參考鏈接: http://www.w3school.com.cn/xmldom/met_document_createelement.asp(createElement() 方法) http://www.w3school.com.cn/jsref/prop_option_index.asp(HTML ...
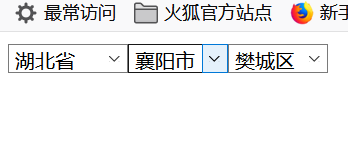
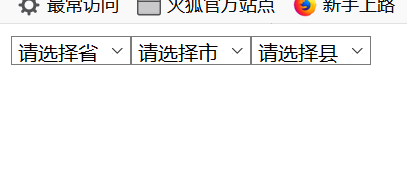
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Insert title here</title> 6 </head> 7 <body> 8 <div id="div1"> 9 </div> 10 <script type="text/javascript"> 11 /* 創建省 */ 12 var provinceAr = ["湖北省","吉林省","湖南省"]; 13 var province = document.createElement("select"); 14 var province_one = document.createElement("option"); 15 var province_one_value = document.createTextNode("請選擇省"); 16 province_one.appendChild(province_one_value); 17 province.appendChild(province_one); 18 document.getElementById("div1").appendChild(province); 19 for(var i = 0; i < provinceAr.length; i++){ 20 province_one = document.createElement("option"); 21 province_one_value = document.createTextNode(provinceAr[i]); 22 province_one.appendChild(province_one_value); 23 province.appendChild(province_one); 24 } 25 /* 創建市 */ 26 var cityAr = [ 27 ["襄陽市","武漢市","荊門市","恩施市"], 28 ["長春市","四平市","松原市"], 29 ["長沙市","岳陽市","益陽市"], 30 ]; 31 province.id = "proi";//給省添加id 32 var city = document.createElement("select"); 33 document.getElementById("div1").appendChild(city); 34 var city_one = document.createElement("option"); 35 var city_one_value = document.createTextNode("請選擇市"); 36 city_one.appendChild(city_one_value); 37 city.appendChild(city_one); 38 city.id="cityI";//給市添加id 39 /* 創建縣 */ 40 var townAr = [ 41 [//0 42 ["樊城區","襄州區","襄城區"], 43 ["江漢區","漢陽區","武昌區"], 44 ["京沙縣","沙洋縣","東寶區"], 45 ["舞陽壩街道","小渡船街道","六角亭街道"] 46 ], 47 [//1 48 ["南關區 ","朝陽區","寬城區"], 49 ["鐵東區","鐵西區","梨樹縣"], 50 ["寧江區","乾安縣","長嶺縣"] 51 ], 52 [//2 53 ["長沙縣 ","寧鄉縣","瀏陽市"], 54 ["湘陰縣","岳陽縣","華容縣"], 55 ["安化","桃江","南縣"] 56 ] 57 ]; 58 var town = document.createElement("select"); 59 var town_one = document.createElement("option"); 60 var town_one_value = document.createTextNode("請選擇縣"); 61 town_one.appendChild(town_one_value); 62 town.appendChild(town_one); 63 document.getElementById("div1").appendChild(town); 64 /* onchange拼寫出錯可能導致進程終止*/ 65 province.onchange = function(){ 66 var index = document.getElementById("proi").selectedIndex;//給select一個索引值 67 city.innerHTML=""; 68 if(index==0){ 69 var city_one = document.createElement("option"); 70 var city_one_value = document.createTextNode("請選擇市"); 71 city_one.appendChild(city_one_value); 72 city.appendChild(city_one); 73 town.innerHTML=""; 74 var town_one = document.createElement("option"); 75 var town_one_value = document.createTextNode("請選擇縣"); 76 town_one.appendChild(town_one_value); 77 town.appendChild(town_one); 78 } 79 else 80 { 81 var cityValues = cityAr[index-1]; 82 var townValu = townAr[index-1];//townValu為一個二維數組 83 console.log(cityValues); 84 console.log(townValu); 85 for(var i = 0; i < cityValues.length; i++){ 86 var city_one = document.createElement("option"); 87 var city_one_value = document.createTextNode(cityValues[i]); 88 city_one.appendChild(city_one_value); 89 city.appendChild(city_one); 90 } 91 var tor = townValu[0]; 92 console.log(tor); 93 town.innerHTML=""; 94 for(var i = 0; i < tor.length; i++) 95 { 96 var town_one = document.createElement("option"); 97 var town_one_value = document.createTextNode(tor[i]); 98 town_one.appendChild(town_one_value); 99 town.appendChild(town_one); 100 } 101 city.onchange=function(){ 102 var indexc = document.getElementById("cityI").selectedIndex; 103 var townVa = townValu[indexc]; 104 town.innerHTML=""; 105 console.log(townVa); 106 for(var i = 0; i < townVa.length; i++) 107 { 108 var town_one = document.createElement("option"); 109 var town_one_value = document.createTextNode(townVa[i]); 110 town_one.appendChild(town_one_value); 111 town.appendChild(town_one); 112 } 113 } 114 } 115 } 116 </script> 117 </body> 118 </html>


註:
.innerHTML=" "的作用是為了清空select下的option樣式,若不清空可能會導致select索引值發生改變
參考鏈接:
http://www.w3school.com.cn/xmldom/met_document_createelement.asp(createElement() 方法)
http://www.w3school.com.cn/jsref/prop_option_index.asp(HTML DOM index屬性)



