博客園美化 作者:凱魯嘎吉 - 博客園 http://www.cnblogs.com/kailugaji/ 首先應該獲得JS許可權,之後才能進行如下操作。 1. 小人時間 在“設置”->“博客側邊欄公告(支持HTML代碼)(支持JS代碼)”中寫入 2. 博主頭像 博主頭像地址:凱魯嘎吉的主頁 - 博客 ...
博客園美化
作者:凱魯嘎吉 - 博客園 http://www.cnblogs.com/kailugaji/
首先應該獲得JS許可權,之後才能進行如下操作。
1. 小人時間
在“設置”->“博客側邊欄公告(支持HTML代碼)(支持JS代碼)”中寫入
<!--博客側邊欄公告--> <hr> <embed allowscriptaccess="never" allownetworking="internal" invokeurls="false" src="https://files.cnblogs.com/files/mmzs/flashDate.swf" pluginspage="https://files.cnblogs.com/files/mmzs/flashDate.swf" type="application/x-shockwave-flash" quality="high" autostart="0" wmode="transparent" width="220" height="65" align="middle"> </div>

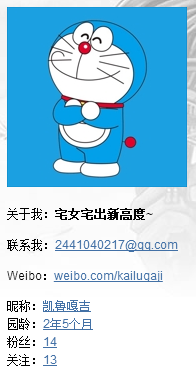
2. 博主頭像以及個人信息
博主頭像地址:凱魯嘎吉的主頁 - 博客園中右擊滑鼠,查看源代碼,將頭像的地址複製過來即可。
在“設置”->“頁面定製CSS代碼”中寫入
img {
max-width:90%;
}
在“設置”->“博客側邊欄公告(支持HTML代碼)(支持JS代碼)”中寫入
<img src="//pic.cnblogs.com/avatar/1027447/20180318220610.png" alt="凱魯嘎吉的頭像" class="img_avatar"> <!--聯繫方式及個人信息--> <p class="para">關於我:<strong>宅女宅出新高度~</strong></p> <p class="para">聯繫我:<a href="mailto:[email protected]" title="email">[email protected]</a></p> <p class="para">Weibo:<a href="http://weibo.com/kailugaji" title="kailugaji's weibo" target="_blank">weibo.com/kailugaji</a></p>

3. 背景滑鼠點擊動態線條
在“設置”->“博客側邊欄公告(支持HTML代碼)(支持JS代碼)”中寫入
<div style = "display:none;">動態線條</div>
<script>
!function(){
function n(n,e,t){
return n.getAttribute(e)||t
}
function e(n){
return document.getElementsByTagName(n)
}
function t(){
var t=e("script"),o=t.length,i=t[o-1];
return{
l:o,z:n(i,"zIndex",-1),o:n(i,"opacity",.5),c:n(i,"color","0,0,0"),n:n(i,"count",99)
}
}
function o(){
a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth,
c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight
}
function i(){
r.clearRect(0,0,a,c);
var n,e,t,o,m,l;
s.forEach(function(i,x){
for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e],
null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y,
l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m),
t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle="rgba("+d.c+","+(t+.2)+")",r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke()))
}),
x(i)
}
var a,c,u,m=document.createElement("canvas"),
d=t(),l="c_n"+d.l,r=m.getContext("2d"),
x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||
function(n){
window.setTimeout(n,1e3/45)
},
w=Math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.cssText="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendChild(m),o(),window.onresize=o,
window.onmousemove=function(n){
n=n||window.event,y.x=n.clientX,y.y=n.clientY
},
window.onmouseout=function(){
y.x=null,y.y=null
};
for(var s=[],f=0;d.n>f;f++){
var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3})
}
u=s.concat([y]),
setTimeout(function(){i()},100)
}();
</script>
<div style = "display:none;"> 動態線條end</div>

4. 頁首個性簽名
在“設置”->“頁首Html代碼”中寫入
<div id="blogTitle"> <div class="title"> <a id="Header1_HeaderTitle" class="headermaintitle" href="http://www.cnblogs.com/kailugaji/">凱魯嘎吉</a> </div> <div class="subtitle">用書寫銘記日常,最迷人的不在遠方</div> </div>

5. 滑鼠點擊彩色字體
在“設置”->“頁腳Html代碼”中寫入
<script type="text/javascript">
/* 滑鼠特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤凱魯嘎吉❤","❤愛你❤","❤歡迎您❤","❤光臨本園❤","❤加油❤","❤努力❤","❤奮鬥❤","❤拼搏❤","❤凱魯嘎吉❤","❤愛你❤","❤forever❤","❤愛你❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
詳見主頁:凱魯嘎吉 - 博客園 http://www.cnblogs.com/kailugaji/
6. 自動生成目錄
在“設置”->“頁腳Html代碼”中寫入
<script language="javascript" type="text/javascript">
//生成目錄索引列表
function GenerateContentList()
{
var jquery_h1_list = $('#cnblogs_post_body h1');
if (jquery_h1_list.length == 0) { return; }
if ($('#cnblogs_post_body').length == 0) { return; }
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>閱讀目錄(Content)</b></p>';
// 一級目錄 start
content += '<ul class="first_class_ul">';
for (var i = 0; i < jquery_h1_list.length; i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到頂部(go to top)</a><a name="_label' + i + '"></a></div>';
$(jquery_h1_list[i]).before(go_to_top);
// 一級目錄的一條
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h1_list[i]).text() + '</a></li>';
var nextH1Index = i + 1;
if (nextH1Index == jquery_h1_list.length) { nextH1Index = 0; }
var jquery_h2_list = $(jquery_h1_list[i]).nextUntil(jquery_h1_list[nextH1Index], "h2");
// 二級目錄 start
if (jquery_h2_list.length > 0)
{
//li_content +='<ul style="list-style-type:none; text-align: left; margin:2px 2px;">';
li_content += '<ul class="second_class_ul">';
}
for (var j = 0; j < jquery_h2_list.length; j++)
{
var go_to_top2 = '<div style="text-align: right"><a name="_lab2_'+ i + '_' + j + '"></a></div>';
$(jquery_h2_list[j]).before(go_to_top2);
// 二級目錄的一條
li_content +='<li><a href="#_lab2_'+ i +'_' + j + '">' + $(jquery_h2_list[j]).text() + '</a></li>';
var nextH2Index = j + 1;
var next;
if (nextH2Index == jquery_h2_list.length)
{
if (i + 1 == jquery_h1_list.length)
{
next = jquery_h1_list[0];
}
else
{
next = jquery_h1_list[i + 1];
}
}
else
{
next = jquery_h2_list[nextH2Index];
}
var jquery_h3_list = $(jquery_h2_list[j]).nextUntil(next, "h3");
// 三級目錄 start
if (jquery_h3_list.length > 0)
{
li_content += '<ul class="third_class_ul">';
}
for (var k = 0; k < jquery_h3_list.length; k++)
{
var go_to_third_Content = '<div style="text-align: right"><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>';
$(jquery_h3_list[k]).before(go_to_third_Content);
// 三級目錄的一條
li_content += '<li><a href="#_label3_' + i + '_' + j + '_' + k + '">' + $(jquery_h3_list[k]).text() + '</a></li>';
}
if (jquery_h3_list.length > 0)
{
li_content += '</ul>';
}
li_content += '</li>';
// 三級目錄 end
}
if (jquery_h2_list.length > 0)
{
li_content +='</ul>';
}
li_content +='</li>';
// 二級目錄 end
content += li_content;
}
// 一級目錄 end
content += '</ul>';
content += '</div>';
$($('#cnblogs_post_body')[0]).prepend(content);
}
GenerateContentList();
</script>
levels of contents

7. 回到頂部
樣式一
在“設置”->“頁面定製CSS代碼”中寫入
.returntop{
height:85px;width:30px;background:deepskyblue;position: fixed;bottom:0;right:22px;
text-align: center;color:white;cursor: pointer;border-radius:6px;font-size:16px;display:none;
}
在“設置”->“博客側邊欄公告(支持HTML代碼)(支持JS代碼)”中寫入
<script>
var returntop=document.createElement("div");
returntop.className="returntop";
returntop.innerText="回到頂部";
document.body.appendChild(returntop);
var returntimer=null;
var isuser=true;
window.onscroll=function(){
var scroll=document.documentElement.scrollTop||document.body.scrollTop;
if(scroll>300){
returntop.style.display="block";
}
if(scroll<300){
returntop.style.display="none";
}
if(!isuser){
clearInterval(returntimer);
}
isuser=false;
};
returntop.onclick=function(){
returntimer=setInterval(function(){
var scroll=document.documentElement.scrollTop||document.body.scrollTop;
var speed=Math.floor(-scroll/8);
if(scroll==0){
clearInterval(returntimer);
}
isuser=true;
document.documentElement.scrollTop=document.body.scrollTop=scroll+speed;
},30);
}
</script>

樣式二
在“設置”->“頁首Html代碼”中寫入
<style>
#back-top {
position: fixed;
bottom: 10px;
right: 5px;
z-index: 99;
}
#back-top span {
width: 50px;
height: 64px;
display: block;
background:url(http://images.cnblogs.com/cnblogs_com/seanshao/855033/o_rocket.png) no-repeat center center;
}
#back-top a{outline:none}
</style>
<script type="text/javascript">
$(function() {
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(window).scroll(function() {
if ($(this).scrollTop() > 500) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// scroll body to 0px on click
$('#back-top a').click(function() {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<p id="back-top" style="display:none"><a href="#top"><span></span></a></p>

8. 美化博客內容
在“設置”->“頁面定製CSS代碼”中寫入
/* 設置博客正文一二三級標題格式 */
/* 一級標題 */
#cnblogs_post_body h1 {
font-size: 28px;
font-weight: bold;
line-height: 1.5;
color: black;
margin: 10px 0;
}
/* 二級標題 */
#cnblogs_post_body h2 {
font-size: 24px;
font-weight: bold;
line-height: 1.5;
color: whitesmoke;
background-color: royalblue;
margin: 10px 0;
}
/* 三級標題 */
#cnblogs_post_body h3 {
font-size: 20px;
font-weight: bold;
line-height: 1.5;
color: whitesmoke;
background-color: dimgrey;
}
/* 正文 */
#cnblogs_post_body p {
font-size: 12pt;
}

9. 屏蔽廣告
在“設置”->“頁面定製CSS代碼”中寫入
/* adblock */
#ad_t2 {
display: none;
}
.c_ad_block {
display: none;
}

10. 添加版權信息
在“管理”->“博客簽名”,進入到製作簽名的頁面。在“內容”的文本框輸入如下信息並替換相應的文字
<div>作者:<a href="http://www.cnblogs.com/kailugaji/" target="_blank">凱魯嘎吉</a></div> <div>出處:<a href="http://www.cnblogs.com/kailugaji/" target="_blank">http://www.cnblogs.com/kailugaji/</a></div> <div>本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須在文章頁面給出原文鏈接,否則保留追究法律責任的權利。 </div>
在“設置”->“頁面定製CSS代碼”中寫入
#MySignature{
border:solid 1px #E5E5E5;
padding:10px;
background:#E5EEF7 url(http://images.cnblogs.com/cnblogs_com/grenet/226272/o_o_o_info.png) no-repeat scroll 15px 50%;
padding-left:80px;}
#MySignature div{
line-height: 20px;
}

11. 推薦與反對框
在“設置”->“頁面定製CSS代碼”中寫入
/*推薦和反對 粘在CSS框*/
#div_digg {
padding: 10px;
position: fixed;
_position: absolute;
z-index: 1000;
bottom: 5px;
right: 0;
_right: 10px;
border: 1px solid #D9DBE1;
background-color: #FFFFFF;
filter: alpha(Opacity=80);
-moz-opacity: 0.8;
opacity: 0.8;
}
.icon_favorite {
background: transparent url('http://files.cnblogs.com/files/jackson0714/kj.gif') no-repeat 0 0;
padding-left: 5px;
}
#blog_post_info_block a {
text-decoration: none;
color: #5B9DCA;
padding: 3px;
}

12. 隱藏反對框
在“設置”->“頁面定製CSS代碼”中寫入
.buryit {
display: none;
}
.comment_bury {
display: none;
}

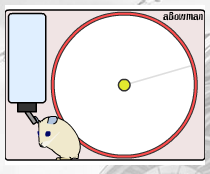
13. 側邊欄小老鼠控制項
在“設置”->“博客側邊欄公告(支持HTML代碼)(支持JS代碼)”中寫入
<!-- 小老鼠游戲控制項 --> <div className="sidebarMouse"><object type="application/x-shockwave-flash" style="outline:none;" data="https://files.cnblogs.com/files/jingmoxukong/mouse.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="200" height="160"><param name="movie" value="https://files.cnblogs.com/files/jingmoxukong/mouse.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&"><param name="AllowScriptAccess" value="always"><param name="wmode" value="opaque"></object></div>