table 表頭有時候需要加一些小樣式比如 必填項 這是我項目中遇到的需求 比例,產品, 部門為必填項,這個時候就需要在表頭加個紅色小星星。 首先在table中綁定:header-cell-class-name="must"事件 然後methods中寫must事件如下 must(obj) { if ...
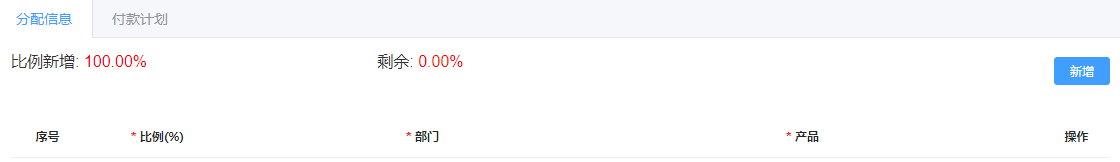
table 表頭有時候需要加一些小樣式比如 必填項

這是我項目中遇到的需求=== 比例,產品, 部門為必填項,這個時候就需要在表頭加個紅色小星星。
首先在table中綁定:header-cell-class-name="must"事件
然後methods中寫must事件如下
must(obj) {
if (obj.columnIndex === 1 || obj.columnIndex === 2 || obj.columnIndex === 3) {
return 'must'
}
}
columnindex 為表頭下標,需要給第幾項加 寫上下標就行
然後就需要寫樣式了通過偽元素加上樣式
/deep/table th.must div:before {
content:'*';
color:#ff1818;
margin-right: 3px;
}
如果您覺得文章有用,可以打賞個咖啡錢




