一、概述 1、HTML5是什麼? HTML5是最新一代的HTML標準,它不僅擁有HTML中所有的特性,而且增加了許多實用的特性,如視頻、音頻、畫布(canvas)等。 2012年12月17日,萬維網聯盟(W3C)正式宣佈凝結了大量網路工作者心血的HTML5規範已經正式定稿。根據W3C的發言稿稱:“H ...
一、概述
1、HTML5是什麼?
HTML5是最新一代的HTML標準,它不僅擁有HTML中所有的特性,而且增加了許多實用的特性,如視頻、音頻、畫布(canvas)等。 2012年12月17日,萬維網聯盟(W3C)正式宣佈凝結了大量網路工作者心血的HTML5規範已經正式定稿。根據W3C的發言稿稱:“HTML5是開 放的Web網路平臺的奠基石。”

2、HTML5的標簽是指什麼?什麼是標簽?
標簽是HTML語言最基本的元素和組成部分,他使一個網頁分出範圍,內容區,解釋區及各種內容的引用,簡單地說,標簽是使網頁內各種內容互相區分,使內容與數據更加有序的,特殊的。作為一種標簽語言,HTML有著自己的規範,長久以來,HTML語言因為被瀏覽器全面卓越地相容而產生了大量的應用,這不僅影響了世界,同時也吸引了大量的開發人員加入其中,與此同時,HTML在瀏覽器端應用在延申引發一系列的變化和問題。
3、HTML5標簽的用途?
1、使Web頁面的內容更加有序和規範。
2、使搜索引擎更加容易按照HTML5規則識別出有效的內容。
3、使Web頁面更接近有一種數據欄位和表。
4、HTML5的優勢:
1、解決跨瀏覽器問題
2、部分替代了原來的JavaScript
3、更明確地語義支持
4、增強了Web應用程式的功能
5、HTML5網頁的基本結構:
1、想自己做也網頁首先第一步:
先建立一個文本,把格式換成html。


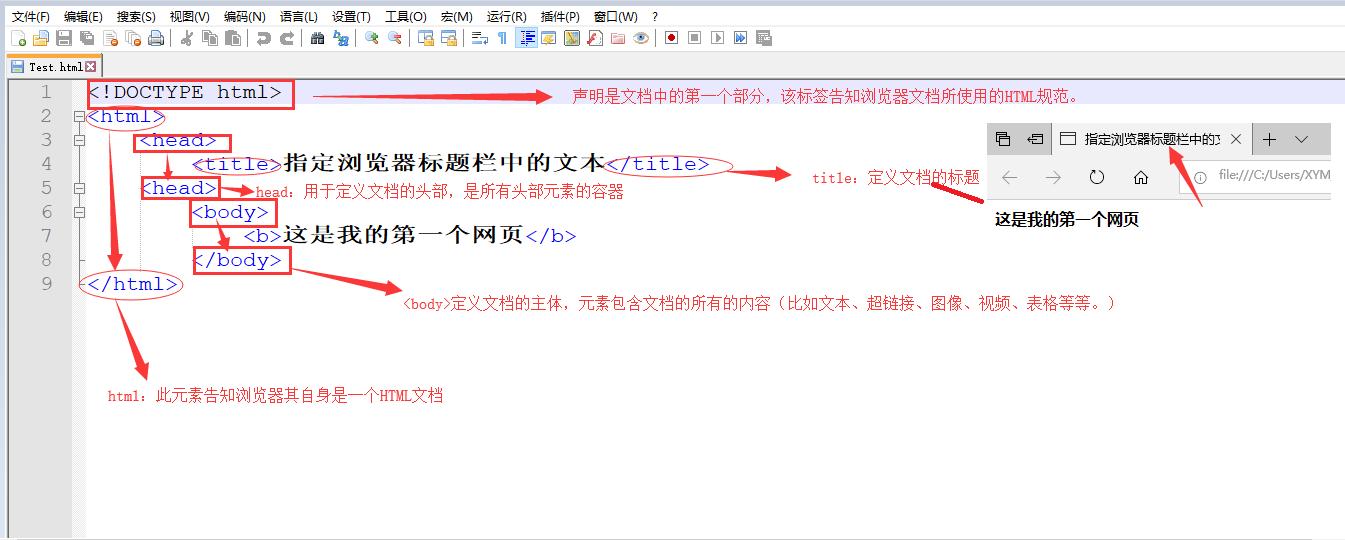
第二步:右鍵編輯下麵的代碼
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>指定瀏覽器標題欄中的文本</title> 5 <head> 6 <body> 7 <b>這是我的第一個網頁</b> 8 </body> 9 </html>
註:編寫時一定要註意語法的正確性。
雙擊打開編寫好的網頁,會看見


一定要註意的是標簽都是有始就會有終在你定義一個標簽的的時候
比如:你定義一個head容器時,你要在寫完內容時,在內容後面加上</head>。
對標簽有一定的瞭解後,下麵我們學習一下每個標簽的作用。
6、<h1>到<h6>標簽
<h1>到<h6>標簽可定義標題的大小,<h1>定義最大的標題,<h6>定義最小標題。
例如:

打開瀏覽器,看看運行效果

註意:<hn></hn>這些標簽顯示黑體字
<hn><.hn>這些標簽自動插入一個空行,不必用<p>標簽再加空行,因此在一行中無法使用不同大小的字體,所以它們也是段落級標簽。
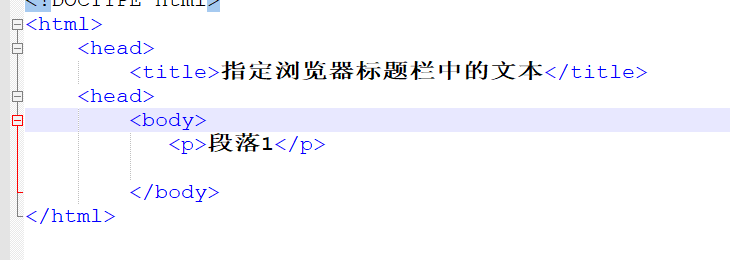
7、<p>標簽
<p>標簽定義段落。p元素會自動在前後創建一行空白行,瀏覽器會自動添加這些空間

8、<br>標簽
<br />可插入一個簡單的換行符。
註:<br>標簽是空標簽(意味著它沒有結束標簽,因此這是錯誤的:<br></br>),在HTML5中,吧結束標簽放在開始標簽中,也就是<br />
<br>標簽只是簡單地開始新的一行,在相鄰的上下間不會出現行。
錯誤示範:剛接觸的人,肯定會覺得換行就回車一下,可恰恰這是錯誤的

剛接觸的人,肯定會覺得換行就回車一下,可恰恰這是錯誤的。
看錯誤效果

正確的示範:

運行效果

9、<hr>標簽
標簽在HTML頁面中創建一條水平線。
水平分割線可以在視覺上將文檔分隔成多個部分。
例如:

運行效果

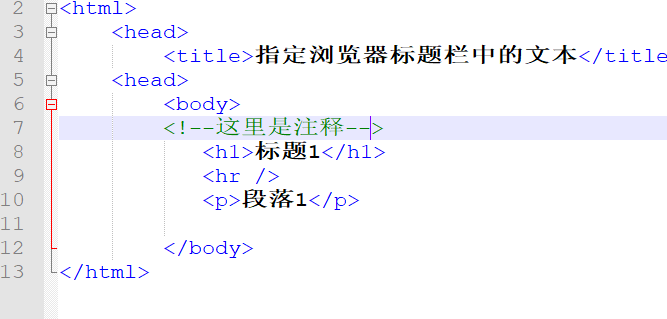
10、<!-- -->標簽
對代碼進行註釋。

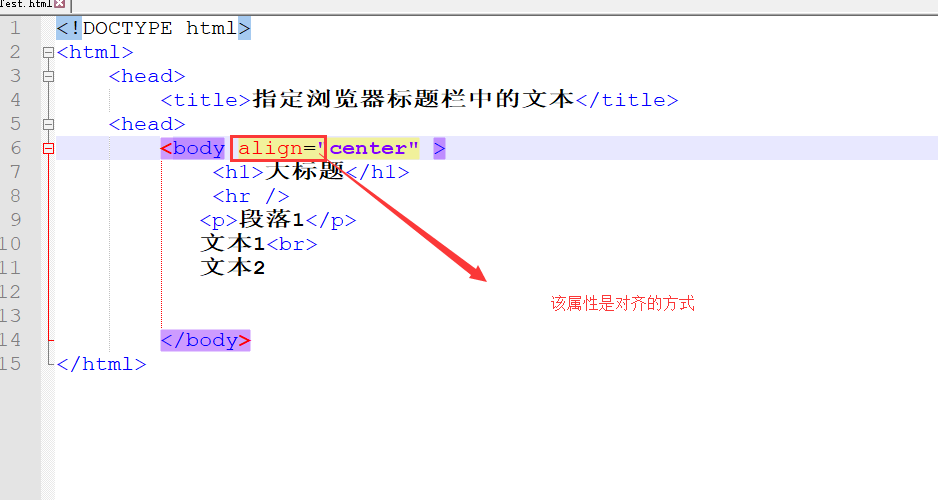
每個標簽都有屬於他們的屬性

效果

以上是對HTML5的小部分標簽的總結。如果有不足的地方也希望能多多包含並指出問題,共同學習,謝謝!


