以下內容部分轉載自菜鳥教程 CSS層疊樣式表(Cascading Style Sheets) 內聯: 內嵌: 外部樣式文件: rel 屬性,規定當前文檔與被鏈接文檔/資源之間的關係。 優先順序: 內聯>內嵌>外部樣式文件 CSS選擇器 元素選擇器 類選擇器 ID選擇器 設置全局樣式 body{ ... ...
以下內容部分轉載自菜鳥教程
CSS層疊樣式表(Cascading Style Sheets)
內聯:
<p style="...">
內嵌:
<style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style>
外部樣式文件:
<link rel="stylesheet" type="text/css" href="url">
rel 屬性,規定當前文檔與被鏈接文檔/資源之間的關係。
優先順序:
內聯>內嵌>外部樣式文件
CSS選擇器
元素選擇器
p{...} div{...}
類選擇器
.class{...}
ID選擇器
#id{}
設置全局樣式
body{
...
}
CSS Position(定位與佈局
position 屬性的五個值:
static
relative
fixed
absolute
sticky
必須先設定position才能設置元素定位
static
元素的預設值,沒有定位,遵循正常的文檔流對象。
靜態定位的元素不會受到 top, bottom, left, right影響。
fixed 定位
元素的位置相對於瀏覽器視窗是固定位置。
即使視窗是滾動的它也不會移動。
註意:
Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
Fixed定位使元素的位置與文檔流無關,因此不占據空間。
Fixed定位的元素和其他元素重疊。
relative 定位
相對定位元素的定位是相對其正常位置。
移動相對定位元素,但它原本所占的空間不會改變。
相對定位元素經常被用來作為絕對定位元素的容器塊。
absolute 定位
絕對定位的元素的位置相對於最近的已定位父元素,如果元素沒有已定位的父元素,那麼它的位置相對於<html>:
absolute 定位使元素的位置與文檔流無關,因此不占據空間。
absolute 定位的元素和其他元素重疊。
sticky 定位
sticky 粘性定位。
position: sticky; 基於用戶的滾動位置來定位。
粘性定位的元素是依賴於用戶的滾動,在 position:relative 與 position:fixed 定位之間切換。
它的行為就像 position:relative; 而當頁面滾動超出目標區域時,它的表現就像 position:fixed;,它會固定在目標位置。
元素定位表現為在跨越特定閾值前為相對定位,之後為固定定位。
這個特定閾值指的是 top, right, bottom 或 left 之一,換言之,指定 top, right, bottom 或 left 四個閾值其中之一,才可使粘性定位生效。否則其行為與相對定位相同。
註意:
Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix。
重疊元素
z-index
元素的定位與文檔流無關,所以它們可以覆蓋頁面上的其它元素
z-index屬性指定了一個元素的堆疊順序(哪個元素應該放在前面,或後面)
一個元素可以有正數或負數的堆疊順序:
具有更高堆疊順序的元素總是在較低的堆疊順序元素的前面。
註意:
如果兩個定位元素重疊,沒有指定z - index,最後定位在HTML代碼中的元素將被顯示在最前面。
CSS邊框
border-style 值:
none: 預設無邊框
dotted: 點線邊框
dashed: 虛線邊框
solid: 實線邊框
double: 兩個邊框。 兩個邊框的寬度和 border-width 的值相同
groove: 3D溝槽邊框(凹槽邊框)。效果取決於邊框的顏色值
ridge: 3D脊邊框(壟狀邊框)。效果取決於邊框的顏色值
inset:3D的嵌入邊框。效果取決於邊框的顏色值
outset: 3D突出邊框。 效果取決於邊框的顏色值
hidden:隱藏邊框
邊框寬度
border-width
為邊框指定寬度有兩種方法:可以指定長度值,比如 2px 或 0.1em(單位為 px, pt, cm, em 等),或者使用關鍵字thick 、medium(預設值) 和 thin。
註意:
"border-width" 屬性 如果單獨使用則不起作用。要先使用 "border-style" 屬性來設置邊框。
CSS 沒有定義 3 個關鍵字的具體寬度,所以一個用戶可能把 thick 、medium 和 thin 分別設置為等於 5px、3px 和 2px,而另一個用戶則分別設置為 3px、2px 和 1px。
邊框顏色
border-color屬性設置邊框的顏色
- name - 指定顏色的名稱,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16進位值, 如 "#ff0000"
也可以設置邊框的顏色為"transparent"。
註意: border-color單獨使用是不起作用的,必須得先使用border-style來設置邊框樣式。
邊框-單獨設置各邊
p { border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid; }
border-style屬性可以有1-4個值:
- border-style:dotted solid double dashed;
- 上邊框是 dotted
- 右邊框是 solid
- 底邊框是 double
- 左邊框是 dashed
- border-style:dotted solid double;
- 上邊框是 dotted
- 左、右邊框是 solid
- 底邊框是 double
- border-style:dotted solid;
- 上、底邊框是 dotted
- 右、左邊框是 solid
- border-style:dotted;
- 四面邊框是 dotted
邊框-簡寫屬性
border:5px solid red;
CSS背景
定義HTML元素的背景。
background-color
background-image
background-repeat
background-attachment
background-position
背景顏色
background-color
顏色值定義:
十六進位 - 如:"#ff0000"
RGB - 如:"rgb(255,0,0)"
顏色名稱 - 如:"red"
背景圖像
background-image
預設圖像平鋪重覆顯示,以覆蓋整個元素實體.
頁面背景圖片設置實例:
水平方向平鋪 repeat-x
背景圖像- 設置定位與不平鋪
讓背景圖像不影響文本的排版
background-repeat
背景圖像-定位
background-position
背景- 簡寫屬性
background:
body {background:#ffffff url('img_tree.png') no-repeat right top;}
屬性值的順序為:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
以上屬性無需全部使用,按照頁面的實際需要使用.
字體、文本屬性:
文本顏色
color
文本的對齊方式
text-align:
left 左對齊
right 右對齊
center 文本居中
justify 每一行展開寬度相等,左,右外邊距是對齊(如雜誌和報紙)。
文本修飾
text-decoration
text-decoration:none刪除文本修飾
text-decoration:overline上劃線
text-decoration:line-through 中劃線
text-decoration:underline下劃線
文本轉換
text-transform:uppercase設置文本全大寫
text-transform:lowercase設置文本全小寫
text-transform:capitalize設置文本首字母大寫
文本縮進
text-indent:10px設置文本首行縮進
文本行高
line-height
文本間距
word-spacing單詞間距
letter-spacing字母間距
字體設置
font-family可以設置多個,由用戶使用的瀏覽器進行識別,優先順序依次遞減
註意: 如果字體的名稱超過一個字,必須用引號
多個字體系列是用一個逗號分隔指明:
font-family:"Times New Roman", Times, serif
字體樣式
font-style:normal正常樣式
font-style:italic斜體
字體大小
font-size
<h1> - <h6>表示標題和<p>表示段落:
em字體大小
1em在瀏覽器中預設的文字大小是16px。
em:px/16=em
CSS 列表
不同的列表項標記
list-style-type:
circle空心圓點
disc實心圓點
square方形
decimal十進位數字
decimal-leading-zero十進位數字前置0
greek希臘語
armenian亞美尼亞語
cjk-ideographic中文大寫數字
georgian喬治亞風格
hebrew猶太風格
hiragana日語-平假名
katakana-iroha日語-片假名
lower-alpha小寫阿拉伯語
upper-alpha大寫阿拉伯語
lower-roman小寫羅馬語
upper-roman大寫羅馬語
lower-greek小寫希臘語
latin拉丁語
upper-latin大寫拉丁語
lower-latin小寫拉丁語
none無
作為列表項標記的圖像
list-style-image: url
簡寫屬性
list-style: square url("sqpurple.gif");
- list-style-type
- list-style-position (有關說明,請參見下麵的CSS屬性表)
- list-style-image
上述值丟失任意個,其餘仍在指定的順序,就沒關係。
CSS表格
表格邊框
border
摺疊邊框
border-collapse
表格寬度和高度
table { width:100%; }
th,td { height:50px; }
表格文字對齊
text-align文本對齊
vertical-align垂直對齊
表格填充
padding
表格顏色
偽類(Pseudo-classes)
anchor偽類
a:link {color:#FF0000;} /* 未訪問的鏈接 */
a:visited {color:#00FF00;} /* 已訪問的鏈接 */
a:hover {color:#FF00FF;} /* 滑鼠划過鏈接 */
a:active {color:#0000FF;} /* 已選中的鏈接 */
註意:
在CSS定義中,a:hover 必須被置於 a:link 和 a:visited 之後,才是有效的。
在 CSS 定義中,a:active 必須被置於 a:hover 之後,才是有效的。
偽類的名稱不區分大小寫。
first-child 偽類
first-child 偽類選擇父元素的第一個子元素。
p:first-child { color:blue; }
註意:
在IE8的之前版本必須聲明<!DOCTYPE> ,first-child 才能生效。
匹配所有<p> 元素中的第一個 <i> 元素
p > i:first-child { color:blue; }
匹配所有作為第一個子元素的 <p> 元素中的所有 <i> 元素
p:first-child i { color:blue; }
CSS - :lang 偽類
:lang 偽類為不同的語言定義特殊的規則
註意:
IE8必須聲明<!DOCTYPE>才能支持;lang偽類。
:lang 類為屬性值為 no 的q元素定義引號的類型:
q:lang(no) {quotes: "~" "~";}
特殊效果(不定時更新)
@keyframes創建動畫
@keyframes animationname {keyframes-selector {css-styles;}}
創建動畫通過逐步改變從一個CSS樣式設定到另一個。
在動畫過程中,您可以更改CSS樣式的設定多次。
指定變化使用from、to或%。
0%是開頭動畫,100%是當動畫完成。
註意:
使用animation屬性來控制動畫的外觀,還使用選擇器綁定動畫。.
為了獲得最佳的瀏覽器支持,應始終定義0%和100%的選擇器。
不同瀏覽器下設置不同
@keyframes name /*通用*/ { from {top:0px;} to {top:200px;} } @-moz-keyframes name /* Firefox */ { from {top:0px;} to {top:200px;} } @-webkit-keyframes name /* Safari 和 Chrome */ { from {top:0px;} to {top:200px;} } @-o-keyframes name /* Opera */ { from {top:0px;} to {top:200px;} }
元素調用{
animation:name 5s infinite;
-moz-animation:name time infinite; /* Firefox */
-webkit-animation:name 5s infinite; /* Safari and Chrome */
-o-animation:name 5s infinite; /* Opera */
}
transform元素旋轉變形
| none | 定義不進行轉換。 |
| matrix(n,n,n,n,n,n) | 定義 2D 轉換,使用六個值的矩陣。 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定義 3D 轉換,使用 16 個值的 4x4 矩陣。 |
| translate(x,y) | 定義 2D 轉換。 |
| translate3d(x,y,z) | 定義 3D 轉換。 |
| translateX(x) | 定義轉換,只是用 X 軸的值。 |
| translateY(y) | 定義轉換,只是用 Y 軸的值。 |
| translateZ(z) | 定義 3D 轉換,只是用 Z 軸的值。 |
| scale(x[,y]?) | 定義 2D 縮放轉換。 |
| scale3d(x,y,z) | 定義 3D 縮放轉換。 |
| scaleX(x) | 通過設置 X 軸的值來定義縮放轉換。 |
| scaleY(y) | 通過設置 Y 軸的值來定義縮放轉換。 |
| scaleZ(z) | 通過設置 Z 軸的值來定義 3D 縮放轉換。 |
| rotate(angle) | 定義 2D 旋轉,在參數中規定角度。 |
| rotate3d(x,y,z,angle) | 定義 3D 旋轉。 |
| rotateX(angle) | 定義沿著 X 軸的 3D 旋轉。 |
| rotateY(angle) | 定義沿著 Y 軸的 3D 旋轉。 |
| rotateZ(angle) | 定義沿著 Z 軸的 3D 旋轉。 |
| skew(x-angle,y-angle) | 定義沿著 X 和 Y 軸的 2D 傾斜轉換。 |
| skewX(angle) | 定義沿著 X 軸的 2D 傾斜轉換。 |
| skewY(angle) | 定義沿著 Y 軸的 2D 傾斜轉換。 |
| perspective(n) | 為 3D 轉換元素定義透視視圖。 |
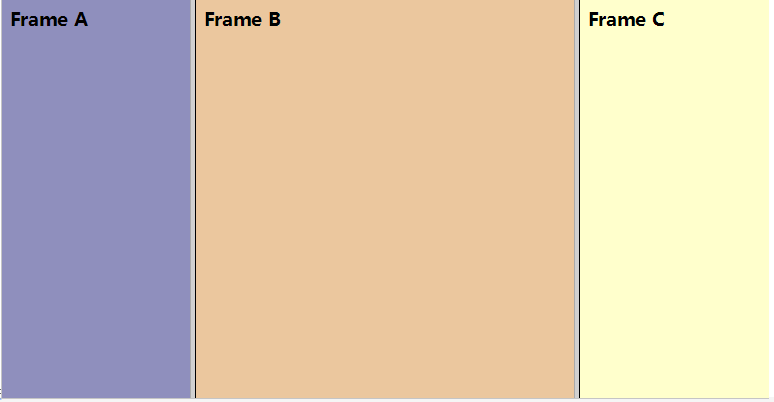
框架集標簽 frameset
框架 frame:
frameset定義一些列行或列
rows/cols的值規定了每行每列占據屏幕的面積
cols:列
rows:行
<html> <head> <frameset cols="25%,50%,25%"> <frame src="/example/html/frame_a.html"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> </frameset> </head> <body> </body> </html>

常用屬性
noresize: 規定無法調整框架的大小
frameborder: 規定是否顯示框架周圍的邊框 0為無邊框 1為有
marginheight: 定義框架的上方和下方的邊距
marginwidth: 定義框架的左側和右側的邊距
noresize: 規定無法調整框架的大小
scrolling: 規定是否在框架中顯示滾動條 yes no auto
src: 規定在框架中顯示的文檔的 URL
cols: 定義框架集中列的數目和尺寸
rows: 定義框架集中行的數目和尺寸
內聯框架:
iframe
iframe 元素會創建包含另外一個文檔的內聯框架。
iframe 常用屬性:
name : 規定 <iframe> 的名稱。
width: 規定 <iframe> 的寬度。
height :規定 <iframe> 的高度。
src :規定在 <iframe> 中顯示的文檔的 URL。
frameborder : 規定是否顯示 <iframe> 周圍的邊框。 (0為無邊框,1位有邊框)。
align : 規定如何根據周圍的元素來對齊 <iframe>。 (left,right,top,middle,bottom)。
scrolling : 規定是否在 <iframe> 中顯示滾動條。 (yes,no,auto)
獲取iframe內容
var iframe = document.getElementById("myrame"); //獲取iframe標簽
var iwindow = iframe.contentWindow; //獲取iframe的window對象
var idoc = iwindow.document; //獲取iframe的document對象
console.log(idoc.documentElement); //獲取iframe的html




