ElementUI 官網: http://element-cn.eleme.io/#/zh-CN/component/installation 一、通過npm安裝依賴包 1. 進入到項目目錄,執行指令 : npm i element-ui -S 2. 安裝成功後 package.json 中可以看到 ...
ElementUI 官網: http://element-cn.eleme.io/#/zh-CN/component/installation
一、通過npm安裝依賴包
1. 進入到項目目錄,執行指令 : npm i element-ui -S

2. 安裝成功後 package.json 中可以看到相關依賴,如下圖:

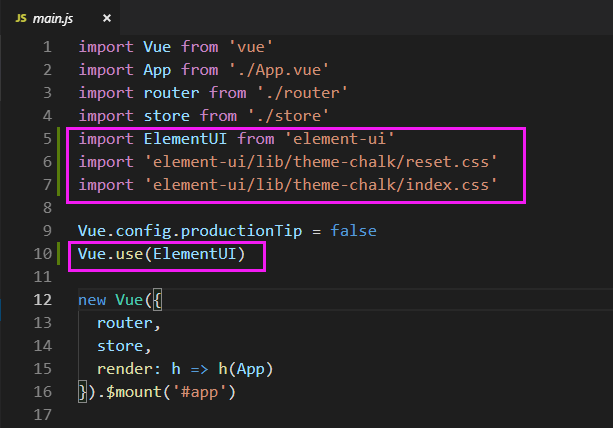
二、在 main.js 文件中引入 elementui
說明: 樣式文件得單獨引用進來, reset.css 是樣式重置文件,根據自己項目情況引入

至此,一個基於 Vue 和 Element 的開發環境已經搭建完畢,現在就可以編寫代碼了。各個組件的使用方法請參閱它們各自的文檔。
備註:還有一種引入方式就是通過 vue-cli-plugin-element 插件進行引入,插件地址:https://github.com/ElementUI/vue-cli-plugin-element



