× 目錄 [1]變形原點 [2]變形函數 [3]多值 前面的話 CSS變形transform是一些效果的集合,主要是移動、旋轉、縮放和傾斜這四種基本操作,還可以通過設置matrix矩陣來實現更複雜的效果。變形transform可以實現2D和3D兩種效果。2D變形涉及的屬性主要有transform變形 ...
×
目錄
[1]變形原點 [2]變形函數 [3]多值前面的話
CSS變形transform是一些效果的集合,主要是移動、旋轉、縮放和傾斜這四種基本操作,還可以通過設置matrix矩陣來實現更複雜的效果。變形transform可以實現2D和3D兩種效果。2D變形涉及的屬性主要有transform變形函數和transform-origin變形原點。本文將詳細介紹變形transform2d的相關知識。為了更清楚地說明變形的整個過程,本文的DEMO中大量使用了CSS過渡transition。關於CSS過渡transition的詳細情況移步至此
變形原點(2維)
變形原點transform-origin是指變形操作所依據的基點。預設情況下,變形原點位於元素的中心點。
transform-origin
值: x軸 y軸 z軸
初始值: 50% 50%
應用於: 非inline元素(包括block、inline-block、table、table-cell等)
繼承性: 無
[註意]IE9-瀏覽器不支持,safari3.1-8、android2.1-4.4.4、IOS3.2-8.4都需要添加首碼,其他更高版本瀏覽器可使用標準寫法
2維的變形原點transform-origin是由x軸和y軸兩個軸的值共同確定的(不考慮3維的情況,z軸的值預設為0)
x軸: left | center | right | <length> | <percentage>
y軸: top | center | bottom | <length> | <percentage>
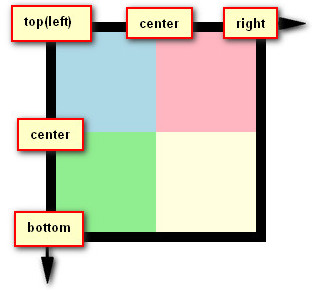
【1】關鍵字
x軸 left: 0% center: 50% right: 100% y軸 top: 0% center: 50% bottom: 100%
 //以rotate()旋轉函數來說明變形原點。rotate(90deg)表示元素沿順時針旋轉90角度
//以rotate()旋轉函數來說明變形原點。rotate(90deg)表示元素沿順時針旋轉90角度
【2】數值
x軸數值表示在x軸上離0點(元素邊框外側左上角)的偏移量;y軸數值表示在y軸上離0點的偏移量
//以rotate()旋轉函數來說明變形原點。rotate(90deg)表示元素沿順時針旋轉90角度
【3】百分比
其中x軸的百分比相對於元素的寬度和(width+橫向padding+橫向border),而y軸的百分比相對於元素的高度和(height+縱向padding+縱向border)
//以rotate()旋轉函數來說明變形原點。rotate(90deg)表示元素沿順時針旋轉90角度
【4】單個值
當只有一個值時,預設第二個值為center
//以rotate()旋轉函數來說明變形原點。rotate(90deg)表示元素沿順時針旋轉90角度
變形函數(2維)
變形transform是一系列變形函數的集合
transform
值: none | <transform-function>+
初始值: none
應用於: 非inline元素(包括block、inline-block、table、table-cell等)
繼承性: 無
<transform-function>: translate | scale | rotate | skew | matrix
[註意]transform中出現多個變形函數時用空格分隔
[註意]位移、縮放、旋轉和傾斜這四個操作中除了位移與變形原點無關,其餘三個都與變形原點有關
矩陣matrix
實際上,位移、縮放、旋轉和傾斜這四個操作都是通過矩陣matrix實現的。
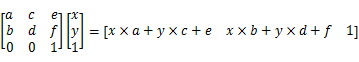
matrix(a,b,c,d,e,f)函數有a,b,c,d,e,f這6個參數。而x和y是變形前元素的任意點。通過以下矩陣變換,生成對應的新坐標x'和y'。

x' = ax + cy + e; y' = bx + dy + f;
由此可得到預設a、d為1,b、c、e、f為0。a和d控制縮放,且不可為0;c和b控制傾斜;而e和f控制位移
位移
translate位移函數可以使元素從原來的位置上移動指定的位移。涉及位移的2d函數共3種,分別是translate()、translateX()、translateY()
[註意]元素髮生位移後,元素的x軸和y軸跟著也一變移動,若元素再進行其他的變形操作,則要沿著改變後的x軸和y軸進行變形
translate(x[,y]?)
x表示元素在x軸方向上的位移;y表示元素在y軸方向上的位移
[註意]當y不存在時,相當於y=0;
translateX(x) 相當於 translate(x,0)
x表示元素在x軸方向上的位移
translateY(y) 相當於 translate(0,y)
y表示元素在y軸方向上的位移
[註意]位移函數相當於matrix(1,0,0,1,x,y)
位移函數還可以接受百分比。其中x%相對於元素水平方向的寬度和,y%相對於元素垂直方向的高度和
[註意]IE10瀏覽器有bug,元素的位移函數的百分比是相對於元素的可視寬高(不包括邊框)而言的
//元素的主要樣式為width:100px;height:100px;padding:10px;border:10px solid black;
縮放
scale縮放函數可以讓元素根據變形原點進行縮放,預設縮放值為1。涉及縮放的2d函數共3種,分別是scale()、scaleX()、scaleY()
[註意]當元素被縮放後,若元素要進行位移,數值類型的位移值要乘以該縮放比例;百分比類型的位移值乘以原來的寬度和或高度和轉換成數值類型後,再乘以縮放比例
scale(x,[,y]?)
x表示元素在x軸方向上的縮放比例;y表示元素在y軸方向上的縮放比例
[註意]當y不存在時,相當於y=x
[註意]當x或y的值為負值時,元素先翻轉再縮放
scaleX(x) 相當於 scale(x,1)
x表示元素在x軸方向上的縮放比例
scaleY(y) 相當於 scale(1,y)
y表示元素在y軸方向上的縮放比例
[註意]縮放函數相當於matrix(x,0,0,y,0,0)
傾斜
skew傾斜函數可以讓元素以其變形原點圍繞x軸和y軸進行一定角度的傾斜。涉及傾斜的2d函數共3種,分別是skew()、skewX()、skewY()
[註意]元素傾斜後,x軸和y軸發生傾斜,若元素要進行其他變形操作,則沿著傾斜後的x軸和y軸進行變形
skew(xdeg,[,ydeg]?)
x表示y軸向x軸傾斜的角度,y表示x軸向y軸傾斜的角度
[註意]當y不存在時,相當於y=0
[註意]x>0時,表示y軸向x軸正方向傾斜;x<0時,表示y軸向x軸負方向傾斜
[註意]y>0時,表示x軸向y軸正方向傾斜;y<0時,表示x軸向y軸負方向傾斜
skewX(x) 相當於 skew(x,0)
x表示y軸向x軸傾斜的角度
skewY(y) 相當於 skew(0,y)
y表示x軸向y軸傾斜的角度
[註意]傾斜函數相當於matrix(1,tany,tanx,1,0,0)
旋轉
rotate旋轉函數可以讓元素通過指定的角度(deg)根據變形原點進行順時針旋轉,預設為0deg。與skew不同的是,rotate不會改變元素的形狀。涉及到旋轉的2d函數只有一個,就是rotate()
[註意]元素旋轉後,元素的x軸和y軸也跟著發生旋轉。若元素要進行其他變形操作,則沿著旋轉後的x軸和y軸進行變形
rotate(Ndeg)
[註意]當N為正數時,元素進行順時針旋轉;當N為負數時,元素進行逆時針旋轉
[註意]旋轉函數相當於matrix(cosN,sinN,-sinN,cosN,0,0)
多值
transform變形可以接受多值,出現多個變形函數時用空格分隔,並且按照從前往後的順序執行。
transform: <transform-function1> <transform-function2> <transform-function3>...
【1】多個變形函數的先後關係可以轉換為多個元素的嵌套關係
<div style="transform:rotate(45deg) translateX(100px)"></div> 相當於 <div style="transform:rotate(45deg)"> <div style="transform:translateX(100px)"></div> </div>
.box{ width: 100px; } .in{ background-color: pink; height: 100px; } .out{ background-color: lightblue; height: 100px; }
<div class="box"> <div class="out" style="-webkit-transform:rotate(45deg) translateX(100px);transform:rotate(45deg) translateX(100px);"></div> <div style="-webkit-transform:rotate(45deg);transform:rotate(45deg)"> <div class="in" style="-webkit-transform:translateX(100px);transform:translateX(100px)"></div> </div> </div>
【2】變形transform中的多個變形函數的執行順序是從前向後依次執行
//第一種情況:旋轉45deg後,元素的x軸正向變成右下45deg,所以元素接下來的位移向這個方向移動 //第二種情況:元素向右移動100px後,元素的原點跟著元素一起平移,並一直在元素的中心位置,所以元素接下來的旋轉是原地旋轉



