前提 vue在前端技術中使用越來越多,也成為了主流框架,花點時間稍微瞭解下vue-cli、vue-router結合element-ui的使用。本人使用的是windows系統,後續介紹以windows7系統為例。 1.安裝vue-cli 首先保證自己電腦上已經安裝過nodejs,是否安裝打開cmd,輸 ...
前提
vue在前端技術中使用越來越多,也成為了主流框架,花點時間稍微瞭解下vue-cli、vue-router結合element-ui的使用。本人使用的是windows系統,後續介紹以windows7系統為例。
1.安裝vue-cli
首先保證自己電腦上已經安裝過nodejs,是否安裝打開cmd,輸入 node -v,出現圖上這個說明已經安裝(未安裝的請訪問nodejs官網進行下載安裝)

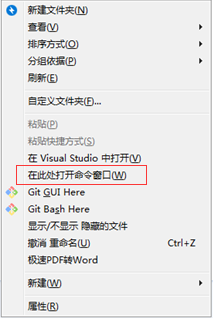
安裝完成後,打開任意磁碟新建文件夾vue-test,我進入的是F盤,進入vue-test文件夾,按住shift鍵和滑鼠右鍵會出現

這樣可以快捷打開cmd了
國內訪問npm比較慢,可以使用淘寶鏡像npm,輸入命令 :
npm install -g cnpm --registry=https://registry.npm.taobao.org
安裝完成後使用命令 cnpm install vue 和 cnpm install vue-cli -g 使用-g的意思是使用全局安裝vue-cli
cnpm install vue
cnpm install vue-cli -g


安裝完成後就可以初始化vue-cli了
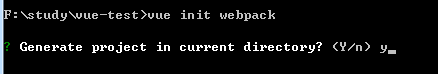
vue init webpack

是不是安裝到當前文件夾如果不想可以使用命令
vue init webpack myh5 --安裝到myh5文件夾中

模板下載完成後會出現


這兩個根據需要,我都取消了
一頓操作後,會繼續下載巴拉巴拉一些東西,等等等...


初始化完成後輸入命令:
cd myh5 & npm run dev

打開瀏覽器輸入:http://localhost:8081 (埠號8081是我的電腦上使用,每臺電腦可能不一樣)
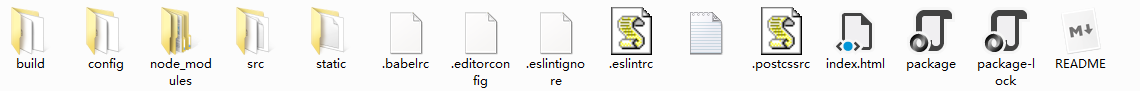
生成的文件夾:

每個文件具體解釋可以參考:http://www.cnblogs.com/hongdiandian/p/8311645.html
2.結合element-ui
安裝element-ui,使用命令(官方給出的安裝少了file-loader,導致引用css文件報錯,所以一起安裝了):
cnpm install element-ui --save
cnpm install element-theme -g (使用全局安裝,後面使用少坑)
cnpm install element-theme-chalk -D
cnpm install file-loader --save
初始化element-ui的css文件,輸入命令:

et -i
會在當前目錄生成一個文件element-variables.sass,再次輸入命令:

et -o src/theme-et/ --意思是在src/theme-et文件夾下初始化
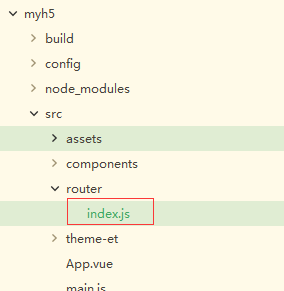
按圖打開文件:

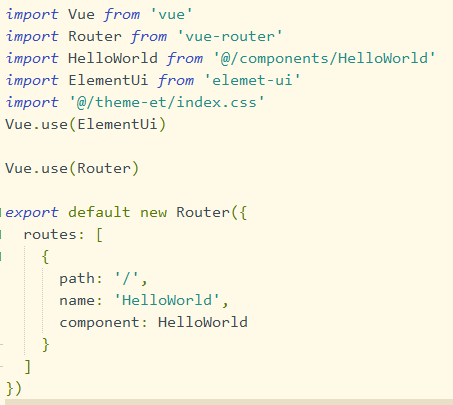
在index.js文件裡面加入下麵代碼
import ElementUi from 'elemet-ui' import '@/theme-et/index.css' Vue.use(ElementUi)
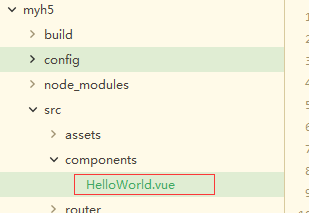
添加後的文件夾內容:

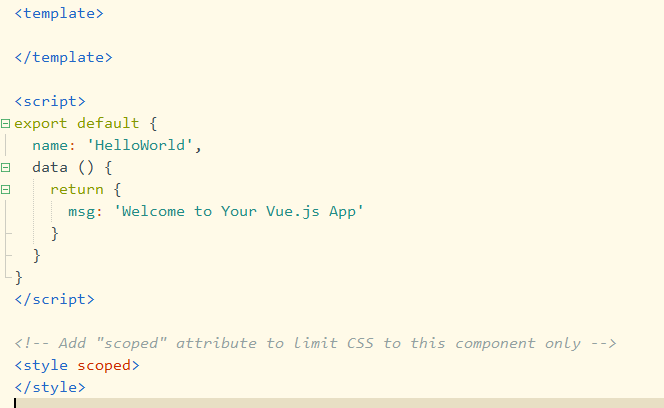
然後打開 HelloWorld.vue文件將class="hello"這個div整個刪除只剩下<template></template>:


然後加入:
<div>
<el-row>
<el-button>預設按鈕</el-button>
<el-button type="primary">主要按鈕</el-button>
<el-button type="success">成功按鈕</el-button>
<el-button type="info">信息按鈕</el-button>
<el-button type="warning">警告按鈕</el-button>
<el-button type="danger">危險按鈕</el-button>
</el-row>
</div>
完整代碼應該是:

保存後打開cmd,輸入命令:npm run dev

大功告成啦
剛學習的時候建議關閉eslint,不小心開啟了,也可以關閉具體教程
祝大家學習愉快,gogogogo!!!


