將map平面的ground:"world-elevation"進行三維顯示 var map = new Map({ basemap:"hybrid", ground:"world-elevation" }); var view = new SceneView({ container:"viewDiv ...

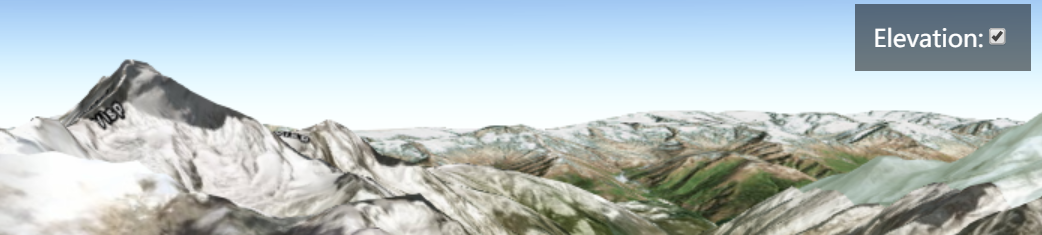
將map平面的ground:"world-elevation"進行三維顯示
var map = new Map({
basemap:"hybrid",
ground:"world-elevation"
});
var view = new SceneView({
container:"viewDiv",
map:map,
camera:{
position:[7.654, 45.919, 5184],
tilt:80
}
})
view.when(function(){
document.getElementById("elevationInput").addEventListener("change",update);
function update(ev){
map.ground.layers.forEach(function(layer){
layer.visible = ev.target.checked;
})
}
})



