一、jQuery簡介 1.0 JavaScript編程比較噁心的地方 噁心1:選擇元素麻煩,全線相容的方法只有getElementById()和getElementsByTagName()兩個。其他的方法是不都相容的。getElementsByClassName()通過類名選擇元素,IE9開始相容。 ...
一、jQuery簡介
1.0 JavaScript編程比較噁心的地方
噁心1:選擇元素麻煩,全線相容的方法只有getElementById()和getElementsByTagName()兩個。其他的方法是不都相容的。getElementsByClassName()通過類名選擇元素,IE9開始相容。
噁心2:樣式操作麻煩,得到原生樣式,需要我們自己造輪子getStyle()
噁心3:動畫麻煩,需要我們自己造輪子animate();
噁心4:批量控制麻煩,大量出現的for迴圈語句;排他操作麻煩
噁心5:HTML節點操作麻煩
噁心的東西,能用“輪子”來解決,事實上我們已經造了兩個輪子:getStyle、animate。
能不能把所有輪子組合起來,成為一個框架呢?jQuery就是這樣的一個東西。
1.1 簡介
jQuery是DOM編程領域的霸主,極大的簡化了原生JavaScript的DOM編程。是免費開源的、語法設計簡單,可以更便捷開發,例如選擇元素、製作動畫效果等功能。
jQuery中含有豐富的輪子,完美解決了選擇元素難、樣式難、動畫難、批量操作難等各種相容問題,讓工程師只需要思考業務,而不必思考細枝末節的相容問題。jQuery是一個js文件,相容多瀏覽器的JavaScript庫(框架)。
優點:使用簡單方便
宗旨:Write Less, Do More. 寫的少,做的多
1.2 為什麼要學習jQuery
jquery開發簡單、易懂、相容性好(幾乎解決了所有的相容性問題)。
1.3 JavaScript和jQuery的關係
JavaScript和jQuery的關係好比父子,JavaScript是父親,jquery是兒子(青出於藍)
1.4 jQuery版本

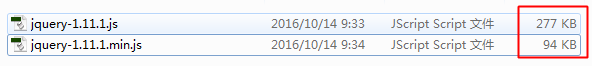
|
帶有.min標識是經過壓縮js文件,但是代碼和沒壓縮的一樣,不用擔心,項目中都用.min的,因為文件體積小。如要查看源代碼,就用沒壓縮的。 |
在官網下載的有3種版本:
|
1.x 相容所有的瀏覽器,PC端開發都用這個 2.x 不相容IE678的,一般用於移動端 3.x 是最新的版本,不相容IE678,一般用在移動端 |
下載的時候有兩個選擇:

所有jQuery版本下載地址:http://code.jquery.com/jquery/
1.5 jQuery使用
1、先引入jQuery文件包(外部JS文件)

1、換行在寫script標簽,在裡面寫js代碼
2、使用$()方法用什麼就選擇什麼,不用去寫繁瑣的獲取元素的JS代碼。例如:$('div')
$()函數是jQuery核心函數,query是選擇的意思,也就是說jQuery的核心招牌動作就是選擇元素:
|
$('.box ul li').hide(1500); |
語法:
|
$('選擇器'); |
註意:
1、選擇的就是符合條件的元素,而不是一個
2、$('選擇器')裡面的選擇器和CSS選擇器完全一致
$也可以用jQuery代替,它們是同一個函數。
|
$('選擇器'); |
等價於:
|
jQuery('選擇器'); |
二、載入函數的區別
2.1 JavaScript入口函數
語法:
window.onload = function(){ }
註意:不能寫多個,如果有多個入口函數,只執行後面寫的。
2.2jQuery入口函數
語法:
$(function(){});
註意:可以同時寫多個,並且按順序執行。
【建議】:
|
入口一個足夠,不建議寫多個,JS和jQuery入口函數是通用的。 |
三、jQuery對象
3.1 jQuery對象不是原生JS對象
$()函數,能夠根據CSS選擇元素,比如:
|
$("#box") 等於 jQuery("#box") |
註意:選出來的是一個類數組對象,jQuery自己的對象,這個jQuery對象後面不能是原生JS的語法:
|
$('#box').style.backgroundColor = 'green'; |
因為.style.backgroundColor= 'green';是原生JS語法,$()的對象是jQuery,不能混用。
如果要把jQuery對象,轉為原生JS對象,加[0]或get()方法即可。
|
$('#box')[0].style.backgroundColor = 'green'; |
|
$('#box').get(0).style.backgroundColor = 'green'; |
3.2原生JS對象和jQuery之間互相轉換
jQuery對象→原生JS對象:方法就是根據下標獲取其中一項元素。
|
$('p').innerHTML = '你好!'; $('p')[0].innerHTML = '你好!'; $('p')[0].html('你好'); |
原生JS對象→jQuery對象:將原生JS對象放在$()中即可。
var oBox = document.getElementById('box'); //$(oBox).style.backgroundColor = 'blue'; $(oBox).hide()
3.3引號的問題
|
$('選擇器') |
註意引號不能丟,在jQuery世界中,只有三個對象不能加引號,其他必須加引號:
|
$(this) $(document) $(window) |
$()獲得的元素一個類數組的對象,由一些自定義屬性和方法組成,還要我們獲取原生JS的元素對象。
可以通過兩個方法獲取原生元素對象的長度:
第一個:length屬性,可以返回內部元素的長度,通過下標獲取某一項元素對象
|
console.log($('p').length); console.log($('p')[0]); |
第二個:size()方法,可以返回內部元素的長度
|
console.log($('p').size()); |
index()方法:能夠返回元素在結構中同級元素中的位置(下標)。
|
console.log($('#box').index()); |
四、jQuery操作CSS樣式
eq() 是遍歷方法,並且可以通過下標選擇某個元素
在jquery中操作CSS,全都使用css()這個方法
【中文語法解釋】:
|
1、獲取CSS屬性值:$('選擇器').css('屬性名'); 一個參數表示獲取屬性值 2、單屬性CSS設置:$('選擇器').css('屬性名','屬性值'); 3、多屬性CSS設置:$('選擇器').css({'屬性名':'屬性值','屬性名':'屬性值'}); |
【代碼語法解釋】:
|
1、獲取CSS屬性值:$('選擇器').css('width'); 一個參數表示獲取屬性值 2、單屬性CSS設置:$('選擇器').css('width','100px'); 3、多屬性CSS設置:$('div').css({'width':'200px','height':'200px'}); |
屬性名和屬性值之間用“:”隔開,每一組CSS用逗號隔開,最外層用({})包住,是JSON的格式。
其實CSS屬性可以不寫引號,但是如果遇到“-”就必須要寫上。但是不建議不寫,規範來說還是全部加上引號,避免出錯。

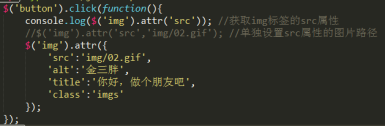
多屬性可以換行(下圖為例)

CSS值運算:
|
$('div').css('width','-=20px'); $('div').css('width','+=20px'); |
五、jQuery操作HTML
5.1jQuery操作HTML標簽內容
通過html()方法可以獲取或設置HTML標簽的內容。
|
獲取標簽內容:$('選擇器').html(); 設置標簽內容:$('選擇器').html('需要設置的內容'); |

5.2jQuery操作HTML標簽屬性
屬性的英文單詞:attribute,jQuery把複雜的單詞簡化為attr
|
操作HTML標簽屬性的方法:attr() |
語法:
|
獲取屬性值:attr('屬性名'); 單屬性設置:attr('屬性名','屬性值'); 多屬性設置:attr({'屬性名':'屬性值','屬性名':'屬性值'}); |
註意:attr()方法和css()方法語法完全一致。

六、jQuery動畫
6.1 jQuery基礎動畫
|
hide() 隱藏 show() 顯示 toggle() 顯示和隱藏的切換 |
以上3種方法,預設是沒有動畫的,需要添加動畫,可以在括弧內填寫毫秒參數控制動畫時間。

6.2 jQuery滑動動畫
|
slideUp() 向上滑動隱藏 slideDown() 向下滑動顯示 slideToggle() 滑動顯示和隱藏的切換 |
以上3種方法,預設有動畫,也可以毫秒控制動畫時間


註意:如果給img標簽設置了滑動動畫,就必須給img標簽設寬度或高度,否則就變對角線動畫了。
6.3 jQuery透明度動畫
|
fadeIn() 淡入顯示 fadeOut() 淡出隱藏 fadeToggle() 淡入淡出之間切換 fadeTo(時間,透明度值) 設置透明度,透明度的值0~1之間 |
$('button').eq(0).click(function(){
$('div').fadeOut(2000); //淡出隱藏
});
$('button').eq(1).click(function(){
$('div').fadeIn(2000); //淡入顯示
});
$('button').eq(2).click(function(){
$('div').fadeToggle(1000); //淡入淡出切換
});
$('button').eq(3).click(function(){
$('div').fadeTo(1000,0.5); //在1秒鐘設置透明度為0.5
});
註意所有動畫方法都有回調函數fadeIn(speed,callback);
七、基本選擇器
jQuery中$()是萬能選擇器,絕大部分選擇器都是和CSS選擇器一樣。

八、篩選選擇器和方法
8.1篩選選擇器
篩選選擇器主要通過特定的過濾規則篩選除所需要的元素,該選擇器都是“:”開頭,並且寫在$()函數內。
$('p:first').css('background','skyblue'); //選中第一個p標簽
$('p:last').css('background','skyblue'); //選中最後一個p標簽
$('p:even').css('background','skyblue'); //選中所有偶數的p標簽
$('p:odd').css('background','orange'); //選中所有偶數的p標簽
$('p:gt(3)').css('background','orange'); //選中大於指定編號的p標簽
$('p:lt(3)').css('background','orange'); //選中小於指定編號的p標簽
$('p:eq(3)').css('background','orange'); //選中下標為3的p標簽,索引值從0開始
$('p:not(.op)').css('background','orange'); //選中所有p標簽,但排除類名為.op的
8.2篩選方法
|
first() 選中第一個元素 last() 選中最後一個元素 eq(3) 選中指定下標的元素 |
$('p').first().css('background','orange'); //選中第一個p標簽
$('p').last().css('background','orange'); //選中最後一個p標簽
$('p').eq(3).css('background','orange'); //選中下標為3的p標簽
九、節點關係選擇器
9.1三巨頭:父、子、兄
|
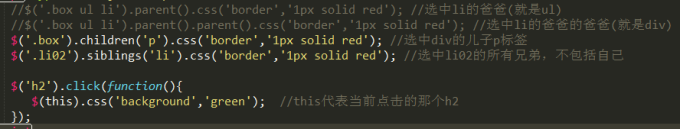
$('div').parent() 選中當前div元素的父親 $('div').children() 選中當前div元素的兒子 $('div').siblings() 選中當前div的所有兄弟,不包括自己 |
註意,以上3個方法中,都可以填參數,參數都是選擇器
|
$(this) 代表當前對象的事件源(和js的this一樣) |

9.2其他節點關係
find():找的是元素的後代的一些元素,根據參數的選擇器去選擇。
|
$('.box').find('li').css("border","1px solid red"); //選中.box所有的後代li |
next():選中的是當前元素的下一個元素,必須是同級的。
|
$('.box2').next().css("border","1px solid red"); //選中box2下一級兄弟 |
nextAll():選中的是當前元素後面的所有兄弟元素。內部可以傳參數,選擇符合選擇器的後面的兄弟。
|
$('.box2').nextAll().css("border","1px solid red"); //選中box2下一級所有的兄弟 |
prev():選中的是當前元素的上一個元素,必須是同級的。
|
$('.box2').prev().css("border","1px solid green"); //選中box2上一級兄弟 |
prevAll():選中的是當前元素前面的所有兄弟元素。內部可以傳參數,選擇符合選擇器的後面的兄弟
|
$('.box2').prevAll().css("border","1px solid green"); //選中box2上一級所有兄弟 |
parents():選擇的是包含html標簽在內的所有祖先元素。內部可以傳參數,選擇符合選擇器的祖先元素。
|
$('.box ul li').parents().css("border","1px solid #000"); //選中li標簽所有的祖先元素 $('.box ul li').parents('.box1').css('border','1px solid red'); //選中li標簽.box祖先元素 |
十、鏈式編程
但凡針對同一個目標進行所有的操作,都可以通過“點”語法來連續寫,這種叫做“鏈式編程”。

十一、索引值index()
在jQuery中用選擇器選出來的元素都有一個index()方法,這個方法可以獲取當前元素在父級中的下標(索引值)
(自己家的孩子排行大小,根隔壁老王家的孩子排行大小沒關係)
$('ul li').click(function(){
alert($(this).index()); //獲取當前被點擊那個li元素在父級中的下標
console.log($('ul li').eq(8)); //把全部選擇的元素進行大排隊
});
十二、jQuery操作class
雖然attr()方法也可以操作class屬性,但是jQuery專門為我們封裝了一些操作class的方法,更方便更直觀。
|
addClass() 添加class類 removeClass() 刪除class類 toggleClass() 切換類,刪除和添加之間切換 hasClass() 判斷是否有class類,true表示有,false表示沒有 |
以上4個方法的參數,都是class類名,並且不會覆蓋原有的class類名,除非類名相同。

註意:圓括弧內的只能是class類名,不能加“.”
|
addClass('box'); 正確的 addClass('.box'); 錯誤的 |
十三、事件監聽方法
hover()方法集成了滑鼠移入和移出兩個事件。
【語法】:
$('div').hover(function(){
//滑鼠移入執行的事情
},function(){
//滑鼠離開執行的事情
});
【語法2】:
$('div').hover(function(){
//滑鼠移入移出兩個事件執行的代碼
});
參數解釋:
|
hover(參數1,參數2); |
參數1和參數2都是匿名函數function(){},如果只寫一個參數,表示滑鼠移入和移出兩個事件。
十四、animate()自定義動畫
animate()方法用於創建CSS屬性集的自定義動畫,通過CSS樣式將元素從一個狀態慢慢的變化到另一種狀態的過程。
animate()是動畫的意思,原生JS動畫必須依靠setInterval,根據步長和間隔時間操作運動。animate()方法內部用setInterval已經封裝好了,不用自己算步長。
14.1 animate()語法
|
$(選擇器).animate({css樣式},時間,運動方式,回調函數); |
|
參數1:CSS屬性名:屬性值,JSON個數{'width':500} 參數2:動畫執行總時間,毫秒 參數3:動畫的運動方式,參數要用引號,例如:linear是勻速運動 參數4:回調函數function(){},動畫完畢後,執行的函數 |
以上參數,除了參數1,其他都是可選的。
14.2可以參與運動的屬性
http://www.w3school.com.cn/jquery/effect_animate.asp
參考上面的鏈接,裡面羅列了所有能運動的屬性,有數值的都能參與運動。
我們關心不能參與運動的有哪些?
|
1、background-color 背景色,但是CSS3可以 2、background-position背景定位,但是CSS3可以 3、大部分CSS3屬性都不能動畫,border-radius除外 |
14.3動畫隊列
jQuery中有一個機制,叫“動畫隊列”。
什麼叫“隊列”,比喻:食堂打飯,先進的先出
什麼叫“棧”,比喻:羽毛球筒,先進的後出
同一個元素animate的時候,會按照順序執行
$('div').animate({'left':500},2000);
$('div').animate({'top':500},2000);
$('div').animate({'left':0},2000);
$('div').animate({'top':0},2000);
上面四段動畫等價於這一行代碼:
同一個元素多次打點調用動畫方法,動畫會自動排成隊列,誰先寫,誰先執行。
$('div').animate({'left':500},2000).animate({'top':500},2000).animate({'left':0},2000).animate({'top':0},2000);
下麵的動畫是同時執行,不會按順序執行:
$('div').animate({'left':500,'top':300},2000);
//非動畫語句會同時執行
$('div').eq(0).animate({"left":500},1000);
$('div').eq(1).css({"background-color":"pink"});
animate是非同步的語句,JS解析動畫的時候,不會死等動畫。
14.4非同步語句和回調函數
animate動畫方法是一個非同步語句,也可以寫回調函數,描述動畫結束後可以做什麼。
|
$('div').animate({'width':500},2000,'linear',function(){ //動畫執行完畢後的回調函數 $(this).css('background-color','skyblue'); }); |
14.5 delay()延遲動畫
所有的jQuery動畫方法都可以用delay(),表示動畫不是立即執行,需要等待一段時間。
參數:規定延遲的時間
$('div').delay(1000).slideUp();
$('div').delay(1000).slideDown();
$('div').delay(2000).animate({"left":500},1000);
上面寫法等價於:
$('div').delay(1000).slideUp().delay(1000).slideDown().delay(2000).animate({"left":500},1000);
只要是動畫方法都可以使用delay()延遲。
14.6 stop()停止動畫方法
jQuery所有動畫採取的都是排隊機制的播放形式,如果相繼觸發10次動畫,那麼沒有執行的動畫會依次排隊等待執行。
stop():可以清空動畫的排隊機制,一定要寫在執行動畫的前面,命令運動的元素停止。

|
stop(是否清空動畫隊列,是否完成當前動畫) |
第一個參數:表示是否清空動畫隊列,true表示清空,false表示不清空
第二個參數:表示是否完成當前動畫,true表示立即完成,false表示立即停止不動
兩個參數預設不寫:都是false
$('button').eq(0).click(function(){
$('div').animate({'left':1000}, 2000);
$('div').animate({'top':500}, 1500);
$('div').animate({'left':0}, 1500);
$('div').animate({'top':0}, 1500);
});
//不清空動畫隊列,立即停止當前動畫,執行後面隊列的動畫
$('button').eq(1).click(function(){
$('div').stop(); //等價於stop(false,false)
});
//清空動畫隊列,立即停止當前動畫,盒子留在此時的位置(常用)
$('button').eq(2).click(function(){
$('div').stop(true); //等價於stop(true,false)
});
//清空動畫隊列,立即停止當前動畫,並且瞬間完成當前動畫
$('button').eq(3).click(function(){
$('div').stop(true,true);
});
//不清空動畫隊列,立即停止當前動畫,並且瞬間完成當前動畫,繼續執行後面的動畫
$('button').eq(4).click(function(){
$('div').stop(false,true);
});
//不清空動畫隊列,立即停止當前動畫,並且瞬間完成當前動畫,繼續執行後面的動畫
$('button').eq(5).click(function(){
$('div').finish(); //finish()瞬間完成所有動畫隊列!
});
當一個元素身上積累了很多動畫,不經意就積累了,我們稱為“流氓”。
希望新的動畫觸發時,前面這個動畫全部清空,立即停止,防止用戶頻繁觸發事件
方法1:用stop(),清空動畫隊列
//每次點擊按鈕,都會讓div增加一個動畫隊列 $('button').eq(0).click(function(){ //先清空所有動畫隊列,然後執行新的動畫 $('div').stop(true).animate({'left':0}, 2000); }); $('button').eq(1).click(function(){ //先清空所有動畫隊列,然後執行新的動畫 $('div').stop(true).animate({'left':1000}, 2000); });
14.7 is()方法
方法2:節流方法,判斷元素是否正在運動過程中,如果是,就不執行後面的操作;如果不是,就執行後面的動畫。
元素都有一個方法叫is() 它可以判斷是否處於某種狀態。
is表示“是不是”,而不是“是”,表示檢測某一個元素否具備某種狀態,返回布爾類型。
$(this).is('.t'); //判斷當前被點擊的p是不是有.t的類名,是就返回true $(this).is('#t'); //判斷當前被點擊的p是不是有#t的id,是就返回true $(this).is('p:odd'); //判斷當前被點擊的p是不是奇數,是就返回true $(this).is('p:lt(3)'); //判斷當前被點擊的p下標是不是小於3 $(this).is('p:visible'); //判斷當前被點擊的p是不是可見
|
$('p').is(':animated'); 判斷這個元素是否正在運動中,返回true或fasle |
判斷是否正在運動中,可以防止動畫的積累:
只要動畫正在進行,那麼我不接受新的命令
和之前學stop()不一樣,動畫正在運行中,立即停止當前動畫,執行新的命令。
$('button').eq(0).click(function(){
if($('div').is(':animated')){
return; //如果當前這個div是在運動,直接return結束後面代碼的執行
}
$('div').animate({'left':0}, 2000);
});
$('button').eq(1).click(function(){
if($('div').is(':animated')){
return; //如果當前這個div是在運動,直接return結束後面代碼的執行
}
$('div').animate({'left':1000}, 2000);
});
簡化後的代碼:
$('button').eq(0).click(function(){
if(!$('div').is(':animated')){
$('div').animate({'left':0}, 2000);
}
});
$('button').eq(1).click(function(){
if(!$('div').is(':animated')){
$('div').animate({'left':1000}, 2000);
}
});
十五、jQuery each()遍歷方法
jQuery的each()方法,表示遍歷,$()選擇出來的元素,把每個被選中的元素匹配,可以認為是一個隊列,那麼each就遍歷這個隊列中的每一個元素,遍歷之後就可以執行一些操作:
each 在英語表示“每一個”
|
$('div p').each(function(index,ele){ 對每一個元素的操作 }) |
【參數解釋】:
|
index 當前被選中元素的編號(索引值) ele 當前被選中的元素(也可以用this代替),如果用this代替,可以不寫這個參數 |
$('div').each(function(index,ele){
//index就是每次進來遍歷的元素下標


