在設計界面的時候,不管是在Web端,還是在Winform端,或者是WPF或者移動界面等應用上,我們對界面的組織佈局,一直是比較有趣的話題,而組織界面的好壞從用戶的感受來看,可以提供程式可使用性高低,也體現了開發者的開發界面的功力。良好的界面佈局,可以使得我們組織內容更加合理,也更加美觀。本篇隨筆主要... ...
在設計界面的時候,不管是在Web端,還是在Winform端,或者是WPF或者移動界面等應用上,我們對界面的組織佈局,一直是比較有趣的話題,而組織界面的好壞從用戶的感受來看,可以提供程式可使用性高低,也體現了開發者的開發界面的功力。良好的界面佈局,可以使得我們組織內容更加合理,也更加美觀。本篇隨筆主要羅列我自己在開發Winform界面的時候,對界面的組織佈局的一些小小案例和心得。
界面的組織佈局,我這裡分為了三個部分,一個是主界面組織佈局、列表界面組織佈局、新增編輯界面組織佈局。
1、主界面組織佈局
主界面的組織佈局,主要就是應用多窗體的佈局方式,一般可以考慮使用多文檔容器界面,這種也是常規的方式;或者可以考慮基於用戶控制項的變化實現同一個面板顯示不同的控制項內容。
如早期的Winform,我使用預設樣式的Winform界面,佈局採用控制項"WeifenLuo.WinFormsUI.Docking"來承載窗體界面內容,如下所示。


前者也主要是使用多文檔的方式來處理不同窗體的界面顯示,隨著時間的推移,後來逐漸引入了DevExpress的界面套件的方式來做界面,這個界面控制項可以實現更加豐富的界面效果,而以界面代碼生成工具(代碼生成工具Database2Sharp)生成列表和編輯界面後,調整更加方便,因此主要的Winform界面前端就是使用DevExpress的方式來處理,使用DevExpress可以使用Ribbon窗體,也能夠很好的支持多文檔的界面,因此主界面的效果還是更勝一籌。



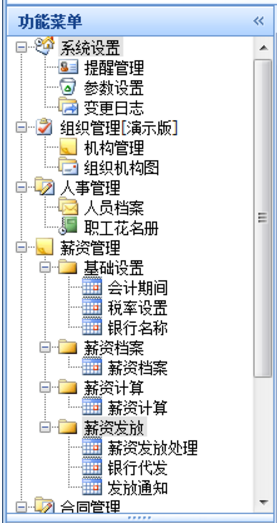
這些主界面,後來基本上都是沿襲一致的界面呈現方式,使用了RibbonForm和樹列表等展示內容,列表界面部分可以使用分頁控制項統一呈現,實現比較統一的界面效果。
2、列表界面組織佈局
上面的內容,我們主要介紹了主界面的組織方式,一般主界面是多文檔界面,因此列表界面也會最終展示在主界面框架上的。一般來說,我們展示常規內容的時候,分為列表內容和明細顯示界面,也就是列表內容分頁展示資料庫裡面的記錄信息,而我們查看明細界面內容的時候,就是顯示單條記錄的詳細內容。
如對於列表內容的展示,一般展示效果如下所示,主要展示資料庫裡面的二維表信息。

有時候列表查詢的欄位不夠的時候,我們通過列表的高級查詢進行補充這個短板,以便對於表有大量欄位的時候的,對一些不常見的欄位進行高級查詢操作。

但是一旦列表內容比較多,我們如果需要定位不同的篩選信息的時候,如果僅僅通過一些查詢欄位的查詢,也不是那麼友好。因此可能引入一些樹形列表來區分不同的內容。



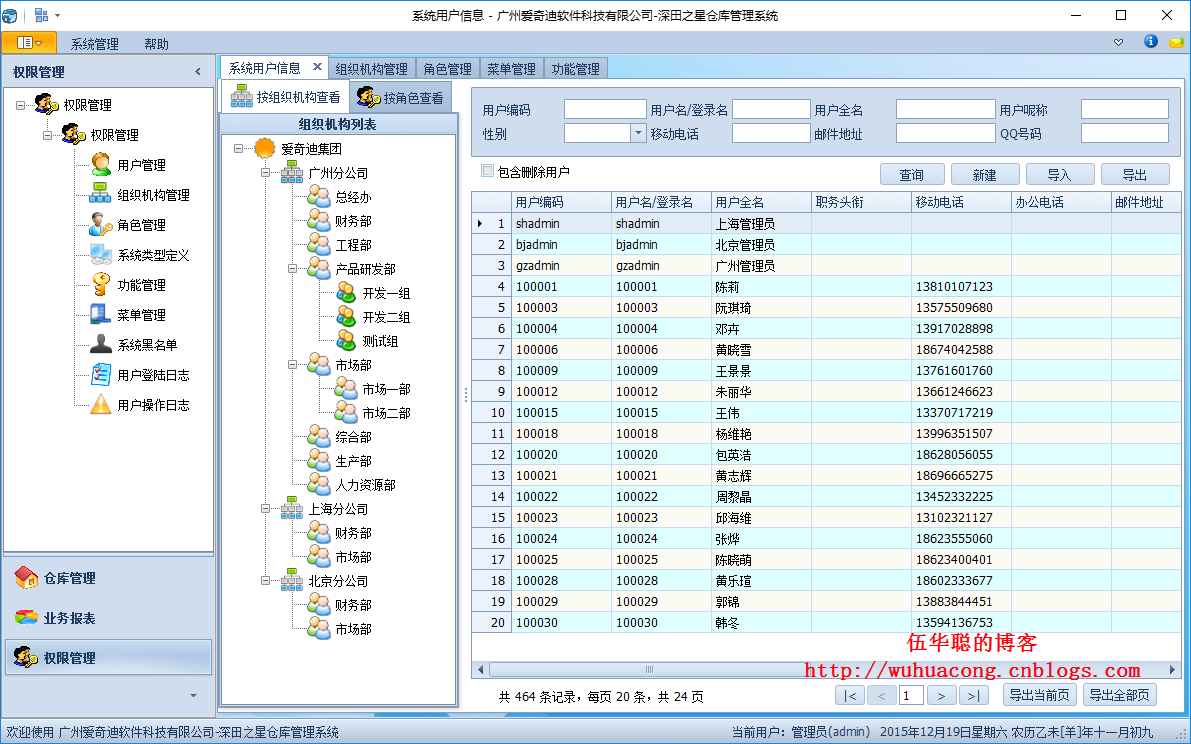
通過這些列表展示的方式,我們可以進一步細化內容的展示,如許可權系統的內容展示,通過對用戶組織架構和角色的區分,我們可以快速定位系統用戶,也可以通過查詢欄位進行查詢,兩相結合更加方便使用。

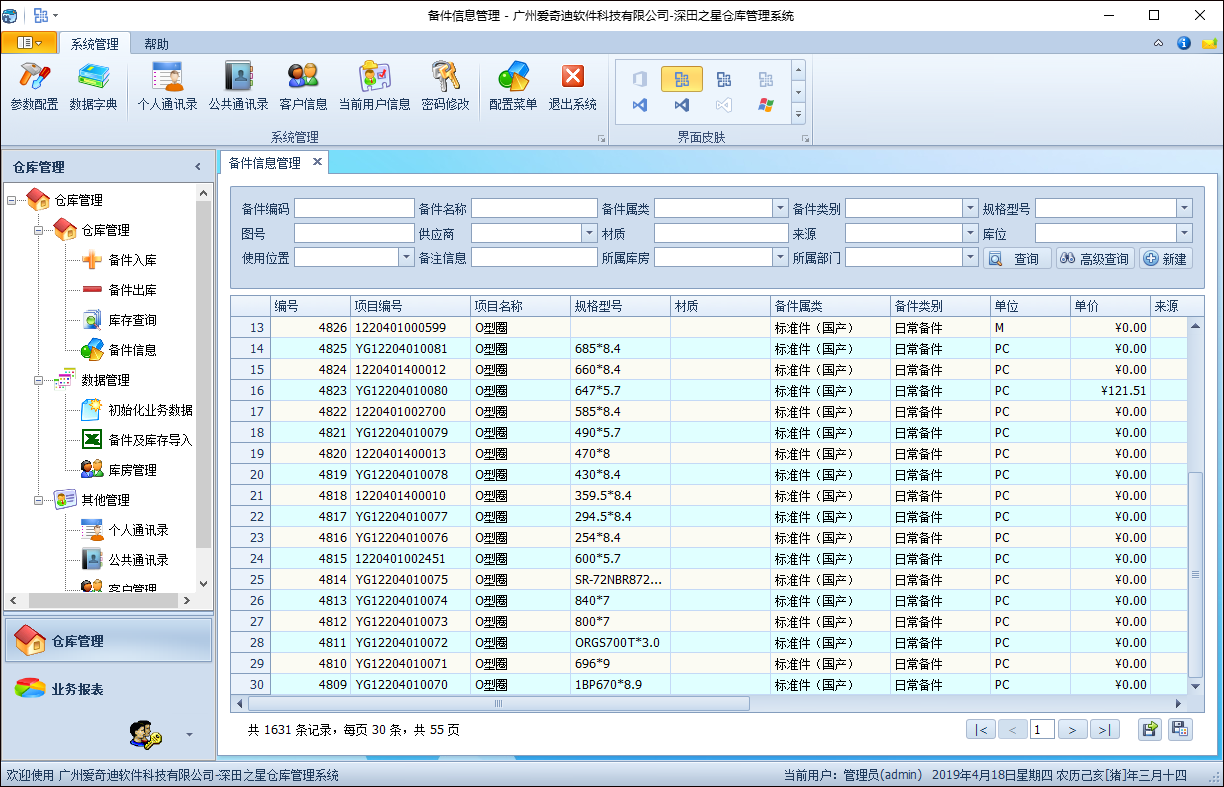
字典模塊內容展示,通過不同字典大類的樹形列表展示,可以使得我們過濾字典信息更加方便。

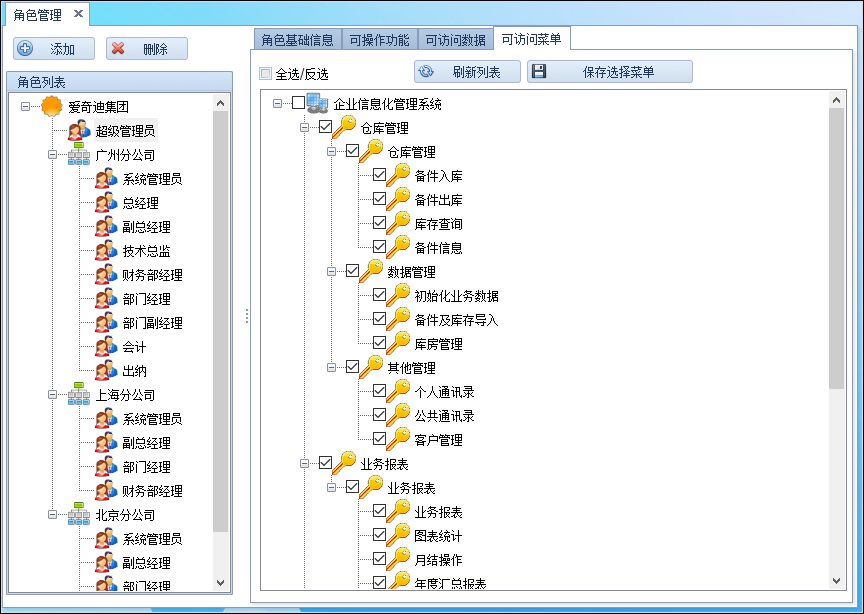
而角色管理者摒棄了傳統二維表的方式展示數據,通過樹列表控制項、表單信息和選項卡信息,更好維護角色數據的處理。

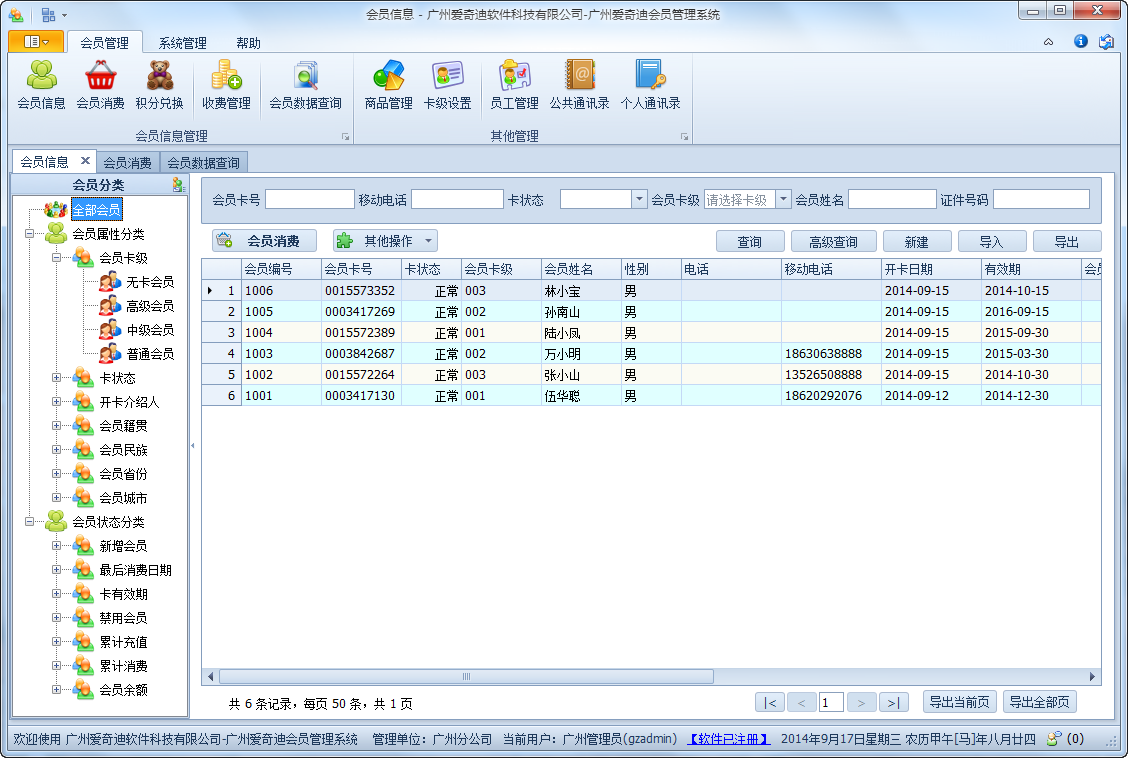
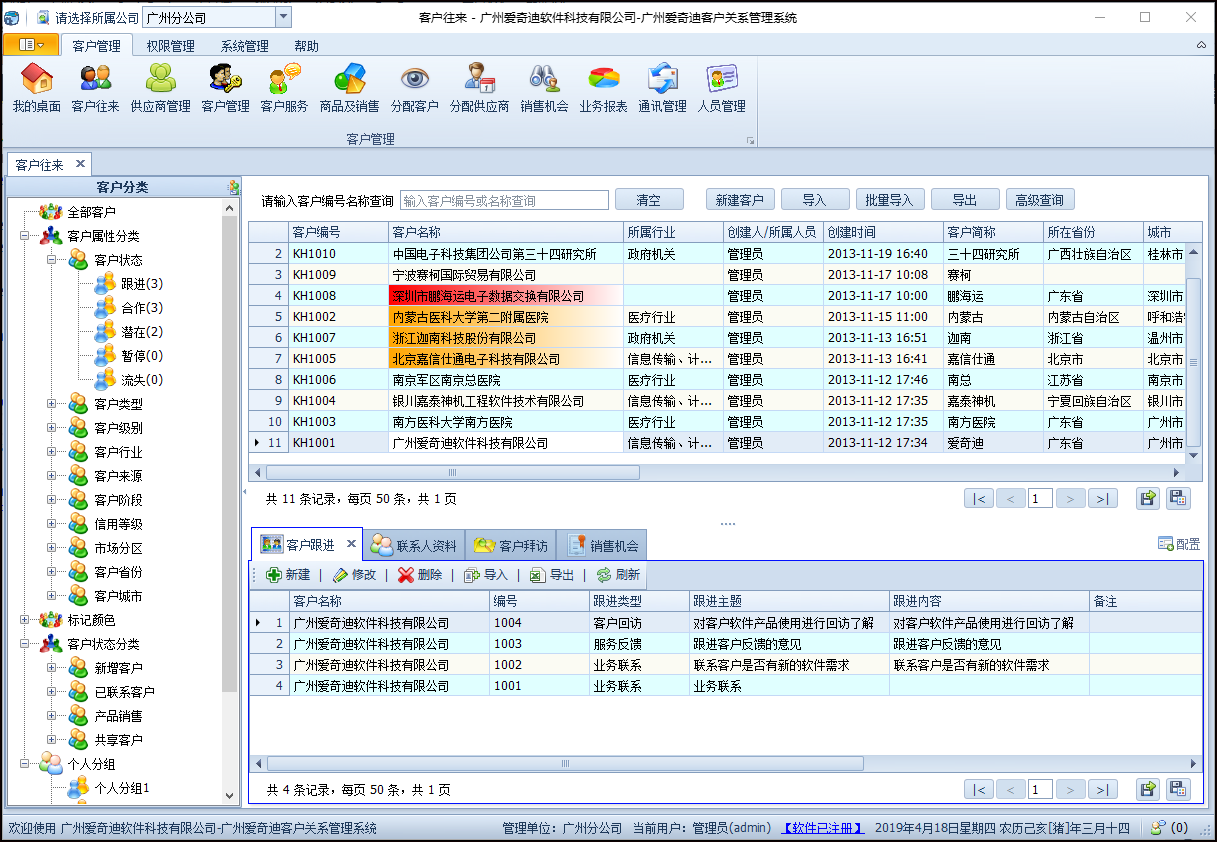
對於客戶關係管理系統的客戶信息的列表界面,這個界面對客戶信息的不同屬性進行樹形列表展示,可以使得定位客戶信息更加精確化,更加友好。

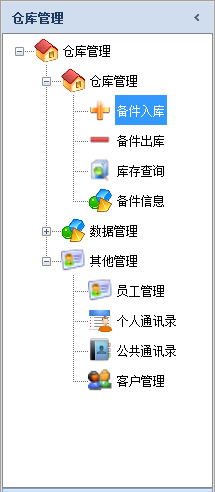
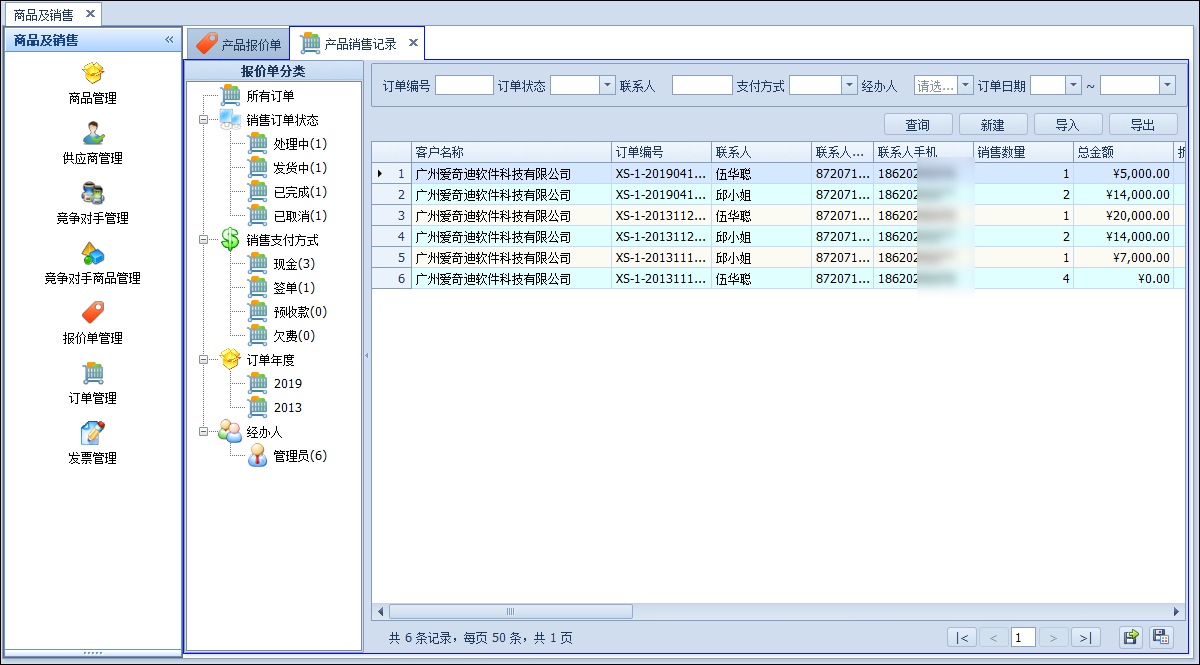
以及對一些特定範疇的數據統一管理,可以結合樹結構的控制項展示,處理起來更方便合理。

另外,有些情況下,我們需要考慮在列表界面上展示主從表信息,那麼也可以利用DevExpress的列表控制項來實現效果,如下所示。

3、新增、編輯界面組織佈局
除了列表界面,另外一個就是對數據的明細展示界面了,這個界面內容可以更加多元化,如在裡面承載各種控制項,如文本、日期、圖片、下拉列表、樹形列表,以及我們自定義的一些控制項,如對於附件的通過管理展示控制項。

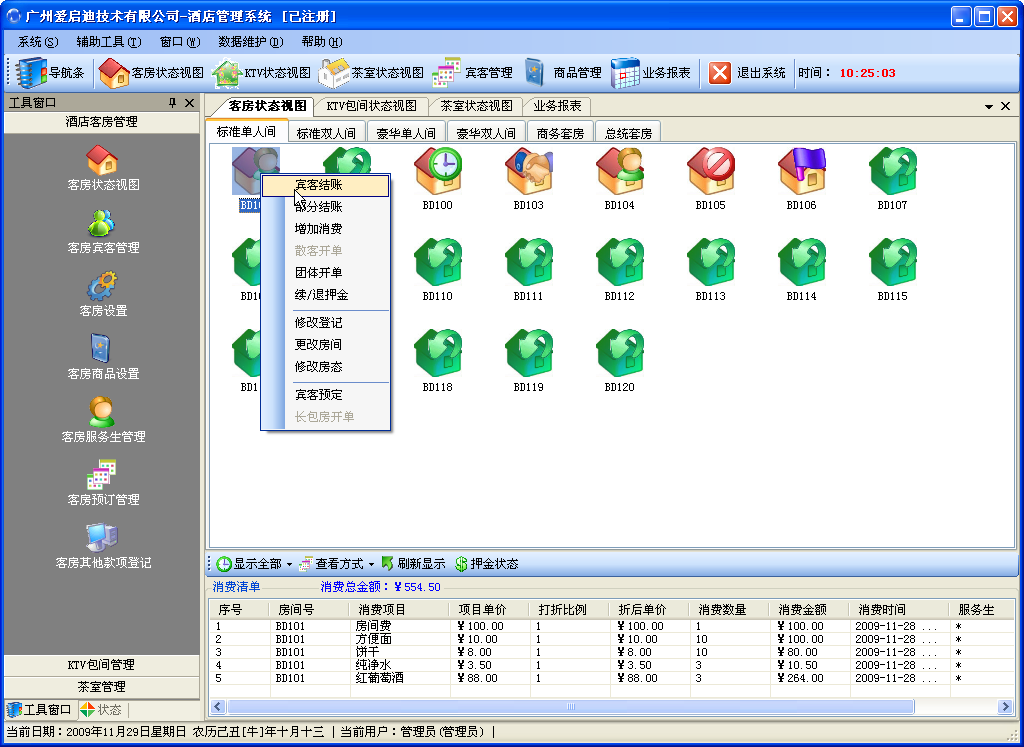
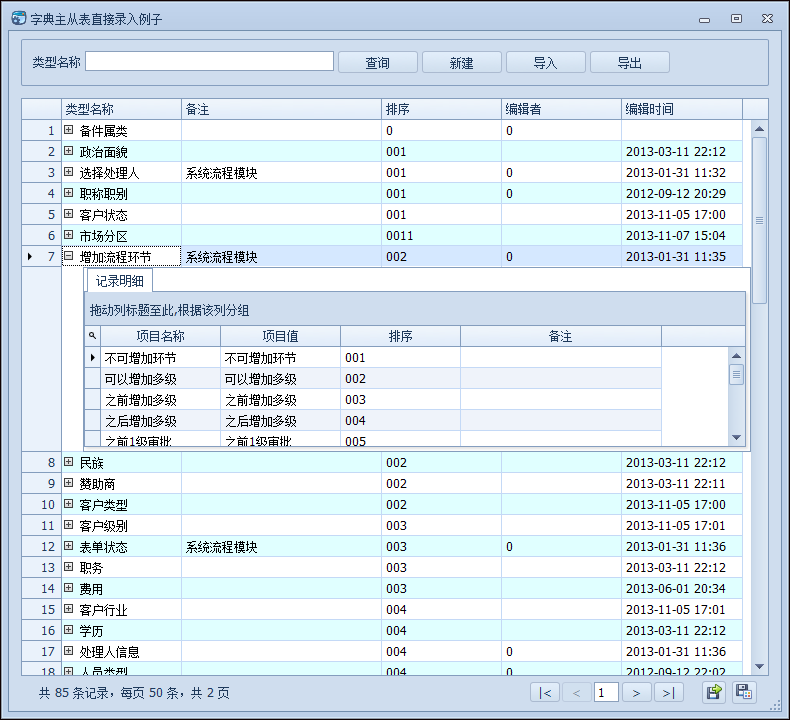
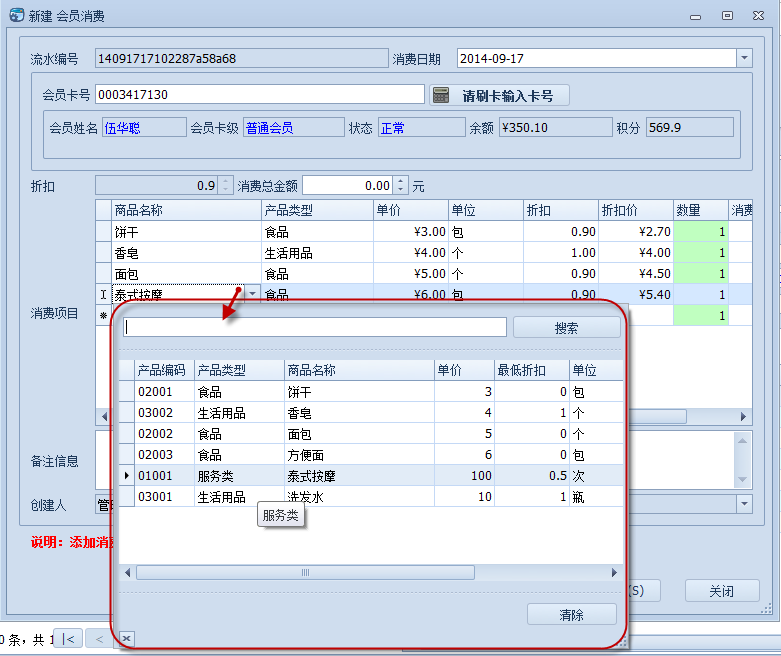
有時候,明細內容還涉及到一些主從表明細的錄入,如下所示是主從表明細內容直接錄入的案例。


如果明細內容較多,我們可以考慮使用選項卡的方式來維護數據,通過選項卡把不同類別的數據區分管理,如下麵客戶基本資料就是一個案例。

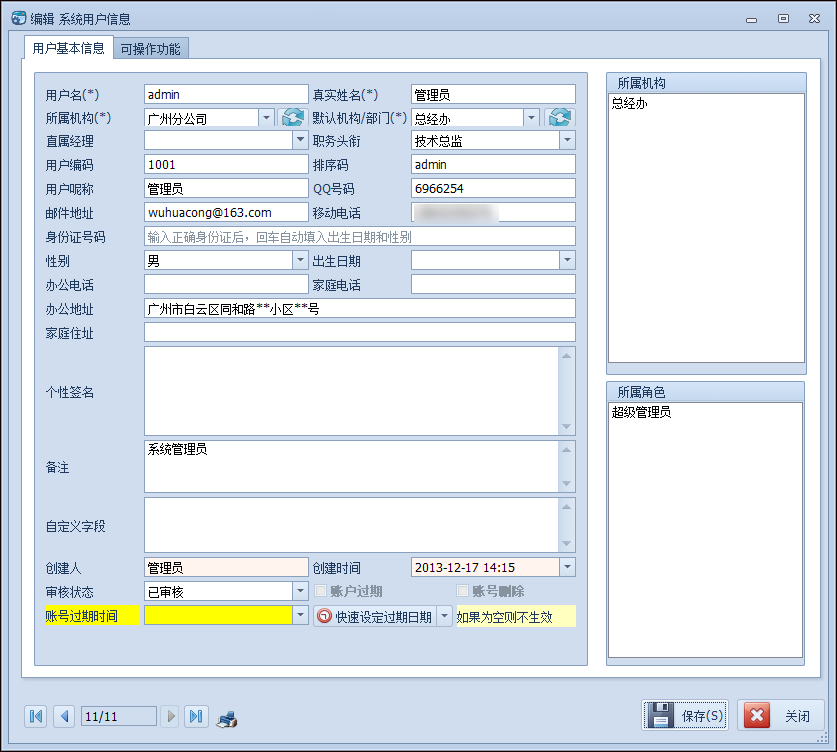
後者系統用戶信息的展示也是基於同樣的理念

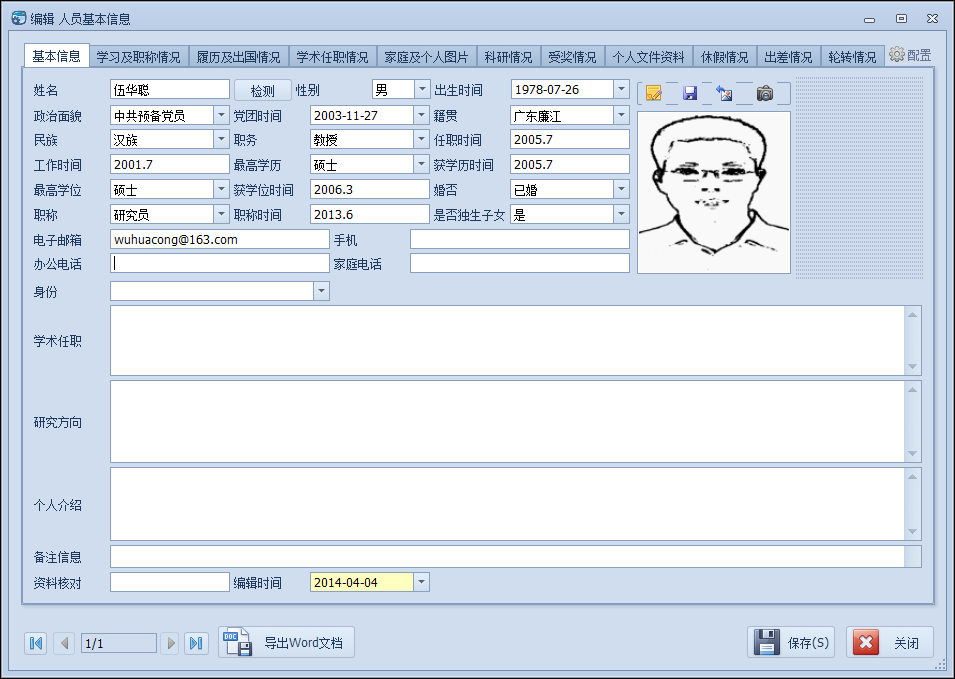
不過如果對於需要集中展示明細信息外,以及整合相關的記錄信息,那麼一兩個選項卡肯定不夠,如下麵案例的人員基本信息的展示,除了展示自身的基礎信息外,也把一些人員關聯的信息一併展示,那麼需要分為很多選項卡來容納這些信息,但是太多又會導致我們的界面擁擠,因此可以在選項卡後面添加一個配置按鈕,使得用戶可以方便維護自己感興趣的選項卡內容。

不過如果內容還是很多,我們如果還需要精確的分開不同部分的內容,我們也可以考慮下麵一種方案。
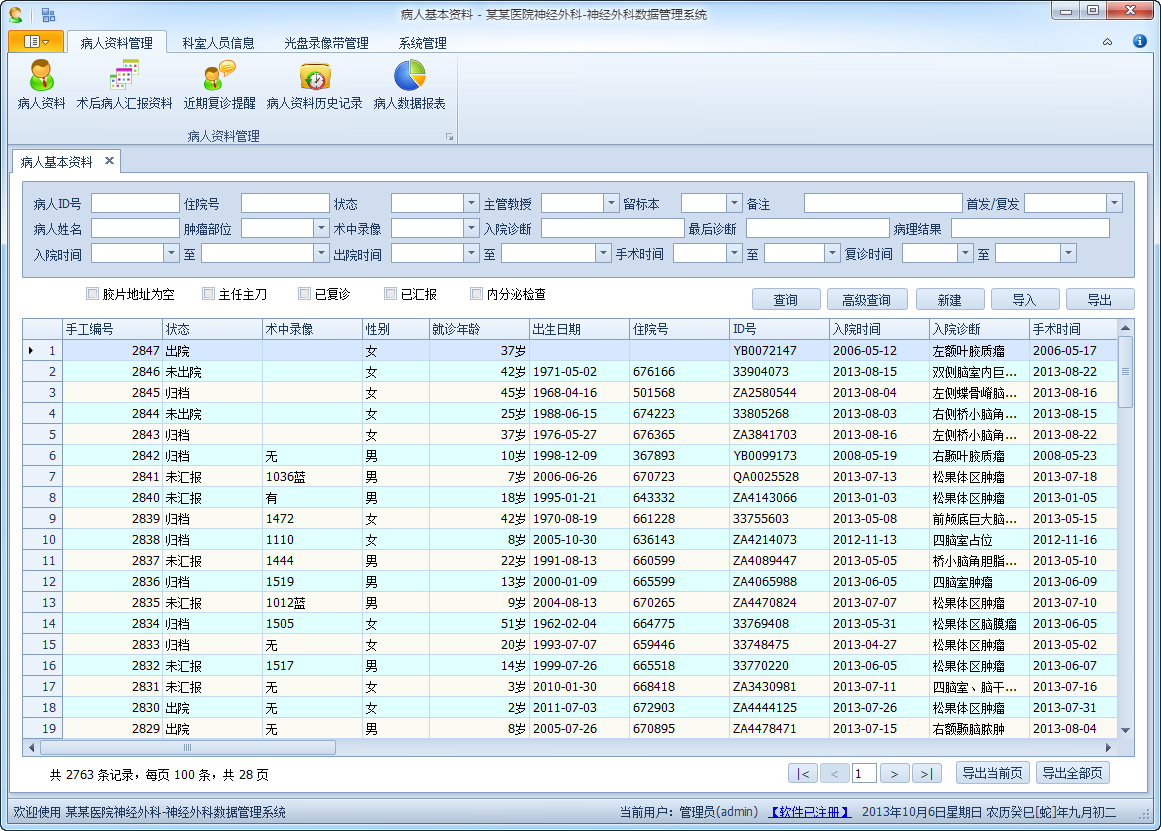
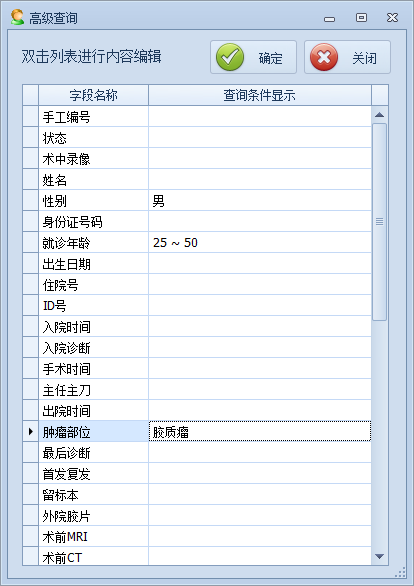
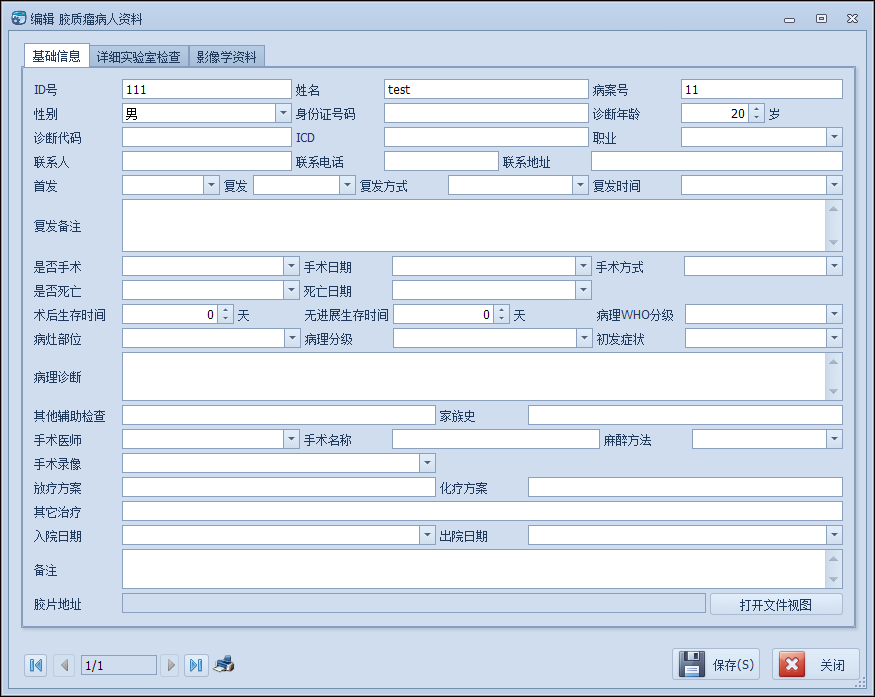
如對於膠質瘤的病人資料,我們基礎信息這麼展示,雖然內容不少,但是還是比較合理。

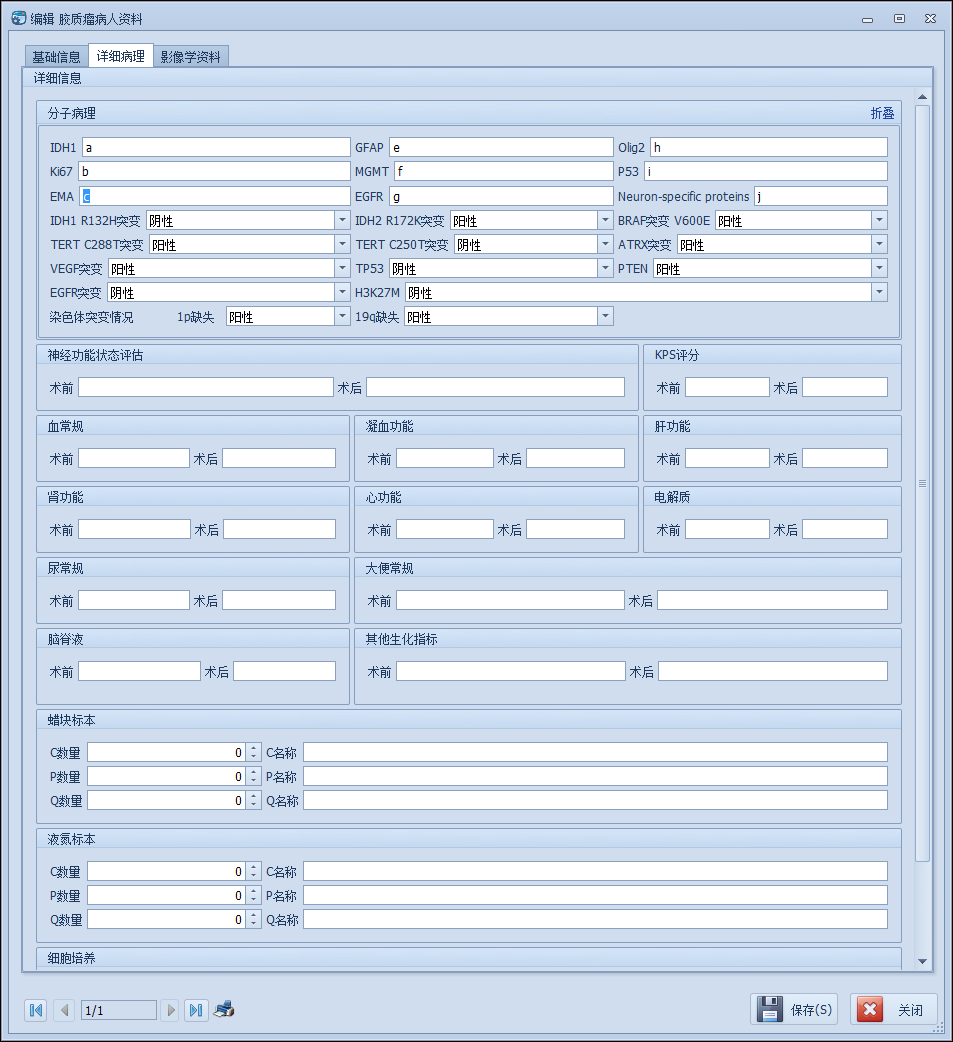
但是,如果對於信息病理內容很多,如果一股腦的展示在一個內容頁面上,肯定比較難看,而且也不好維護數據,如下是不好的案例展示。

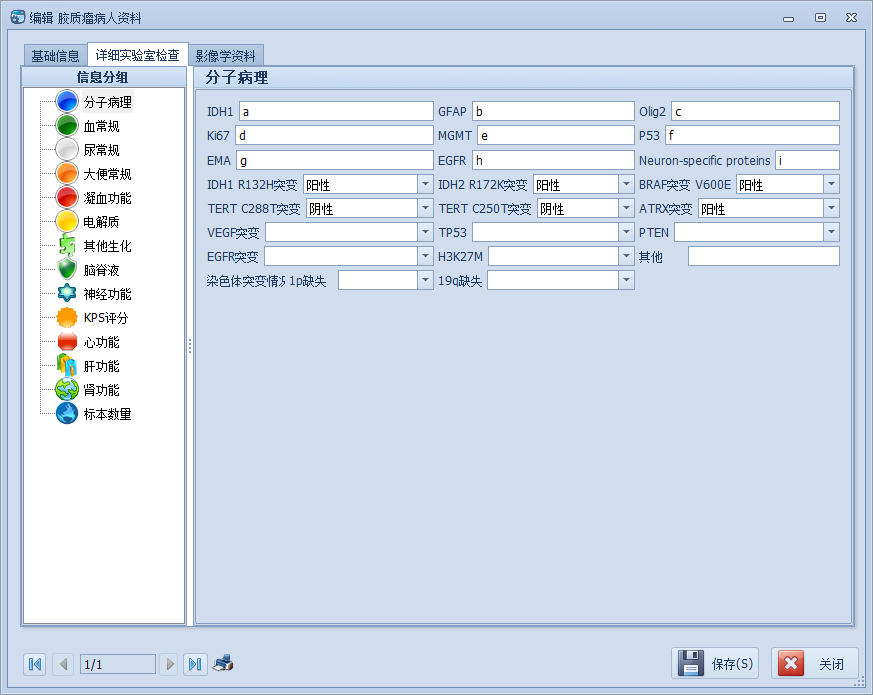
合理的方式是引入選項卡或其他區分方式,我這裡使用了一種不一樣的方式,就是通過結合樹列表和用戶控制項的方式,實現一個選項卡裡面,對不同區域內容的展示和維護,這樣錄入界面和定位不同部分的數據也顯得更加方便得體。
下麵是對於病人資料內容展示的較為合理的案例。

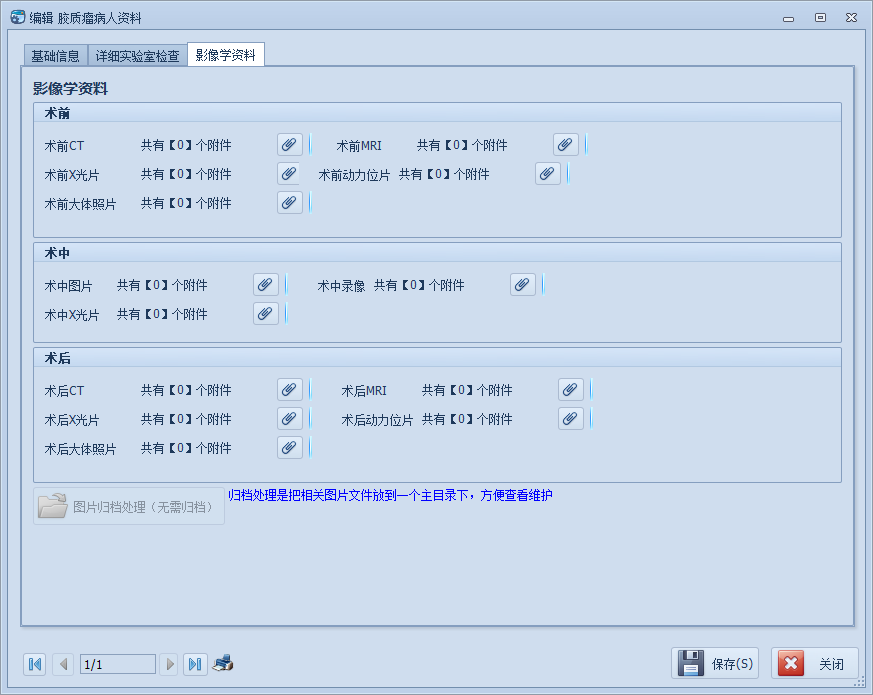
對於一個病人,不同的屬性對應不同的圖片附件信息,我們可以統一區分管理,如下所示。

以上就是對於主界面界面、列表界面、明細編輯界面的幾種界面案例的分析,我們一般在開發的時候,往往都是先使用代碼生成工具(我的代碼生成工具Database2Sharp),統一生成標準的列表界面,和明細展示的編輯界面,然後在對它進行一定的潤色和修改,如調整字典下拉列表類型,增加一些樹形列表,調整不同的選項卡展示內容,增加附件管理控制項,增加一些特殊的界面效果,只有在一些特殊的情況下,我們需要徹底重新構建明細界面展示。
以上所有案例都是我在Winform開發的時候,逐步形成一些經驗或者佈局改變的思路,當然有些也是一而再,再而三的優化界面,從而達到更好的顯示和處理效果,希望大家喜歡,也歡迎多提意見。