectionId).joinRoom(roomName); } else { Clients.Client(Context.ConnectionId).showMessage("請勿重覆加入房間!"); } } /// <summary> /// 創建聊天室 /// </summary> /// <param name="roomName"></param> public void CreateRoom(string roomName) { var room = DbContext.Rooms.Find(a => a.RoomName == roomName); if (room == null) { var cr = new ChatRoom { RoomName = roomName }; //將房間加入列表 DbContext.Rooms.Add(cr); // 本人加入聊天室 JoinRoom(roomName); UpdateRoomList(); } else { Clients.Client(Context.ConnectionId).showMessage("房間名重覆!"); } } public void RemoveUserFromRoom(string roomName) { //查找房間是否存在 var room = DbContext.Rooms.Find(a => a.RoomName == roomName); //存在則進入刪除 if (room == null) { Clients.Client(Context.ConnectionId).showMessage("房間名不存在!"); return; } // 查找要刪除的用戶 var user = room.Users.FirstOrDefault(a => a.UserId == Context.ConnectionId); // 移除此用戶 room.Users.Remove(user); //如果房間人數為0,則刪除房間 if (room.Users.Count <= 0) { DbContext.Rooms.Remove(room); } Groups.Remove(Context.ConnectionId, roomName); //提示客戶端 Clients.Client(Context.ConnectionId).removeRoom("退出成功!"); } /// <summary> /// 給房間內所有的用戶發送消息 /// </summary> /// <param name="room">房間名</param> /// <param name="message">信息</param> public void SendMessage(string room, string message) { // 調用房間內所有客戶端的sendMessage方法 // 因為在加入房間的時候,已經將客戶端的ConnectionId添加到Groups對象中了,所有可以根據房間名找到房間內的所有連接Id // 其實我們也可以自己實現Group方法,我們只需要用List記錄所有加入房間的ConnectionId // 然後調用Clients.Clients(connectionIdList),參數為我們記錄的連接Id數組。 Clients.Group(room, new string[0]).sendMessage(room, message + " " + DateTime.Now); } #endregion }
3. 上面SignalR服務端的代碼實現已經完成,接下來就讓我們一起看看客戶端視圖的實現:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-2.2.2.min.js"></script> <script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script> <script src="~/Scripts/layer/layer.min.js"></script> <!--這裡要註意,這是虛擬目錄,也就是你在OWIN Startup中註冊的地址--> <script src="/signalr/hubs"></script> <script type="text/javascript"> var chat; var roomcount = 0; $(function() { chat = $.connection.chatRoomHub; chat.client.showMessage = function(message) { alert(message); }; chat.client.sendMessage = function(roomname, message) { $("#" + roomname).find("ul").each(function() { $(this).append('<li>' + message + '</li>'); }); }; chat.client.removeRoom = function(data) { alert(data); }; chat.client.joinRoom = function (roomname) { var html = '<div style="float:left; margin-left:360px; border:double; height:528px;width:493px" id="' + roomname + '" roomname="' + roomname + '"><button onclick="RemoveRoom(this)">退出</button>\ ' + roomname + '房間\ 聊天記錄如下:<ul>\ </ul>\ <textarea class="ChatCore_write" id="ChatCore_write" style="width:400px"></textarea> <button onclick="SendMessage(this)">發送</button>\ </div>'; $("#RoomList").append(html); }; //註冊查詢房間列表的方法 chat.client.getRoomlist = function(data) { if (data) { var jsondata = $.parseJSON(data); $("#roomlist").html(" "); for (var i = 0; i < jsondata.length; i++) { var html = ' <li>房間名:' + jsondata[i].RoomName + '<button roomname="' + jsondata[i].RoomName + '" onclick="AddRoom(this)">加入</button></li>'; $("#roomlist").append(html); } } }; // 獲取用戶名稱。 $('#username').html(prompt('請輸入您的名稱:', '')); $.connection.hub.start().done(function() { $('#CreatRoom').click(function() { chat.server.createRoom($("#Roomname").val()); }); }); }); function SendMessage(btn) { var message = $(btn).prev().val(); var room = $(btn).parent(); var username = $("#username").html(); message = username + ":" + message; var roomname = $(room).attr("roomname"); chat.server.sendMessage(roomname, message); $(btn).prev().val('').focus(); } function RemoveRoom(btn) { var room = $(btn).parent(); var roomname = $(room).attr("roomname"); chat.server.removeUserFromRoom(roomname); } function AddRoom(roomname) { var data =$(roomname).attr("roomname"); chat.server.joinRoom(data); } </script> </head> <body> <div> <div>名稱:<p id="username"></p></div> 輸入房間名: <input type="text" value="聊天室1" id="Roomname" /> <button id="CreatRoom">創建聊天室</button> </div> <div style="float:left;border:double"> <div>房間列表</div> <ul id="roomlist"></ul> </div> <div id="RoomList"> </div> </body> </html>
4. 經過上面3步,聊天室的功能就已經完成了,在看具體效果之前,這裡附加一個幫助類的代碼:

/// <summary> /// JSON 幫助類 /// </summary> public class JsonHelper { /// <summary> /// 從一個對象信息生成Json字元串 /// </summary> /// <param name="obj"></param> /// <returns></returns> public static string ToJsonString(object obj) { return JsonConvert.SerializeObject(obj); } /// <summary> /// 從Json字元串生成對象 /// </summary> /// <typeparam name="T"></typeparam> /// <param name="jsonString"></param> /// <returns></returns> public static T ToObject<T>(string jsonString) { return JsonConvert.DeserializeObject<T>(jsonString); } }View Code
四、運行效果
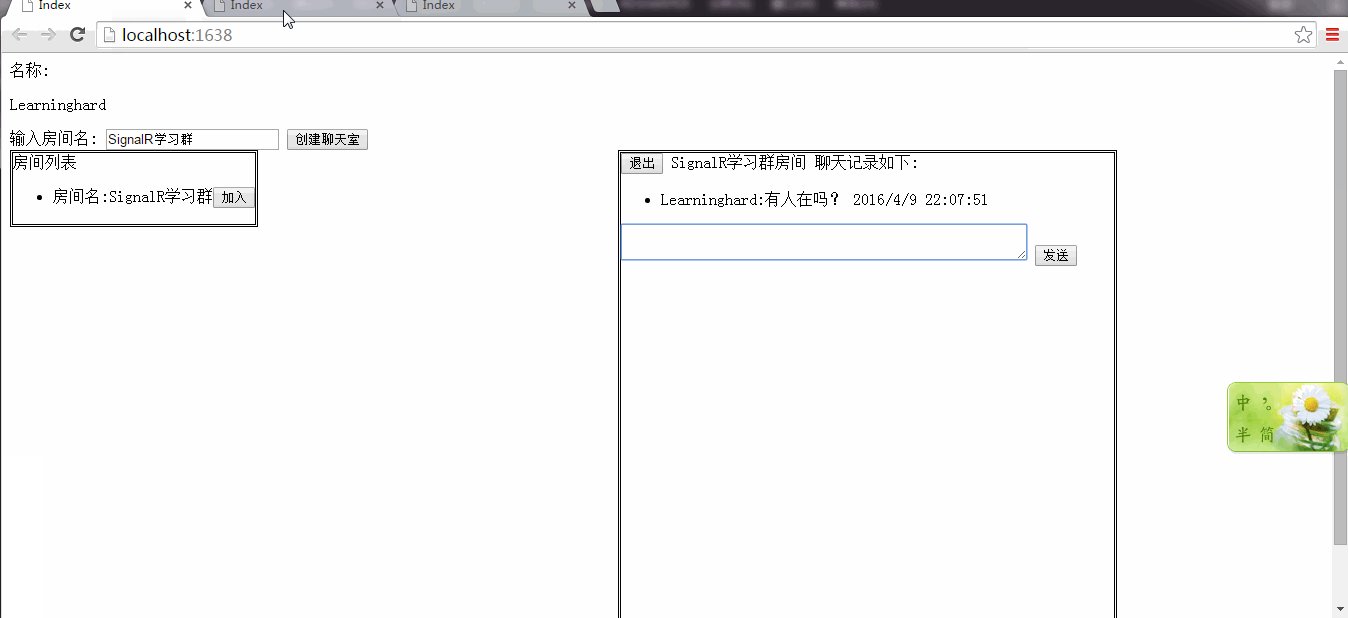
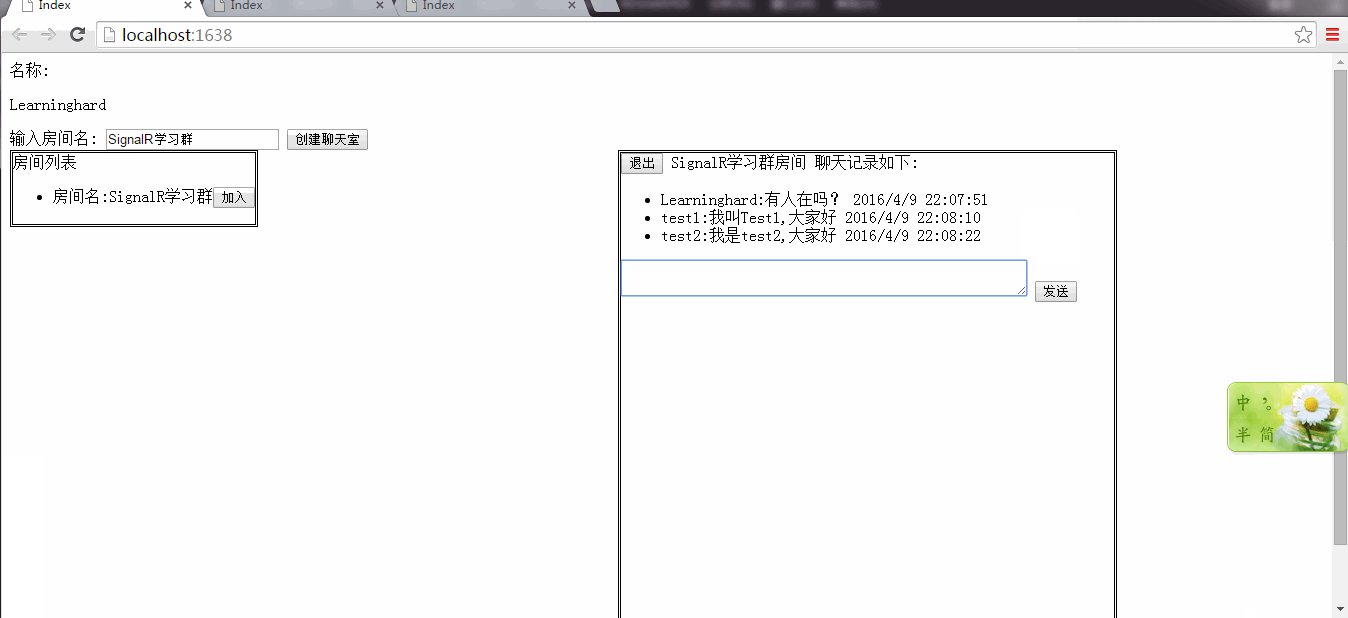
接下來,就具體看看聊天室功能的運行效果,具體運行效果如下圖所示:

五、總結
到這裡,本篇的所有內容都介紹完了,接下來我一篇文章將實現如何使用SignalR來實現發圖片的功能。
本文所有源碼下載地址:SignalRChatRoom




