恢復內容開始 這次隨筆主要講一下列表標簽、鏈接標簽、和表格標簽、圖像標簽、音頻標簽、及視頻標簽的運用及作用。 一、<ul>和<ol> 首先先瞭解一下<ul>和<ol>的區別。 ul是無序列表,全稱是unordered list: ●廣州 ●深圳 ●上海 ●北京 ol是有序列表 ,全稱是ordered ...
---恢復內容開始---
這次隨筆主要講一下列表標簽、鏈接標簽、和表格標簽、圖像標簽、音頻標簽、及視頻標簽的運用及作用。
一、<ul>和<ol>
首先先瞭解一下<ul>和<ol>的區別。
ul是無序列表,全稱是unordered list:
●廣州
●深圳
●上海
●北京
ol是有序列表 ,全稱是ordered list,同樣舉個例子:
1、廣州
2、深圳
3、上海
4、北京
效果如下:


先來說說<ul>,使用type可以改變<ul>的樣式,但是在HTML5中不被贊成使用,要用樣式來取代它。
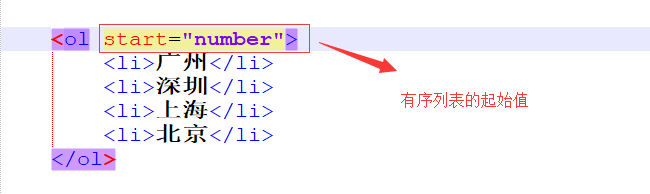
<ol>有三個屬性可用分別是
第一個:

運行效果:

第二個:

第三個:
ol的type屬性有:1—數字(預設)、a—小寫字母、A—大寫字母、i—小寫希臘字母、I—大寫希臘字母。
通過CSS也可以在將它們前的符號改為圖片,這樣列表顯示就會更美觀了。




二、<dl><dd><dt>標簽
<dl>標簽是定義列表(definition list)。
<dl>標簽用於結合<dt>(定義列表中的項目)和<dd>(描述列表中的項目)

運行效果:

三、<a>標簽
<a>標簽的作用是定義一段超鏈接,是用於一張頁面鏈接到另一個頁面。當然也可以點擊時覆蓋到你當前的頁面顯示你點擊的頁面。
<a>標簽的屬性是href,指定的是鏈接目標。
先看一個簡單的跳轉:

點擊超鏈接,就能進入小米官網了

在介紹一個屬性 display 它其中一個作用就是可以使用它在當前網頁打開超鏈接,不會對其打開第二個網頁,不妨可以試試。

將圖像作為超鏈接

點擊圖標也可以進入小米官網。

<img>標簽
作用:在網頁中嵌入一張圖像。
<img>標簽有兩必要的屬性:src和alt
src是寫圖片的路徑,
alt可以編寫一個圖片的信息( 圖像的代替文本,當圖像反發生錯誤時出現文本)
代碼演示:

當我把圖片路徑src和文本alt都寫進去時,會發現只顯示了圖片。並沒有顯示我寫的(alt="汽車")這個屬性。

現在繼續看代碼:當我故意把圖片路徑改成錯的時候,會發現這時候圖片不顯示了,但我寫的汽車出現了
這就證明瞭我上面說的問題,當我們瀏覽網頁的時候經常會看到圖片損壞旁邊出現了文本,為什麼要這樣做呢?
因為如果在程式員編輯時候把圖片路徑弄沒了,圖不能直觀的展現給用戶,但文本就可以告知用戶圖片是什麼一些信息。


引入圖片的三種三種方式
1、網上URL
進入搜索引擎,搜索你喜歡的圖片 右鍵在新標簽頁中打開圖片



2、相對路徑
相對路徑比較方便
比如:你的html網頁在D:/a/b/c/lossor.html
同時你要嵌入的圖片也在D:/a/b/c/3233.png
因為都在同一個文件夾目錄中使用只需要取3233.png就可以
例如:
C:\Users\XYM\Desktop\HTML5\Test.html
C:\Users\XYM\Desktop\HTML5\mi.png
都在同也路徑文件夾中,所以取不同的地方就可以了。



3、絕對路徑
絕對路徑則與相對路徑相反,html和圖片路徑都不在一起,所以如果你的html在電腦C盤,而圖片在D盤那則要取圖片的全部路徑
列如:我的html寫在了C盤,但圖片放在了G盤下,所以操作就是取


總結:第一種和第三種引入圖片的方式都比較的麻煩,如果你在編寫網頁的時候,你可以把你需要用的圖片建立一個文件夾和html放在一起,這樣要引入圖片是就方便了許多。



