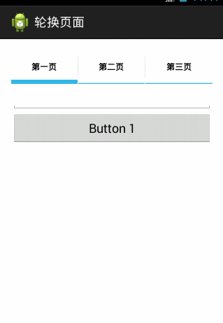
最終效果展示: 首先我們需要一個ViewPager控制項,不過可以發現在左側的控制項列表中並沒有這個控制項 這時我們要去升級包中查看 然後在釐米找到 ViewPager.class 這時我們雙擊這個發現不能查看源代碼 我們可以通過以 android-support-v4.jar.properties 的一 ...
最終效果展示:

首先我們需要一個ViewPager控制項,不過可以發現在左側的控制項列表中並沒有這個控制項
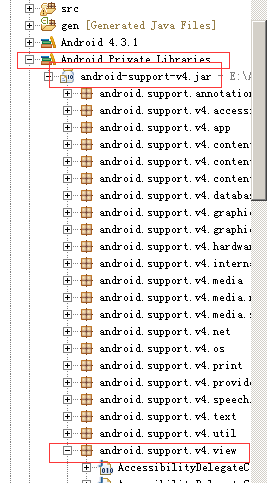
這時我們要去升級包中查看

然後在釐米找到 ViewPager.class 這時我們雙擊這個發現不能查看源代碼
我們可以通過以 android-support-v4.jar.properties 的一個文件 將其複製到libs目錄下 然後雙擊打開
出現以下代碼:
src = E:\\adt-bundle-windows-x86_64-20140702\\sdk\\sources
將路徑改為你SDK下對應的sources目錄即可 註意 \ 符號要用轉義字元 \\ 表示!
做完以上工作後關閉掉項目重新載入一下即可打開升級包的源代碼啦!
android-support-v4.jar.properties下載地址:
http://files.cnblogs.com/files/Laopengblog/%E6%9F%A5%E7%9C%8Bsupport.v4%E6%BA%90%E4%BB%A3%E7%A0%81.rar
下麵我們打開 ViewPager.class 複製一下包名 android.support.v4.view 用其當做控制項名稱
附上完整的主佈局代碼

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.huarui.my12android2502.MainActivity" > <TabHost android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="wrap_content" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" > </TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 其實沒用就是為了占一個空格 --> <LinearLayout android:id="@+id/tab1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> </LinearLayout> </FrameLayout> </LinearLayout> </TabHost> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="fill_parent" android:layout_height="match_parent" > </android.support.v4.view.ViewPager> </LinearLayout>activity_main.xml
我們在創建3個佈局用來進行他們之間的切換(隨意創建即可,我只放了一個Butten稍微區分一下,代碼就省略了)
activity_view1.xml
activity_view2.xml
activity_view3.xml
然後開始主代碼的編寫 重要的註釋都在代碼里了
package com.huarui.my12android2502; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.app.TabActivity; import android.os.Bundle; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.ViewGroup; import android.widget.TabHost; import android.widget.TabHost.OnTabChangeListener; import android.widget.TabHost.TabSpec; public class MainActivity extends TabActivity { //v //頁面輪換控制項 private ViewPager vp; private TabHost tabHost; //m 保存一下頁面的ID private int[] pageids = new int[]{ R.layout.view1, R.layout.view2, R.layout.view3 }; //c 適配器 private PagerAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); initview(); } private void initview() { setContentView(R.layout.activity_main); initViewpager(); tabHost = this.getTabHost(); addtab("0","第一頁"); addtab("1","第二頁"); addtab("2","第三頁"); //當tab的選中改變之後 我要觸發一個事件 tabHost.setOnTabChangedListener(new OnTabChangeListener() { @Override //tab 選中改變會觸發這個方法 //tabId public void onTabChanged(String tabId) { // TODO Auto-generated method stub //拿到了選中的tab的小標 int tabindex = Integer.parseInt(tabId); //讓視圖輪換控價 顯示第 tabindex的圖 vp.setCurrentItem(tabindex); } }); } private void addtab(String tag,String title) { TabSpec spec = tabHost.newTabSpec(tag); spec.setIndicator(title); spec.setContent(R.id.tab1); tabHost.addTab(spec); } private void initViewpager() { //v vp = (ViewPager) findViewById(R.id.vp); //m //c adapter = new MyPageAdapter(); //vc vp.setAdapter(adapter); //當滑動輪換控制項 改變頁面的時候 會觸發該事件 vp.setOnPageChangeListener(new OnPageChangeListener() { @Override //position 選中頁面的下標 public void onPageSelected(int position) { // TODO Auto-generated method stub tabHost.setCurrentTab(position); } @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { // TODO Auto-generated method stub } @Override public void onPageScrollStateChanged(int state) { // TODO Auto-generated method stub } }); } private class MyPageAdapter extends PagerAdapter{ private List<View> vs; public MyPageAdapter(){ vs = new ArrayList<View>(); for (int i=0;i<pageids.length;i++) { View view = View.inflate(MainActivity.this, pageids[i], null); vs.add(view); } } @Override //告訴適配器 要輪換的頁面總共有多少 public int getCount() { // TODO Auto-generated method stub return pageids.length; } @Override public boolean isViewFromObject(View view, Object object) { // TODO Auto-generated method stub //谷歌要求這麼寫 return view==object; } @Override //初始化一個條目 (這個方法需要自己添加進來 方法: 右鍵-Source—Override/...-找到這個方法勾上確定) //container 就是viewpager 本身 //position 馬上要出來的視圖的下表 public Object instantiateItem(ViewGroup container, int position) { // TODO Auto-generated method stub //return super.instantiateItem(container, position); //View view = View.inflate(MainActivity.this, pageids[position], null); //把視圖 加到 輪換容器中去 container.addView(vs.get(position)); //把加進去的視圖 作為 返回值返回 return vs.get(position); } @Override //銷毀條目 (這個方法需要自己添加進來 方法: 右鍵-Source—Override/...-找到這個方法勾上確定) //container 容器本身 //position 要銷毀的view的下標 //object 即將銷毀的page public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub //super.destroyItem(container, position, object); container.removeView((View)object); } } }




