定義: 為子系統中的一組介面提供一個一致的界面,此模式定義了一個高層介面,這個介面使得這一子系統更加容易使用。 結構:(書中圖,侵刪) 結構:(書中圖,侵刪) 一個簡潔易用的外觀類 一個複雜的子系統 實例: 書中提到了理財的例子,找理財經理就不用自己研究各種股票債券什麼了;致使我一度腦子裡只想到了房 ...
定義:
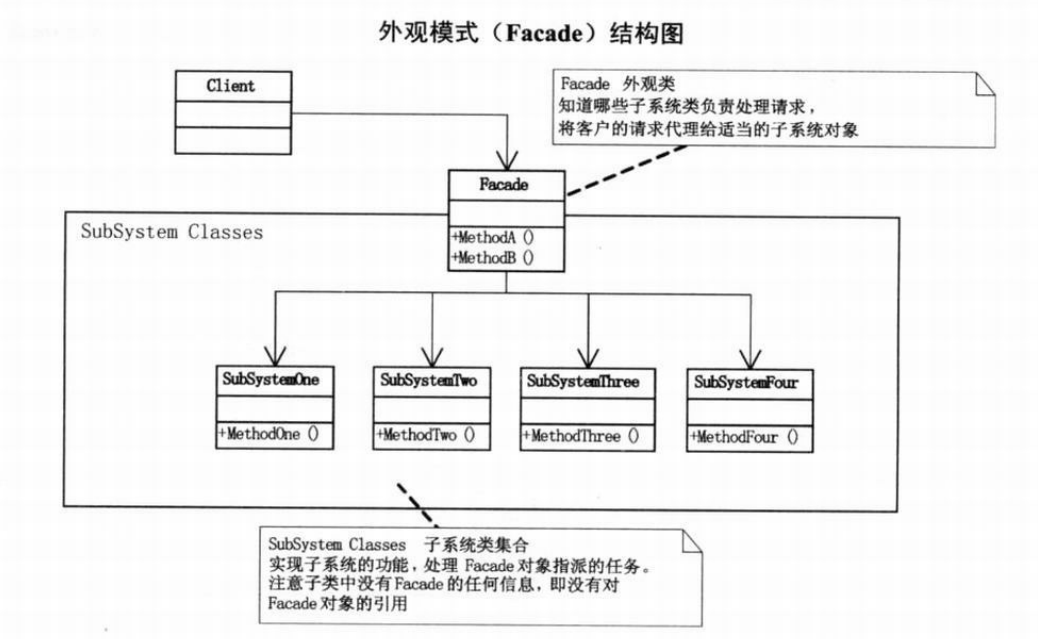
為子系統中的一組介面提供一個一致的界面,此模式定義了一個高層介面,這個介面使得這一子系統更加容易使用。結構:(書中圖,侵刪)
 一個簡潔易用的外觀類
一個複雜的子系統
一個簡潔易用的外觀類
一個複雜的子系統
實例:
書中提到了理財的例子,找理財經理就不用自己研究各種股票債券什麼了;致使我一度腦子裡只想到了房屋中介,感覺跳不出這個框架了。 最後,終於讓我想到了別的例子:有困難找警察。 我們只需要記住“110”這個電話號碼就完事了,具體問題怎麼處理就辛苦警察同志了。 接下來代碼實現: 外觀類:打110package designpattern.facade; public class HandleTrouble { public void call110(String trouble) { System.out.println(trouble); // 模擬接警員處理來電 if (trouble.indexOf("搶劫") > 0 || trouble.indexOf("殺人") > 0) { CriminalPolice criminalPolice = new CriminalPolice(); criminalPolice.handleIt(); } else if (trouble.indexOf("追尾") > 0 || trouble.indexOf("撞車") > 0) { TrafficPolice trafficPolice = new TrafficPolice(); trafficPolice.handleIt(); } else if (trouble.indexOf("起火") > 0 || trouble.indexOf("燒起來") > 0) { System.out.println("轉接火警..."); FirePolice firePolice = new FirePolice(); firePolice.handleIt(); } else { PeoplePolice peoplePolice = new PeoplePolice(); peoplePolice.handleIt(); } } }複雜的警察子系統:各個部門
package designpattern.facade; public class CriminalPolice { public void handleIt() { System.out.println("刑警出動..."); } }
package designpattern.facade; public class TrafficPolice { public void handleIt() { System.out.println("交警出動..."); } }
package designpattern.facade; public class FirePolice { public void handleIt() { System.out.println("火警出動..."); } }
package designpattern.facade; public class PeoplePolice { public void handleIt() { System.out.println("民警出動..."); } }客戶端:
package designpattern.facade; public class Client { public static void main(String[] args) { HandleTrouble handleTrouble = new HandleTrouble(); handleTrouble.call110("救命啊,殺人啦,快來人啊~~~~~"); System.out.println("-------------------"); handleTrouble.call110("XX大樓起火了"); System.out.println("-------------------"); handleTrouble.call110("有人打架了,快來人"); System.out.println("-------------------"); } }
輸出結果:
救命啊,殺人啦,快來人啊~~~~~ 刑警出動... ------------------- XX大樓起火了 轉接火警... 火警出動... ------------------- 有人打架了,快來人 民警出動... -------------------



