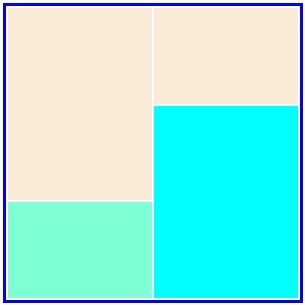
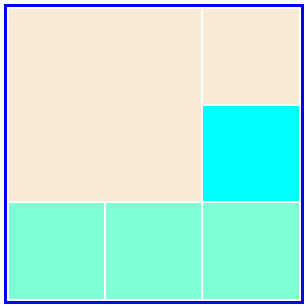
在學習表格時我們會遇到一些既跨行又跨列合併的情況,此時可以用下麵這種方法來實現。 但是需要特別指出的是,如果一個單元格既跨行又跨列合併了,那麼最好不要再讓相鄰單元格也跨行或跨列合併了。 此時會出現如下所示的錯誤效果,可以看到單元格與單元格的尺寸不再一致了。 ...

在學習表格時我們會遇到一些既跨行又跨列合併的情況,此時可以用下麵這種方法來實現。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Document</title> </head> <body> <br> <br> <br> <br> <table width="300px" height="300px" bordercolor="blue"> <caption></caption> <tr bgcolor="antiquewhite"> <td colspan="2" rowspan="2"></td> <td></td> </tr> <tr bgcolor="aqua"> <td></td> </tr> <tr bgcolor="aquamarine"> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
但是需要特別指出的是,如果一個單元格既跨行又跨列合併了,那麼最好不要再讓相鄰單元格也跨行或跨列合併了。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Document</title> </head> <body> <br> <br> <br> <br> <table width="300px" height="300px" bordercolor="blue"> <caption></caption> <tr bgcolor="antiquewhite"> <td colspan="2" rowspan="2"></td> <td></td> </tr> <tr bgcolor="aqua"> <td rowspan="2"></td> </tr> <tr bgcolor="aquamarine"> <td colspan="2"></td> </tr> </table> </body> </html>
此時會出現如下所示的錯誤效果,可以看到單元格與單元格的尺寸不再一致了。