在github上面有很多的第三方類庫,大大節約了大家的開發時間 下載地址:https://github.com/gsdios/SDCycleScrollView 現已支持cocoapods導入:pod 'SDCycleScrollView','~> 1.61' 效果 具體實現代碼 ...
在github上面有很多的第三方類庫,大大節約了大家的開發時間
下載地址:https://github.com/gsdios/SDCycleScrollView
現已支持cocoapods導入:pod 'SDCycleScrollView','~> 1.61'
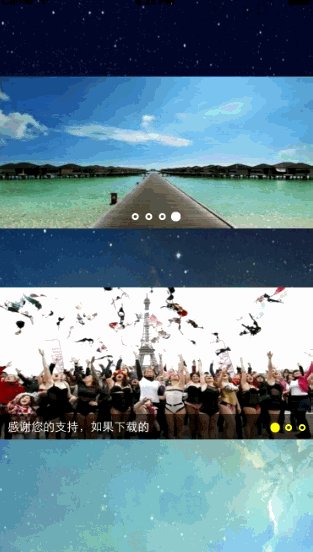
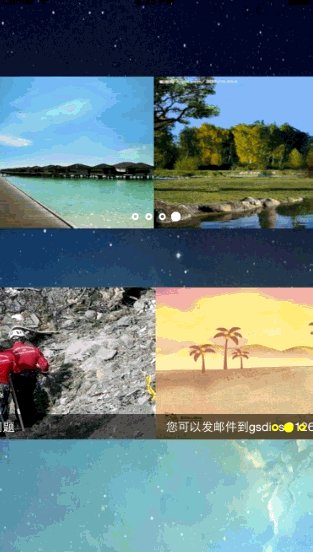
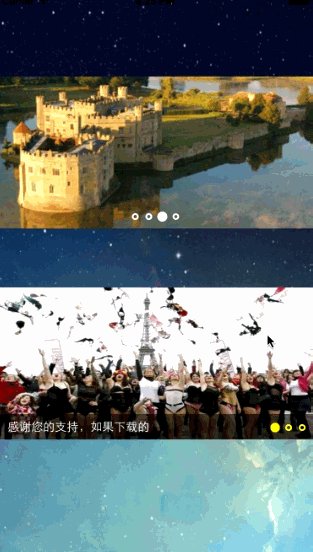
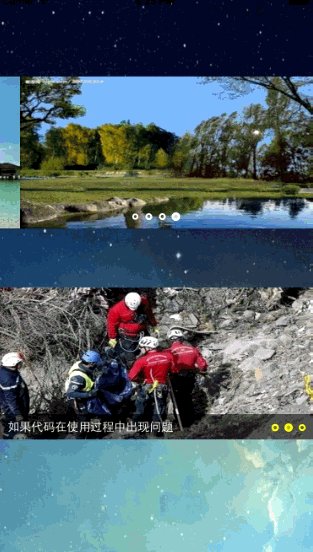
效果
具體實現代碼
#import "ViewController.h" #import "SDCycleScrollView.h" @interface ViewController () <SDCycleScrollViewDelegate> @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor colorWithRed:0.98 green:0.98 blue:0.98 alpha:0.99]; UIImageView *backgroundView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"005.jpg"]]; backgroundView.frame = self.view.bounds; [self.view addSubview:backgroundView]; UIScrollView *demoContainerView = [[UIScrollView alloc] initWithFrame:self.view.frame]; demoContainerView.contentSize = CGSizeMake(self.view.frame.size.width, 1200); [self.view addSubview:demoContainerView]; self.title = @"輪播Demo"; // 情景一:採用本地圖片實現 NSArray *imageNames = @[@"h1.jpg", @"h2.jpg", @"h3.jpg", @"h4.jpg", @"h7" // 本地圖片請填寫全名 ]; // 情景二:採用網路圖片實現 NSArray *imagesURLStrings = @[ @"https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/super/whfpf%3D425%2C260%2C50/sign=a4b3d7085dee3d6d2293d48b252b5910/0e2442a7d933c89524cd5cd4d51373f0830200ea.jpg", @"https://ss0.baidu.com/-Po3dSag_xI4khGko9WTAnF6hhy/super/whfpf%3D425%2C260%2C50/sign=a41eb338dd33c895a62bcb3bb72e47c2/5fdf8db1cb134954a2192ccb524e9258d1094a1e.jpg", @"http://c.hiphotos.baidu.com/image/w%3D400/sign=c2318ff84334970a4773112fa5c8d1c0/b7fd5266d0160924c1fae5ccd60735fae7cd340d.jpg" ]; // 情景三:圖片配文字 NSArray *titles = @[@"新建交流QQ群:185534916 ", @"感謝您的支持,如果下載的", @"如果代碼在使用過程中出現問題", @"您可以發郵件到[email protected]" ]; CGFloat w = self.view.bounds.size.width; // >>>>>>>>>>>>>>>>>>>>>>>>> demo輪播圖1 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> // 本地載入 --- 創建不帶標題的圖片輪播器 SDCycleScrollView *cycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:CGRectMake(0, 64, w, 180) shouldInfiniteLoop:YES imageNamesGroup:imageNames]; cycleScrollView.delegate = self; cycleScrollView.pageControlStyle = SDCycleScrollViewPageContolStyleAnimated; [demoContainerView addSubview:cycleScrollView]; // --- 輪播時間間隔,預設1.0秒,可自定義 //cycleScrollView.autoScrollTimeInterval = 4.0; // >>>>>>>>>>>>>>>>>>>>>>>>> demo輪播圖2 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> // 網路載入 --- 創建帶標題的圖片輪播器 SDCycleScrollView *cycleScrollView2 = [SDCycleScrollView cycleScrollViewWithFrame:CGRectMake(0, 280, w, 180) delegate:self placeholderImage:[UIImage imageNamed:@"placeholder"]]; cycleScrollView2.pageControlAliment = SDCycleScrollViewPageContolAlimentRight; cycleScrollView2.titlesGroup = titles; cycleScrollView2.currentPageDotColor = [UIColor whiteColor]; // 自定義分頁控制項小圓標顏色 [demoContainerView addSubview:cycleScrollView2]; // --- 模擬載入延遲 dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ cycleScrollView2.imageURLStringsGroup = imagesURLStrings; }); /* block監聽點擊方式 cycleScrollView2.clickItemOperationBlock = ^(NSInteger index) { NSLog(@">>>>> %ld", (long)index); }; */ // >>>>>>>>>>>>>>>>>>>>>>>>> demo輪播圖3 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> // 網路載入 --- 創建自定義圖片的pageControlDot的圖片輪播器 SDCycleScrollView *cycleScrollView3 = [SDCycleScrollView cycleScrollViewWithFrame:CGRectMake(0, 500, w, 180) delegate:self placeholderImage:[UIImage imageNamed:@"placeholder"]]; cycleScrollView3.currentPageDotImage = [UIImage imageNamed:@"pageControlCurrentDot"]; cycleScrollView3.pageDotImage = [UIImage imageNamed:@"pageControlDot"]; cycleScrollView3.imageURLStringsGroup = imagesURLStrings; [demoContainerView addSubview:cycleScrollView3]; } #pragma mark - SDCycleScrollViewDelegate - (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didSelectItemAtIndex:(NSInteger)index { NSLog(@"---點擊了第%ld張圖片", (long)index); [self.navigationController pushViewController:[NSClassFromString(@"DemoVCWithXib") new] animated:YES]; } /* // 滾動到第幾張圖回調 - (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didScrollToIndex:(NSInteger)index { NSLog(@">>>>>> 滾動到第%ld張圖", (long)index); } */ @end


