一、2D轉換(transform) CSS3中的transform轉換和PS中的變換是一樣的,分別有:縮放、位移、斜切、旋轉 1.1 transform:scale()縮放 transform:scale(w,h); 寬度和高度,w,h都是填寫縮放的倍數,沒有單位,比如1.5就是放大1.5倍,1是默 ...
一、2D轉換(transform)
CSS3中的transform轉換和PS中的變換是一樣的,分別有:縮放、位移、斜切、旋轉


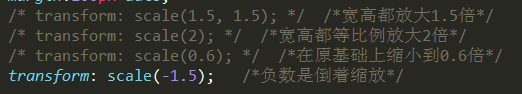
1.1 transform:scale()縮放
|
transform:scale(w,h); 寬度和高度,w,h都是填寫縮放的倍數,沒有單位,比如1.5就是放大1.5倍,1是預設的倍數,0.5縮小,還可以為負數(倒著縮放) |
語法:
|
transform:scale(1.5,2.0); |
上面這句話等價於:
|
transform:scaleX(1.5); 寬度 transform:scaleY(2.0); 高度 |

1.2 transform:translate()位移
|
transform:translate(x,y); X和Y的單位可以是px或% |
|
transform:translate(100px,200px); |
上面這句話等價於:
|
transform:translateX() transform:translateY() |
說明:
|
X移動的X軸 Y移動的Y軸 |
註意:移動的位置是相對於自己原來的位置進行移動,如果Y軸不寫,預設是0。
|
transform:translate(50%,50%); 移動自己盒子寬高的一半 transform:translate(150px,100px); 從當前位置X軸向右移動150px,Y軸向下移動100px transform:translate(-150px,-100px); 從當前位置X軸向左移動150px,Y軸向上移動100px |
1.3 transform:skew()斜切
|
transform:skew(x,y); X和Y軸的單位是deg,值可以為負數 |
|
transform:skew(30deg,20deg); |
等價於:
|
transform:skewX(30deg); transform:skewY(20deg) |
說明:
|
X相對於X軸的斜切角度 Y相對於Y軸的斜切角度 |
如果只寫X軸,Y軸省略不寫,則Y預設是0。
1.4 transform:rotate()旋轉
|
transform:rotate(360deg); |
上面這句話等價於:
|
transform:rotateZ(); |
描述:旋轉角度用deg單位表示,具體多少度,可以任意填寫。
|
transform:rotate(90deg); 按順時針旋轉90度 transform:rotate(-90deg); 按逆時針旋轉90度 |
1.5組合使用
註意:如果有多個轉換效果,每個轉換效果用空格隔開。

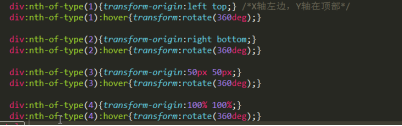
二、設置轉換中心點
設置元素轉換的時候有中心點,圍繞著中心點來變換,預設圍繞z軸中間轉換。
|
transform-origin:x y; |
如果只寫X軸,Y軸預設是center。
|
X和Y軸的參數,可以是px、%單位,還可以是left、top、right、bottom、center |

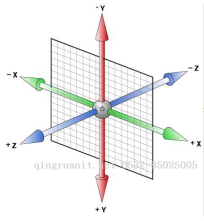
三、3D轉換(transform)
3D其實就是X、Y、Z三個軸進入到3D空間展示,不在水平面上。

3.1 transform:rotateX()

|
transform:rotateX(); 圍繞著X軸進行旋轉 |
|
transform:rotateX(360deg); |
3.2 transform:rotateY()

|
transform:rotateY(360deg); 圍繞著X軸進行旋轉 |
3.3 transform:translateZ()
|
transform:translateZ(); |
沿著Z軸進行移動,往自己朝向的前後方向移動,近大遠小。
3.4 transform-style
|
transform-style:preserve-3d;規定子元素如何在3D空間中顯示(將所有子元素都進入3D空間中呈現) |
註意:要做3D效果必須加這個屬性,而且要給父級加,加上後子元素才能有3D效果。
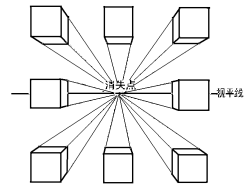
3.5透視

近大遠小(值越大就越近,值越小就越遠)
語法:
|
perspective:length; 設置透視的值,單位px,範圍:1px~無窮大 |
|
perspective-origin:x y; 設置透視的消失點,x y的值可以是px、%或left、right、top、bottom。 |
預設不寫就是center。
註意:透視要給父級元素加,子元素加3D變換效果。
3.6背面隱藏
|
backface-visibility: hidden; 屬性定義當前元素不面向屏幕時是否可見 |
如果在翻轉元素不希望看到其背面, 該屬性就可以隱藏。
四、CSS3 animation動畫
通過 CSS3,我們能夠創建動畫,這可以在許多網頁中取代動畫圖片、Flash 動畫以及 JavaScript。
什麼是 CSS3 中的動畫?
動畫是使元素從一種樣式逐漸變化為另一種樣式的效果。
您可以改變任意多的樣式任意多的次數。
請用百分比來規定變化發生的時間,或用關鍵詞 "from" 和 "to",等同於 0% 和 100%。
0% 是動畫的開始,100% 是動畫的完成。
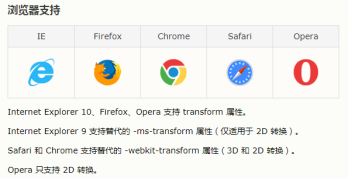
為了得到最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。

CSS3動畫分為兩部分組成:定義、調用
第一步:【定義動畫】
|
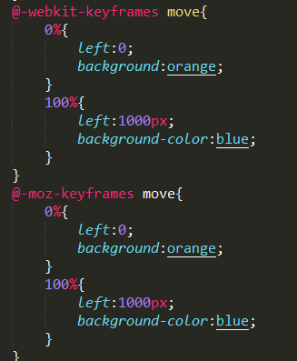
@keyframes 動畫名稱{ from{} to{} } |
|
@keyframes 動畫名稱{ 0%{} 100%{} } |
第二步:【調用動畫】
|
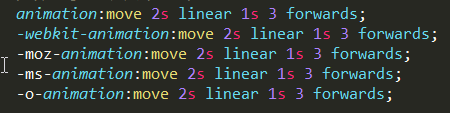
animation:動畫名稱 花費時間 運動曲線 何時開始 播放次數 輪流逆向播放 保持最終狀態 |
|
infinite 無限迴圈播放,播放次數可以是純數字,或者無限迴圈 alternate 輪流逆向播放 forwards 保持最終狀態(停留在最後一種狀態,不能和infinite共存) |
|
animation:move 2s linear 1s 3 infinite alternate forwards; |
前面兩項必須寫,後面的參數是可選的。

|
animation-play-state:paused; 動畫暫停屬性 |
註意:如果項目中需要相容所有低版本瀏覽器,請加上瀏覽器首碼。


HTML5和CSS3中還有一些新的東西,我們會在移動端裡面進行補充


