一 . 組件細節知識點 1. 解決組件在h5中編碼規範 例如 : table , ul , ol 等等 使用 is 屬性解決 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>組件使用細節點</title> < ...
一 . 組件細節知識點
1. 解決組件在h5中編碼規範
例如 : table , ul , ol 等等
<table>
<tbody>
<row></row>
<row></row>
<row></row>
</tbody>
</table>
Vue.component('row',{
template:'<tr><td>this is a row</td></tr>'
});

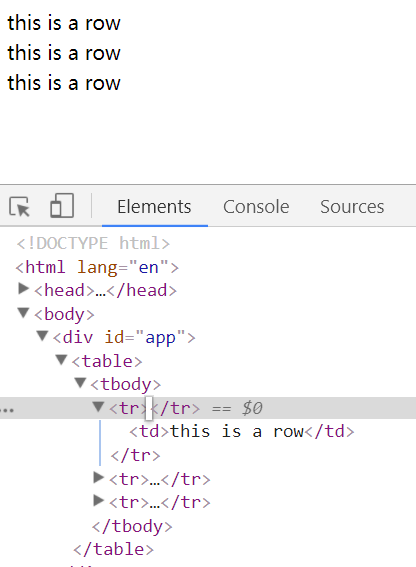
使用 is 屬性解決

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>組件使用細節點</title> <script src="../../vue.js"></script> </head> <body> <div id="app"> <!--1.vue提供的is屬性--> <table> <tbody> <tr is="row"></tr> <tr is="row"></tr> <tr is="row"></tr> </tbody> </table> </div> <script> Vue.component('row',{ template:'<tr><td>this is a row</td></tr>' }); var vm = new Vue({ el:"#app" }) </script> </body> </html>View Code

2. 非根組件定義data
在子組件裡面定義data時,data必須是一個函數,不能是一個對象。這是為了保證每個子組件都有獨立的data數據
寫法:
data:function(){
return {
content:'this is a content'
}
}
3.代碼裡面操作dom
HandleClick:function () {
//可根據ref 獲取dom節點
var hello = this.$refs.hello.innerHTML;
alert('獲取到的值是:'+hello)
}
4. counter 求和 瞭解ref的使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>組件使用細節點</title> <script src="../../vue.js"></script> </head> <body> <div id="app"> <table> <tbody> <tr is="row"></tr> <tr is="row"></tr> <tr is="row"></tr> </tbody> </table> <div @click="HandleClick" ref="hello">獲取hello</div> <!--#計數器--> <counter @change="GetTotal" ref="one"></counter> <counter @change="GetTotal" ref="two"></counter> <!--#連個counter求和--> <!--發佈訂閱模式--> <div>總數是:{{total}}</div> </div> <script> Vue.component('row',{ data:function(){ return { content:'this is a content' } }, template:'<tr><td>{{content}}</td></tr>' }); // #計數器 var counter = Vue.extend({ template:'<div><button @click="CounterClick">click me</button>{{number}}</div>', data:function () { return { number:0 } }, methods:{ CounterClick:function () { this.number++; //向父組件傳值 this.$emit('change') }, } }) Vue.component('counter',counter); var vm = new Vue({ el:"#app", data:{ total:0 }, methods:{ HandleClick:function () { //可根據ref 獲取dom節點 var hello = this.$refs.hello.innerHTML; alert('獲取到的值是:'+hello) }, GetTotal:function () { var refs = this.$refs; this.total = refs.one.number + refs.two.number } } }) </script> </body> </html>View Code
二 . 父子組件傳值
父組件向子組件傳值都是通過屬性的形式傳遞的:
<div id="app"> <counter :count="9"></counter> <counter :count="1"></counter> </div> <script> var counter = { props:['count'], template:'<div>{{count}}</div>' } var vm = new Vue({ el:"#app", components:{ counter:counter } })
counter 求和:
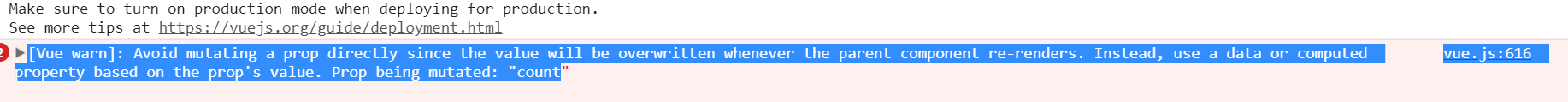
vue 會對子組件 直接對父組件傳遞值得操作 給予警告

子組件不能修改父組件的值,只能使用,單向數據流的作用
修改方法: 對父組件的值克隆一個副本:對子組件自己值進行修改

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>父子間更多傳值方式</title> <script src="../../vue.js"></script> </head> <body> <div id="app"> <counter :count="2" @change="GetToal"></counter> <counter :count="3" @change="GetToal"></counter> <div>{{total}}</div> </div> <script> var counter = { props:['count'], template:'<div @click="HandleClick">{{number}}</div>', data:function(){ return { number:this.count } }, methods:{ HandleClick:function () { this.number = this.number + 1; this.$emit('change',1) } } } var vm = new Vue({ el:"#app", data:{ total:5 }, components:{ counter:counter }, methods:{ GetToal:function (number) { this.total += number } } }) </script> </body> </html>View Code
三 . 組件參數校驗與非props特性
props 可以是數組或對象,用於接收來自父組件的數據。props 可以是簡單的數組,或者使用對象作為替代,對象允許配置高級選項,如類型檢測、自定義校驗和設置預設值。
非props特性: 1.當子組件 未接收並且使用 2.會顯示在子組件的html屬性上
props特性:不會顯示在子組件的html屬性上
props 可以是數組或對象,用於接收來自父組件的數據。props 可以是簡單的數組,或者使用對象作為替代,對象允許配置高級選項,如類型檢測、自定義校驗和設置預設值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>組件參數校驗與非props特性</title> <script src="../../vue.js"></script> </head> <body> <!--props 可以是數組或對象,用於接收來自父組件的數據。props 可以是簡單的數組,或者使用對象作為替代,對象允許配置高級選項,如類型檢測、自定義校驗和設置預設值。--> <!--非props特性: 1.當子組件 未接收並且使用 2.會顯示在子組件的html屬性上--> <!--props特性:不會顯示在子組件的html屬性上--> <div id="app"> <child :content="{id:123,name:'Dell'}" newd="newd"></child> </div> <script> Vue.component('child',{ // props:{ // content:{ // type:[Number,String,Object], // default:{id:1,name:'dong'}, // required: true, // // validator: function (value) { // // console.log(value) // // if(value.name!=='dong'){ // // alert('姓名錯誤') // // } // // } // } // }, template:"<div>{{ content }}{{newd}}</div>" }) var vm = new Vue({ el:"#app" }) </script> </body> </html>View Code
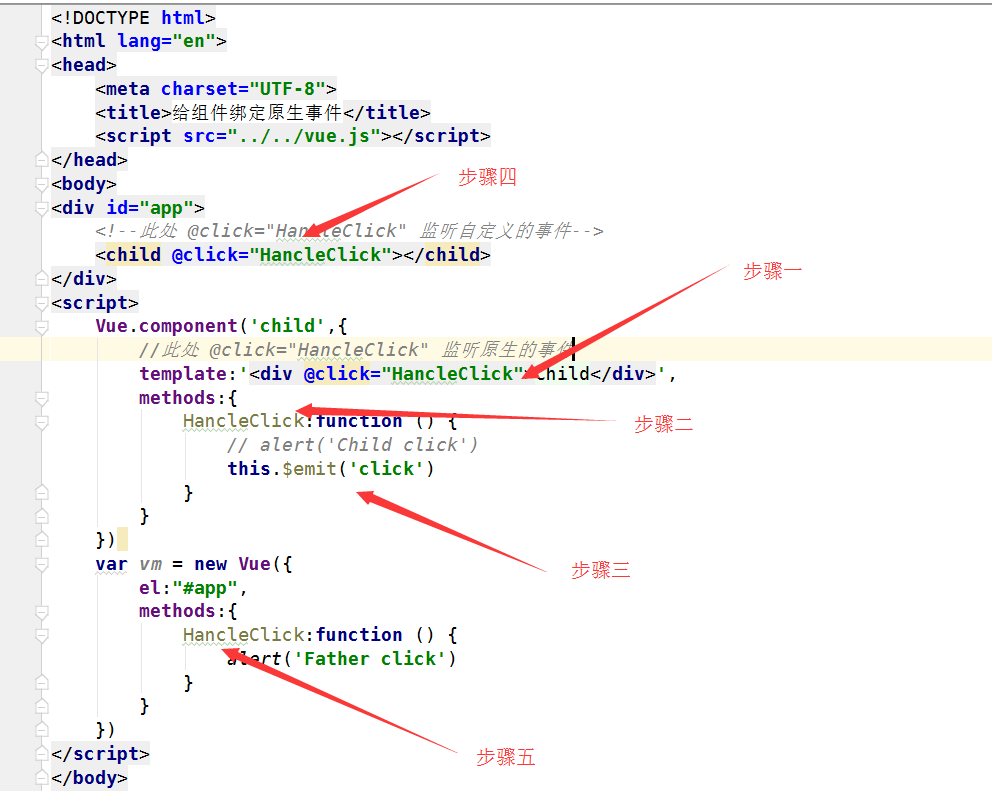
四 . 給組件綁定原生事件
原始步驟:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>給組件綁定原生事件</title> <script src="../../vue.js"></script> </head> <body> <div id="app"> <!--此處 @click="HancleClick" 監聽自定義的事件--> <child @click="HancleClick"></child> </div> <script> Vue.component('child',{ //此處 @click="HancleClick" 監聽原生的事件 template:'<div @click="HancleClick">Child</div>', methods:{ HancleClick:function () { // alert('Child click') this.$emit('click') } } }) var vm = new Vue({ el:"#app", methods:{ HancleClick:function () { alert('Father click') } } }) </script> </body> </html>View Code
添加 native 修飾符 .native - 監聽組件根元素的原生事件。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>給組件綁定原生事件</title> <script src="../../vue.js"></script> </head> <body> <div id="app"> <child @click.native="HancleClick"></child> </div> <script> Vue.component('child',{ template:'<div>Child</div>', }) var vm = new Vue({ el:"#app", methods:{ HancleClick:function () { alert('Father click') } } }) </script> </body> </html>View Code




