好久沒寫一些東西了,總是感覺有啥缺少的。~~~~恰好碰到最近在寫一個移動端項目,遇到瞭如何使同一個鏈接在不同條件下跳轉到不同路由組件問題,譬如大家經常看到手機中沒登錄跳轉登錄頁,登陸後跳轉個人信息頁等。廢話不多說了,直接上圖: 這是沒登錄狀態,點擊下麵mine按鈕跳轉至登錄頁 這個是我登錄了自己的賬 ...
好久沒寫一些東西了,總是感覺有啥缺少的。~~~~恰好碰到最近在寫一個移動端項目,遇到瞭如何使同一個鏈接在不同條件下跳轉到不同路由組件問題,譬如大家經常看到手機中沒登錄跳轉登錄頁,登陸後跳轉個人信息頁等。廢話不多說了,直接上圖:
這是沒登錄狀態,點擊下麵mine按鈕跳轉至登錄頁

這個是我登錄了自己的賬號後,再次點擊mine按鈕會跳轉至個人信息頁面
好了,看到了這個效果今天咱們來實現下
實現方法
- 我們點擊下麵mine按鈕其實是路由跳轉,所以我們需要在跳轉路由之前做一個判斷,根據不同的條件讓這個鏈接跳轉到不同路由。這時候我們vue-router中的導航守衛就閃亮登場了~~~
先看官方文檔:https://router.vuejs.org/zh-cn/advanced/navigation-guards.html
vue-router 提供的導航守衛主要用來通過跳轉或取消的方式守衛導航。有多種機會植入路由導航過程中:全局的, 單個路由獨享的, 或者組件級的。
官方文檔中說了很清楚,我們可以使用 router.beforeEach 註冊一個全局前置守衛:
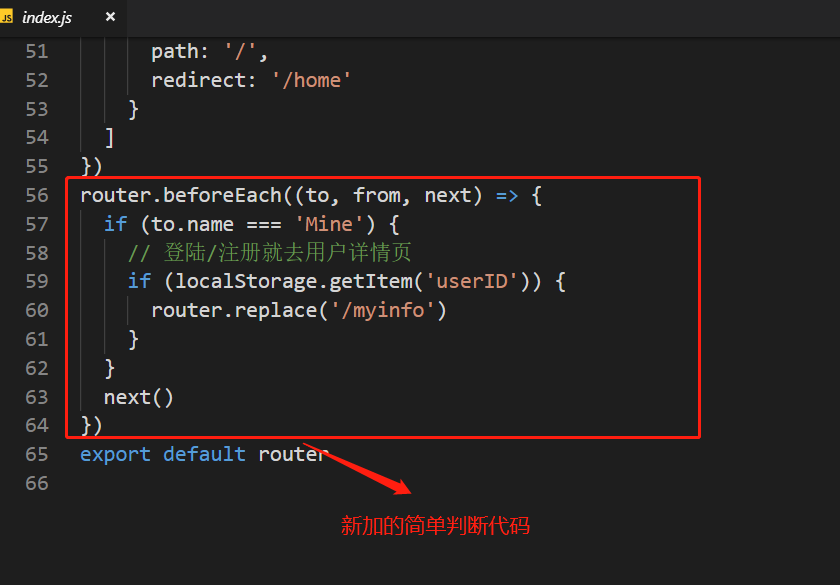
在router文件夾下index.js中添加以下代碼
router.beforeEach((to, from, next) => {
// ...
})

這裡對router.beforeEach方法的每個參數做簡要的解釋。
“to”: 即將要進入的目標 路由對象;(這個對象中包含name,params,meta等屬性)
"from": 當前導航正要離開的路由對象;(這個對象中包含name,params,meta等屬性)
“next”: Function: 確保要調用 next 方法,否則鉤子就不會被 resolved。這個當中還可以傳一些參數,具體可以看官方文檔。
- 我們在代碼中做了一個判斷
if (to.name === 'Mine'),也就是說當我們要跳轉的路由對象是Mine時候,才會進入導航守衛中判斷條件,當我們點擊其他鏈接跳轉其他頁正常,因為我們只有mine按鈕鏈接對應的情況有兩種。
// 登陸/註冊就去用戶詳情頁
if (localStorage.getItem('userID')) {
router.replace('/myinfo')
}這段代碼就是判斷當用戶點擊了mine,我們需要判斷用戶是否是登錄還是未登錄了。因為之前用戶登錄的時候我將用戶的userID保存到了localStorage中,所以只需要判斷localStorage中是否有用戶的userID,來判斷用戶是否登錄。這裡情況兩個,未登錄去登錄頁,登錄去個人信息頁
好了,通過簡單的配置使用,我們就可以愉快的根據不同的情況來實現路由跳轉不同組件了~哈哈,很簡單吧,歡迎大家一起交流學習前端知識。我在GitHub上等你一起呦~
說明
文章因為是在工作之餘寫的,可能時間匆忙,有些錯別字或者語法等低級錯誤,歡迎留言指出,謝謝。。
同時在GitHub上也可以一起交流交流~~~
GitHub 走你




