document.write()和window.alert() 1、window.document.write(字元串或者是變數名) 作用:它會在body標簽內輸出內容 說明: window代表當前瀏覽器視窗 它是頂級對象 因為它是頂級對象可以省略不寫 document 代表當前文檔 它既是wind... ...
document.write()和window.alert()
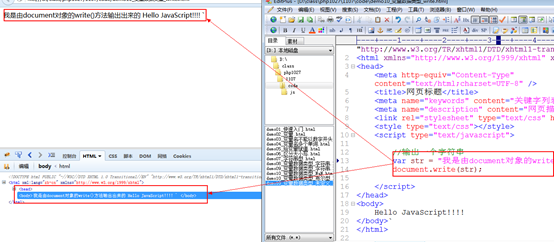
1、window.document.write(字元串或者是變數名)
作用:它會在body標簽內輸出內容
說明:
- window代表當前瀏覽器視窗 它是頂級對象 因為它是頂級對象可以省略不寫
- document 代表當前文檔 它既是window的一個屬性 同時它也是一個子對象
- write()是document的一個方法
- 屬性與方法的最大區別是一個不帶小括弧和一個帶小括弧。

2、window.alert()
作用:它會在瀏覽器彈出一個提示框
說明:
- Window對象是頂級對象,它代表當前瀏覽器視窗。因為它是頂級對象,window可以省略不寫
- Alert()是window對象的一個方法
- 屬性與方法的區別是一個不帶小括弧另外一個帶小括弧。

typeof():主要是返回數據類型

案例:輸出個人信息


