一.概述 接著上篇的WebAppIdentityDemo項目,將自定義用戶數據添加到Identity DB,自定義擴展的用戶數據類應繼承IdentityUser類, 文件名為Areas / Identity / Data / {項目名稱}User.cs。自定義的用戶數據模型屬性需要使用[Person ...
一.概述
接著上篇的WebAppIdentityDemo項目,將自定義用戶數據添加到Identity DB,自定義擴展的用戶數據類應繼承IdentityUser類, 文件名為Areas / Identity / Data / {項目名稱}User.cs。自定義的用戶數據模型屬性需要使用[PersonalData]來修飾,以便自動下載和刪除。使數據能夠下載和刪除有助於滿足GDPR要求。
1.1 自定義用戶數據類 WebAppIdentityDemo.Areas.Identity.Data。
public class WebAppIdentityDemoUser:IdentityUser { /// <summary> /// Full name /// </summary> [PersonalData] public string Name { get; set; } /// <summary> /// Birth Date /// </summary> [PersonalData] public DateTime DOB { get; set; } }
使用屬性修飾PersonalData特性是:
使用Areas/Identity/Pages/Account/Manage/DeletePersonalData.cshtml 頁調用UserManager.Delete
使用Areas/Identity/Pages/Account/Manage/DownloadPersonalData.cshtml 頁下載用戶數據
1.2 修改IdentityHostingStartup
將Startup中有關identity的服務移到該文件中,好集中管理。
public class IdentityHostingStartup : IHostingStartup { public void Configure(IWebHostBuilder builder) { builder.ConfigureServices((context, services) => { services.AddDbContext<ApplicationDbContext>(options => options.UseSqlServer( context.Configuration.GetConnectionString("DefaultConnection"))); services.AddDefaultIdentity<WebAppIdentityDemoUser>() .AddDefaultUI() .AddEntityFrameworkStores<ApplicationDbContext>(); services.Configure<IdentityOptions>(options => { // Password settings. options.Password.RequireDigit = true; options.Password.RequireLowercase = true; options.Password.RequireNonAlphanumeric = true; options.Password.RequireUppercase = true; options.Password.RequiredLength = 6; options.Password.RequiredUniqueChars = 1; // Lockout settings. options.Lockout.DefaultLockoutTimeSpan = TimeSpan.FromMinutes(5); options.Lockout.MaxFailedAccessAttempts = 5; options.Lockout.AllowedForNewUsers = true; // User settings. options.User.AllowedUserNameCharacters = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789-._@+"; options.User.RequireUniqueEmail = false; }); services.ConfigureApplicationCookie(options => { // Cookie settings options.Cookie.HttpOnly = true; options.ExpireTimeSpan = TimeSpan.FromMinutes(5); options.LoginPath = $"/Identity/Account/Login"; options.LogoutPath = $"/Identity/Account/Logout"; options.AccessDeniedPath = $"/Identity/Account/AccessDenied"; }); }); } }
1.3 修改DbContext上下文
// public class ApplicationDbContext : IdentityDbContext public class ApplicationDbContext : IdentityDbContext<WebAppIdentityDemoUser> { public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options) : base(options) { } protected override void OnModelCreating(ModelBuilder builder) { base.OnModelCreating(builder); // Customize the ASP.NET Core Identity model and override the defaults if needed. // For example, you can rename the ASP.NET Core Identity table names and more. // Add your customizations after calling base.OnModelCreating(builder); } }
1.4 資料庫版本遷移
PM> Add-Migration IdentitySchema2
PM> Update-Database IdentitySchema2

1.5 更新註冊頁面
在開發中,會員系統要重用修改的頁面,把IdentityUser 改成WebAppIdentityDemoUser。如果沒改將報錯:未解析到服務IdentityUser。紅色部分為修改的代碼
[AllowAnonymous] public class RegisterModel : PageModel { // private readonly SignInManager<IdentityUser> _signInManager; //private readonly UserManager<IdentityUser> _userManager; private readonly SignInManager<WebAppIdentityDemoUser> _signInManager; private readonly UserManager<WebAppIdentityDemoUser> _userManager; private readonly ILogger<RegisterModel> _logger; private readonly IEmailSender _emailSender; public RegisterModel( UserManager<WebAppIdentityDemoUser> userManager, SignInManager<WebAppIdentityDemoUser> signInManager, ILogger<RegisterModel> logger, IEmailSender emailSender) { _userManager = userManager; _signInManager = signInManager; _logger = logger; _emailSender = emailSender; } [BindProperty] public InputModel Input { get; set; } public string ReturnUrl { get; set; } public class InputModel { [Required] [DataType(DataType.Text)] [Display(Name = "Full name")] public string Name { get; set; } [Required] [Display(Name = "Birth Date")] [DataType(DataType.Date)] public DateTime DOB { get; set; } [Required] [EmailAddress] [Display(Name = "Email")] public string Email { get; set; } [Required] [StringLength(100, ErrorMessage = "The {0} must be at least {2} and at max {1} characters long.", MinimumLength = 6)] [DataType(DataType.Password)] [Display(Name = "Password")] public string Password { get; set; } [DataType(DataType.Password)] [Display(Name = "Confirm password")] [Compare("Password", ErrorMessage = "The password and confirmation password do not match.")] public string ConfirmPassword { get; set; } } public void OnGet(string returnUrl = null) { ReturnUrl = returnUrl; } public async Task<IActionResult> OnPostAsync(string returnUrl = null) { returnUrl = returnUrl ?? Url.Content("~/"); if (ModelState.IsValid) { // var user = new IdentityUser { UserName = Input.Email, Email = Input.Email }; var user = new WebAppIdentityDemoUser { UserName = Input.Email, Email = Input.Email, Name = Input.Name, DOB = Input.DOB }; var result = await _userManager.CreateAsync(user, Input.Password); if (result.Succeeded) { _logger.LogInformation("User created a new account with password."); var code = await _userManager.GenerateEmailConfirmationTokenAsync(user); var callbackUrl = Url.Page( "/Account/ConfirmEmail", pageHandler: null, values: new { userId = user.Id, code = code }, protocol: Request.Scheme); await _emailSender.SendEmailAsync(Input.Email, "Confirm your email", $"Please confirm your account by <a href='{HtmlEncoder.Default.Encode(callbackUrl)}'>clicking here</a>."); await _signInManager.SignInAsync(user, isPersistent: false); return LocalRedirect(returnUrl); } foreach (var error in result.Errors) { ModelState.AddModelError(string.Empty, error.Description); } } // If we got this far, something failed, redisplay form return Page(); } }
@page @model RegisterModel @{ ViewData["Title"] = "Register"; } <h1>@ViewData["Title"]</h1> <div class="row"> <div class="col-md-4"> <form asp-route-returnUrl="@Model.ReturnUrl" method="post"> <h4>Create a new account.</h4> <hr /> <div asp-validation-summary="All" class="text-danger"></div>
<div class="form-group"> <label asp-for="Input.Name"></label> <input asp-for="Input.Name" class="form-control" /> <span asp-validation-for="Input.Name" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Input.DOB"></label> <input asp-for="Input.DOB" class="form-control" /> <span asp-validation-for="Input.DOB" class="text-danger"></span> </div>
<div class="form-group"> <label asp-for="Input.Email"></label> <input asp-for="Input.Email" class="form-control" /> <span asp-validation-for="Input.Email" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Input.Password"></label> <input asp-for="Input.Password" class="form-control" /> <span asp-validation-for="Input.Password" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Input.ConfirmPassword"></label> <input asp-for="Input.ConfirmPassword" class="form-control" /> <span asp-validation-for="Input.ConfirmPassword" class="text-danger"></span> </div> <button type="submit" class="btn btn-primary">Register</button> </form> </div> </div> @section Scripts { <partial name="_ValidationScriptsPartial" /> }
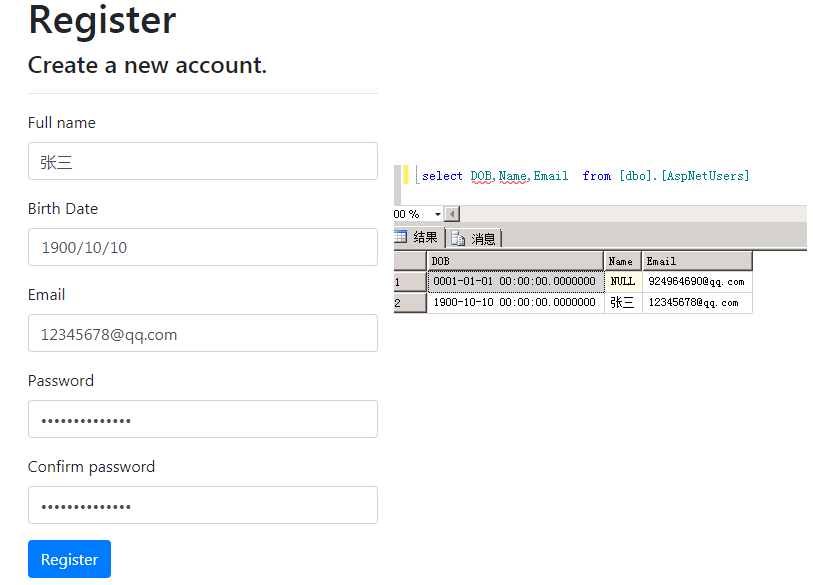
啟動程式,運行註冊頁,保存成功後,查看資料庫,如下所示:

1.6 其它相關頁修改
下麵這些最基本的頁面,都需要把IdentityUser 改成WebAppIdentityDemoUser。
登錄頁 /Identity/Account/Login
註冊頁 Identity/Account/Register
會員管理後臺主頁 /Identity/Account/Manage/index
個人資料頁 /Identity/Account/Manage/PersonalData
個人資料刪除 /Identity/Account/Manage/DeletePersonalData
個人資料下載/Identity/Account/Manage/ DownloadPersonalData.cshtml
分部頁 _ManageNav.cshtml
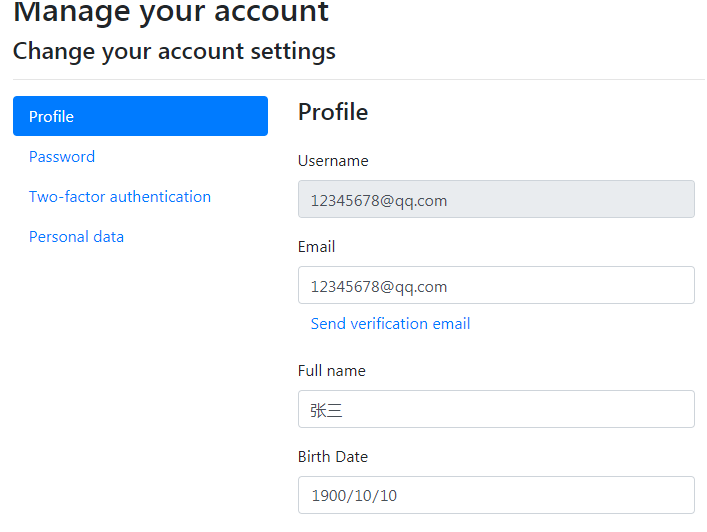
下麵是 Account/Manage/Index.cshtml 頁,已經加上自定義的二個用戶欄位信息,具體更新代碼見官網

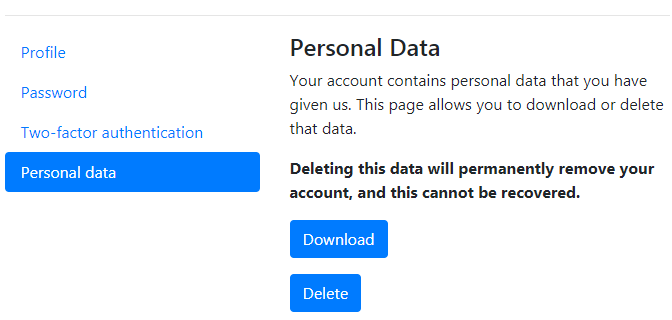
下麵是/Identity/Account/Manage/PersonalData.cshtml 頁,已經可以下載和刪除用戶數據

參考文獻



