最近一個星期準備學習一下angular前端框架,因為之前在學習abp框架的時候,都要求前端要掌握angular,所以不得不回來惡補一下了,學習的過程有時間的話會記錄在這裡,方便以後複習。 閑言少敘,下麵來介紹開發環境搭建的步驟: 開發環境搭建 1.安裝node和npm(其實只需要安裝node,因為n ...
最近一個星期準備學習一下angular前端框架,因為之前在學習abp框架的時候,都要求前端要掌握angular,所以不得不回來惡補一下了,學習的過程有時間的話會記錄在這裡,方便以後複習。
閑言少敘,下麵來介紹開發環境搭建的步驟:
開發環境搭建
- 1.安裝node和npm(其實只需要安裝node,因為npm會跟隨node一起安裝)
首先百度node.js ,進入node.js的官網:

如圖所示,安裝LTS版本的,LTS表示當前最穩定使用最廣泛的版本的,Current表示最新版本的,推薦安裝最穩定的版本。下載下來之後,直接點擊安裝,安裝步驟很簡單,直接下一步到底就可以了。


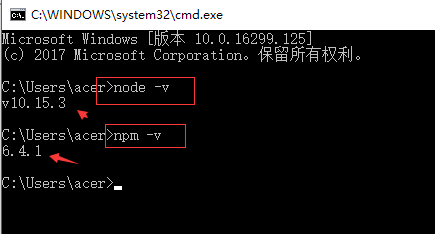
安裝完成後,可通過控制台cmd(win + r cmd),輸入如下命令查看node.js和npm的版本,命令如下:
//node 版本
node -v
//npm版本
npm -v
如果安裝成功,則會顯示如下信息:

- 2.安裝cnpm
npm和cnpm都是自動從網路上獲取一些開發資源的工具,但是npm訪問的是國外的資源,cnpm是訪問的淘寶維護的國內的資源,所以在獲取一些資源的時候,使用cnpm要快的多,下麵給出使用npm安裝cnpm的命令行:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安裝好後,結果如下:

- 3.安裝angular/cli (只需要安裝一次)
angular/cli 是一個類似工具的東西,具體的我也沒有深究,根據我使用一次的直觀感受,它的作用就是,安裝它後,我們可以通過各種不同的命令行來實現angular項目的創建,運行,調試等等。
安裝命令如下:
//使用 npm安裝
npm install -g @angular/cli
//使用cnpm安裝
cnpm install -g @angular/cli
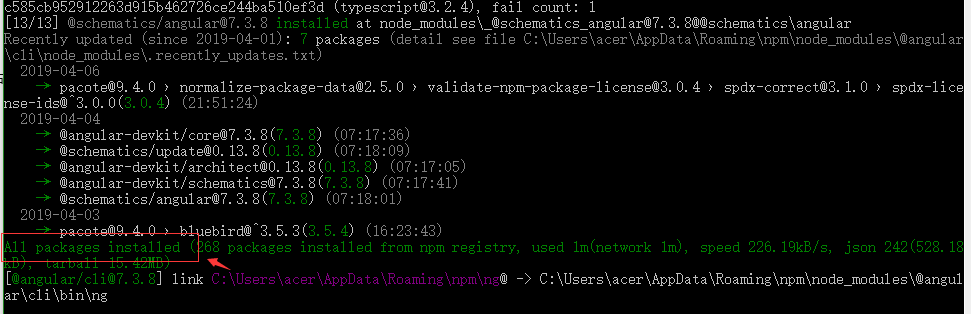
可以使用npm或cnpm安裝,但是cnpm安裝速度快很多。安裝結果如下:

顯示所有包安裝完成,表示已經安裝好了。
使用angular/cli新建一個angular項目
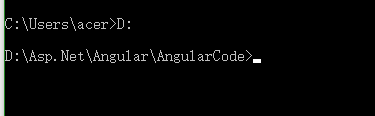
- 1.打開cmd,進入你代碼保存的文件夾,你想把新建的項目保存在哪個文件夾,即進入哪個文件夾:

我把文件放到這裡:

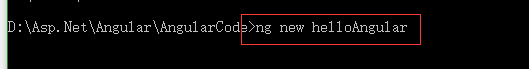
然後,使用下麵的命令創建項目:
// ng new 項目名稱,如下示例:創建名為 helloAngular的項目
ng new helloAngular


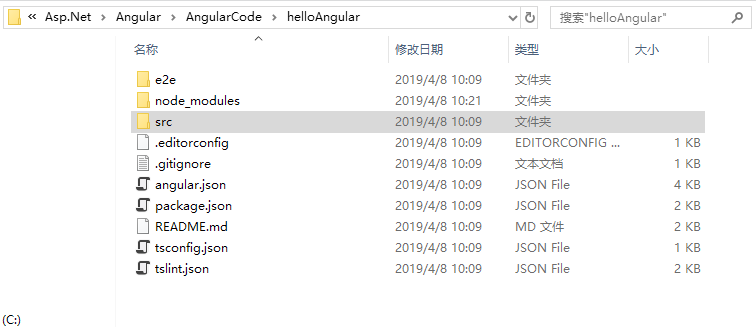
安裝後結果:

新建項目的過程可能會失敗,在文末我會給出一個文檔,是在網上找到的資料,裡面給出了對於整個環境搭建的詳細步驟,以及出錯原因和出錯解決辦法。
- 2.運行項目
命令行如下:
//第一步:進入項目目錄
cd helloAngualr
//第二步:運行項目
ng serve --open
結果如下:

出現如下界面,說明項目創建完畢,運行無誤。
- 3.使用vscode打開項目
使用angular的時候,一般使用Vs Code這個編輯器,非常的好這個工具。下麵啟動Vs Code,打開對應文件夾:

然後,按下圖所示安裝一下angular的插件:

把這個插件安裝上,之後就可以使用VsCode來進行學習和開發了。
關於angualr的開發環境搭建和如何創建angualr項目,就寫到這裡啦,下麵給出有關的文檔資料的網盤鏈接:
Angular介紹、安裝Angular Cli、創建Angular項目 預編譯器Scss Less css配置:
鏈接:https://pan.baidu.com/s/1PkIZibRkYJv9z_4341VL6Q
提取碼:iez6
本篇結束!



