在網站開發中,時常需要使用消息推送功能,http協議是無狀態連接,我們需要一個類似桌面程式中socket保持伺服器和客戶端連接的技術。signalr就是這樣一個技術,他能保持網站頁面和伺服器的一個長連接,時刻監聽伺服器端的信息。實現一個簡單的signalr功能步驟如下。 1.新建一個.net項目,使 ...
在網站開發中,時常需要使用消息推送功能,http協議是無狀態連接,我們需要一個類似桌面程式中socket保持伺服器和客戶端連接的技術。signalr就是這樣一個技術,他能保持網站頁面和伺服器的一個長連接,時刻監聽伺服器端的信息。實現一個簡單的signalr功能步驟如下。
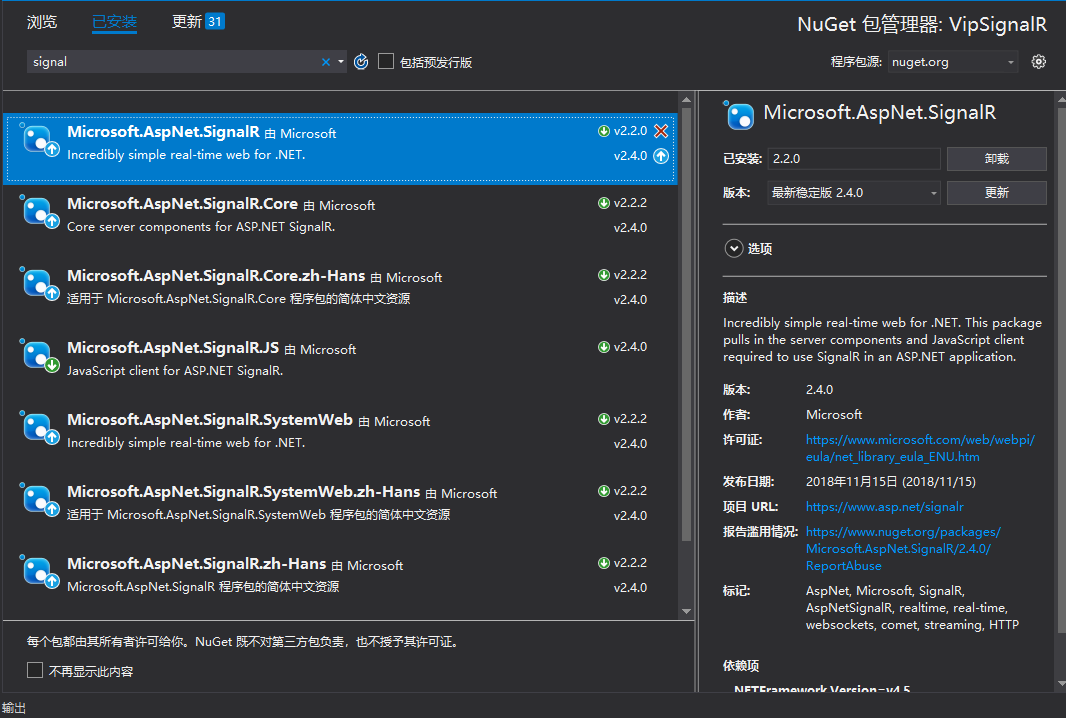
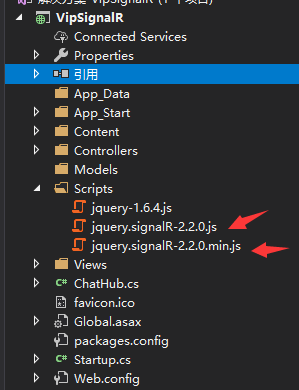
1.新建一個.net項目,使用Nuget引用signalr。會在Script文件下生成jquery.signalR-2.2.0.js文件。


2.添加Startup類,註冊signalr。

1 using Microsoft.Owin; 2 using Owin; 3 4 [assembly: OwinStartup(typeof(VipSignalR.Startup))] 5 6 namespace VipSignalR 7 { 8 public class Startup 9 { 10 public void Configuration(IAppBuilder app) 11 { 12 app.MapSignalR(); 13 } 14 } 15 }View Code
3.添加集線器類ChatHub.cs

using Microsoft.AspNet.SignalR; namespace VipSignalR { public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.ReceiveMessage(name, message); } } }View Code
4.添加前臺消息發送和接受的代碼
(1)新建一個頁面。
(2)添加html。

your name: <input type="text" id="nameTxt"/><br /> message: <input type="text" id="messageTxt" /><br /> <input type="button" id="sendBtn" value="發送" /><br /> 消息記錄:<br/> <div id="msgDiv"></div>View Code
(3)引用js文件。

<script src="~/Scripts/jquery-1.6.4.js"></script> <script src="~/Scripts/jquery.signalR-2.2.0.js"></script> <script src="~/signalr/hubs"></script>View Code
其中/signalr/hubs是通過chathubs.cs生成的js文件,可在瀏覽器resource查看。我們通過這個js文件使用在chathubs.cs中定義的方法。
(4)使用signalr。

<script> $(function () { // 引用自動生成的集線器代理 //名稱和hub類相同,首字母小寫 var chat = $.connection.chatHub; //接受消息,方法名稱和參數和hub類中動態解析方法名相同 chat.client.receiveMessage = function (name, message) { var msg = "<div>" + name + ": " + message + "</div>"; $("#msgDiv").append(msg); } // 集成器連接開始 $.connection.hub.start().done(function () { $('#sendBtn').click(function () { //發送消息,方法名和參數和hub類對應,首字母小寫 chat.server.send($("#nameTxt").val(), $('#messageTxt').val()); }); }); }); </script>View Code
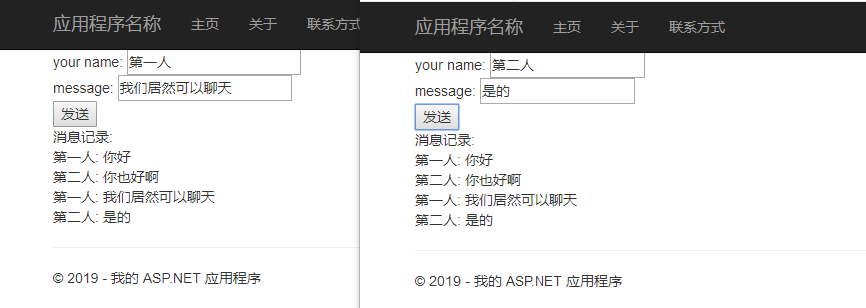
5.運行。通過兩個瀏覽器來測試,可達到如下效果。