0.安裝步驟預覽(1)系統預設自帶python2.x,所以需要先安裝python3.x(2)python2對應pip,python3對應pip3,用源碼安裝python3後pip3也自動安裝了(3)用pip3安裝virtualenv(4)用virtualenv創建python3的虛擬環境(5)在創建 ...
0.安裝步驟預覽
(1)系統預設自帶python2.x,所以需要先安裝python3.x
(2)python2對應pip,python3對應pip3,用源碼安裝python3後pip3也自動安裝了
(3)用pip3安裝virtualenv
(4)用virtualenv創建python3的虛擬環境
(5)在創建的虛擬環境中,用pip3安裝Django和uwsgi
(6)安裝nginx
(7)創建django項目
(8)關聯nginx、uwsgi、django
#################使用root身份登錄系統執行#####################
1.編譯安裝python3
(1)依賴安裝
#為centos系統增加編譯功能: yum -y install gcc gcc-c++ #防止編譯安裝python3出現各種異常: yum install wget openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel
(2)編譯安裝
#下載python3安裝包: cd /home/<username>/Downloads/ #<username>用自己的用戶名代替 wget https://www.python.org/ftp/python/3.6.3/Python-3.6.3.tgz #解壓: tar -zxvf Python-3.6.3.tgz #配置,將python3安裝到/usr/local/python3/路徑下: cd Python-3.6.3 ./configure --prefix=/usr/local/python3 #編譯安裝: make -j2 make install -j2 #建立軟鏈接,方便在終端中直接使用python3和pip3命令: ln -s /usr/local/python3/bin/python3.6 /usr/bin/python3 ln -s /usr/local/python3/bin/pip3 /usr/bin/pip3 #安裝成功性測試,顯示相應版本就表示成功了: python3 -V pip3 -V
2.用pip3安裝virtualenv
#更新pip3至最新版本 pip3 install --upgrade pip #安裝virtualenv pip3 install virtualenv #賦予可執行許可權 chmod 777 /usr/local/python3/lib/python3.6/site-packages/virtualenv.py #建立軟鏈接,方便在終端中直接使用virtualenv ln -s /usr/local/python3/lib/python3.6/site-packages/virtualenv.py /usr/bin/virtualenv
3.用virtualenv創建python3的虛擬環境
#切換到用戶家目錄下 cd /home/<username>/ #新建文件夾 mkdir www_space_venv cd www_space_venv #創建名稱為venv的虛擬環境 virtualenv -p /usr/bin/python3 venv
4.在創建的虛擬環境中,用pip3安裝django和uwsgi
cd /home/<username>/www_space_venv/ #激活虛擬環境 source venv/bin/activate #安裝django與uwsgi pip3 install django pip3 install uwsgi #查看django安裝成功與否 pip3 show django #查看uwsgi安裝成功與否 pip3 show uwsgi #退出虛擬環境 deactivate
5.安裝nginx
#添加nginx存儲庫 yum install epel-release #安裝nginx yum install nginx #使用Nginx的幾個好處: 安全:不管什麼請求都要經過代理伺服器,這樣就避免了外部程式直接攻擊web伺服器 負載均衡:根據請求情況和伺服器負載情況,將請求分配給不同的web伺服器,保證伺服器性能 提高web伺服器的IO性能:這個我也沒看懂,總結來說就是請求從客戶端傳到web伺服器是需要時間的,傳遞多長時間就會讓這個進程阻塞多長時間,而通過反向代理,就可以在反向代理這完整接受請求,然後再傳給web伺服器,從而保證伺服器性能,而且有的一些簡單的事情(比如靜態文件)可以直接由反向代理處理,不經過web伺服器
6.創建一個django的項目
(1)新建項目
#切換到工作目錄 cd /home/<username>/www_space_venv/ #激活虛擬環境 source venv/bin/activate #創建自己的django項目,項目取名為mysite_django django-admin.py startproject mysite_django #修改settings.py,允許所有HOST的訪問,不然瀏覽器訪問會報錯DisallowedHost at / Invalid HTTP_HOST header ALLOWED_HOSTS = [ ] #修改前 ALLOWED_HOSTS = ['*'] #修改後 #啟動django自帶web伺服器 cd mysite_django python3 manage.py runserver <自己主機地址IP>:8080 #<自己主機地址IP>填自己主機地址,後面需要指定一個可用的埠(如8080) #用瀏覽器訪問django,<自己主機地址IP>:8080,得到如下消息說明成功 The install worked successfully! Congratulations!
(2)新建應用
#切換到工作目錄 cd /home/<username>/www_space_venv/ #激活虛擬環境 source venv/bin/activate #新建應用 cd mysite_django python3 manage.py startapp hello_app #新定義的應用加到settings.py中的INSTALL_APPS中 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'hello_app', ]
編輯應用中的views.py文件:
from django.http.response import HttpResponse def hello(request): user = request.GET.get('user') if not user: user = 'world' return HttpResponse('hello %s' % user)
編輯項目中的urls.py文件:
from django.contrib import admin from django.urls import path from hello_app import views as hello_views urlpatterns = [ path('admin/', admin.site.urls), path('hello',hello_views.hello), ]
(3)測試
#啟動django自帶web伺服器 cd mysite_django python3 manage.py runserver <自己主機地址IP>:8080 #<自己主機地址IP>填自己主機地址,後面需要指定一個可用的埠(如8080) #用瀏覽器訪問django,訪問方式為 <自己主機地址IP>:8080/hello <自己主機地址IP>:8080/hello?user=123 #瀏覽器可以看到對應返回信息,說明django項目新建成功
7.關聯nginx、uwsgi、django
(1)防火牆中相應埠開放,允許外網訪問
預設開放給外網http訪問的埠是80,所以需要在伺服器的防火牆中允許80埠,不然外網的請求進不了伺服器;
如果想開放給外網http訪問的埠是其他埠(如8080),依照下麵的例子,在伺服器的防火牆中允許該埠(8080),同時用步驟(2)方法開放允許http訪問的埠(8080)。
#以80埠為例 #查詢TCP/UDP的80埠占用情況 firewall-cmd --query-port=80/tcp firewall-cmd --query-port=80/udp #如果返回結果為“no”,則表示該埠尚未開放 #永久開放TCP/UDP的80埠 firewall-cmd --permanent --zone=public --add-port=80/tcp firewall-cmd --permanent --zone=public --add-port=80/udp #重啟防火牆 firewall-cmd --reload
(2)開放允許http訪問的埠
確保外網訪問nginx伺服器的http埠、nginx與uwsgi通信的socket的埠都在http訪問埠的列表中。
#查看http允許訪問的埠 semanage port -l | grep http_port_t #輸出結果 http_port_t tcp 80, 81, 443, 488, 8008, 8009, 8443, 9000 #將需要開放的埠加入到如上埠列表中,例如開放7878埠作為nginx與uwsgi通信的socket通道 semanage port -a -t http_port_t -p tcp 7878
(3)關聯nginx與uwsgi
#為django站點創建一個nginx服務的配置文件
cd /etc/nginx/conf.d/ touch mysite_django.conf vim mysite_django.conf
#在文件mysite_django.conf中填入如下內容
server { server_name 192.168.2.141; #暴露給外部訪問的IP地址,根據實際情況改寫成自己主機IP listen 80; #暴露給外部訪問的埠,確保埠在http訪問和防火牆訪問的允許列表中 location / { include uwsgi_params; uwsgi_pass 127.0.0.1:7878; #nginx與uwsgi通信用的socket介面,確保埠在http訪問埠的列表中 } }
#如遇到nginx服務啟動失敗,請檢查mysite_django.conf中指定的埠是否被占用
(4)關聯uwsgi與django
#創建uwsgi配置文件
cd /home/<username>/www_space_venv touch mysite_django_uwsgi.ini vim mysite_django_uwsgi.ini
#在mysite_django_uwsgi.ini文件中填入如下內容
#mysite_django_uwsgi.ini [uwsgi] #與nginx通信 socket = 127.0.0.1:7878 #讓uwsgi作為單獨的web-server,這裡註釋掉 #http = 127.0.0.1:7878 #django項目根目錄 chdir = /home/chatbot/www_space_venv/mysite_django #根據實際情況改寫成自己django項目的路徑 #本項指示uwsgi.py文件的位置,其位於Django工程目錄下有個與工程名同名的子文件夾內(設置方式為:文件夾名.wsgi) #module = mysite_django wsgi-file = mysite_django/wsgi.py processes = 4 threads = 2 master = True pidfile = uwsgi.pid daemonize = uwsgi.log # 虛擬環境地址 #virtualenv = /home/chatbot/www_space_venv/venv
(5)nginx+uwsgi+django聯調測試
#先關閉nginx與uwsgi服務 pkill -9 nginx pkill -9 uwsgi #啟動nginx服務 service nginx start #啟動uwsgi服務 cd /home/chatbot/www_space_venv source venv/bin/activate #激活虛擬環境 uwsgi --ini mysite_django_uwsgi.ini #用瀏覽器訪問django,訪問方式為 <自己主機地址IP>:80/hello <自己主機地址IP>:80/hello?user=123 #瀏覽器可以看到對應返回信息,說明部署成功,後面只需專註於django項目的開發了
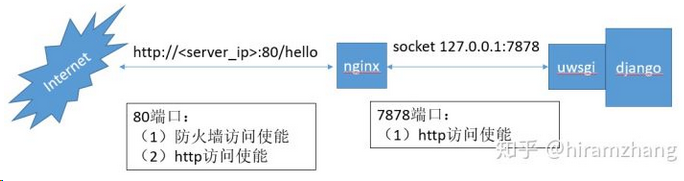
聯調架構如下圖所示

後記
如果大家對博文的相關類容感興趣,或有什麼技術疑問,歡迎加入下麵的《SLAM+語音機器人DIY》QQ技術交流群,一起討論學習^_^




