隨著大數據時代的來臨,物聯網的日益發展,原先的 SCADA 系統本身也在求新求變,從最開始的專業電腦和操作系統,到通用電腦和相關軟體,再到現在基於 HTML5 Canvas 的新型組態開發,其應用的範圍也從最初的電力,逐漸發展到應用於電力、冶金、化工、自動化群控等等大部分工控場景中,本文是將傳統... ...
基於 HTML5 Canvas 的智能安防 SCADA 巡邏模塊
前言
隨著大數據時代的來臨,物聯網的日益發展,原先的 SCADA 系統本身也在求新求變,從最開始的專業電腦和操作系統,到通用電腦和相關軟體,再到現在基於 HTML5 Canvas 的新型組態開發,其應用的範圍也從最初的電力,逐漸發展到應用於電力、冶金、化工、自動化群控等等大部分工控場景中,本文是將傳統安防結合 SCADA 系統,製作的智能安防中的巡邏監控模塊,主要採用 HT for Web 作為開發環境。

代碼實現
繪製背景色
首先結合 addBottomPainter() 在 HT 拓撲圖形組件 graphView 底層上使用 Canvas 畫筆進行繪製背景色。
// 畫背景
graphView.addBottomPainter(function (g) {
g.save();
g.beginPath();
g.rect(0, 0, 2000, 1600);
g.fillStyle = "rgb(39,48,74)";
g.fill();
g.restore();
});載入基礎圖元
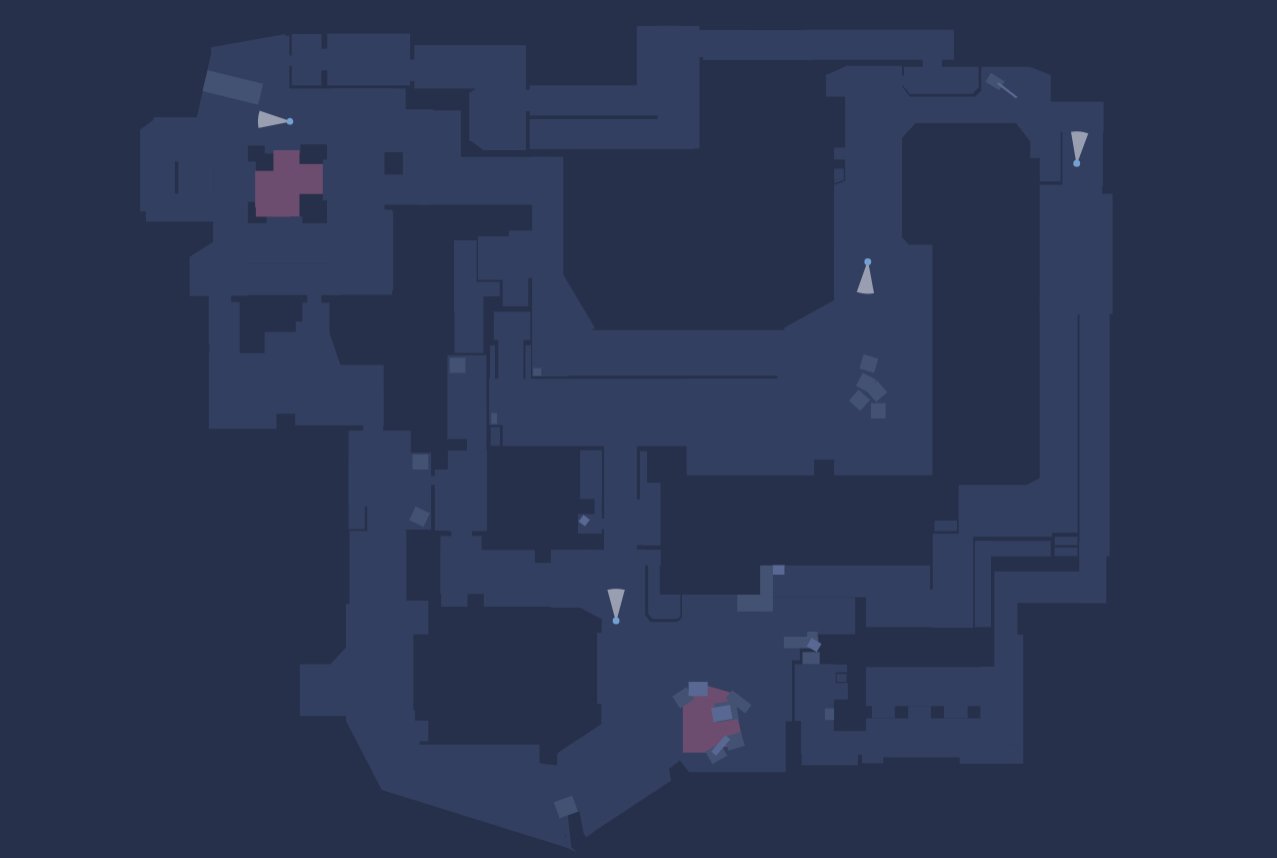
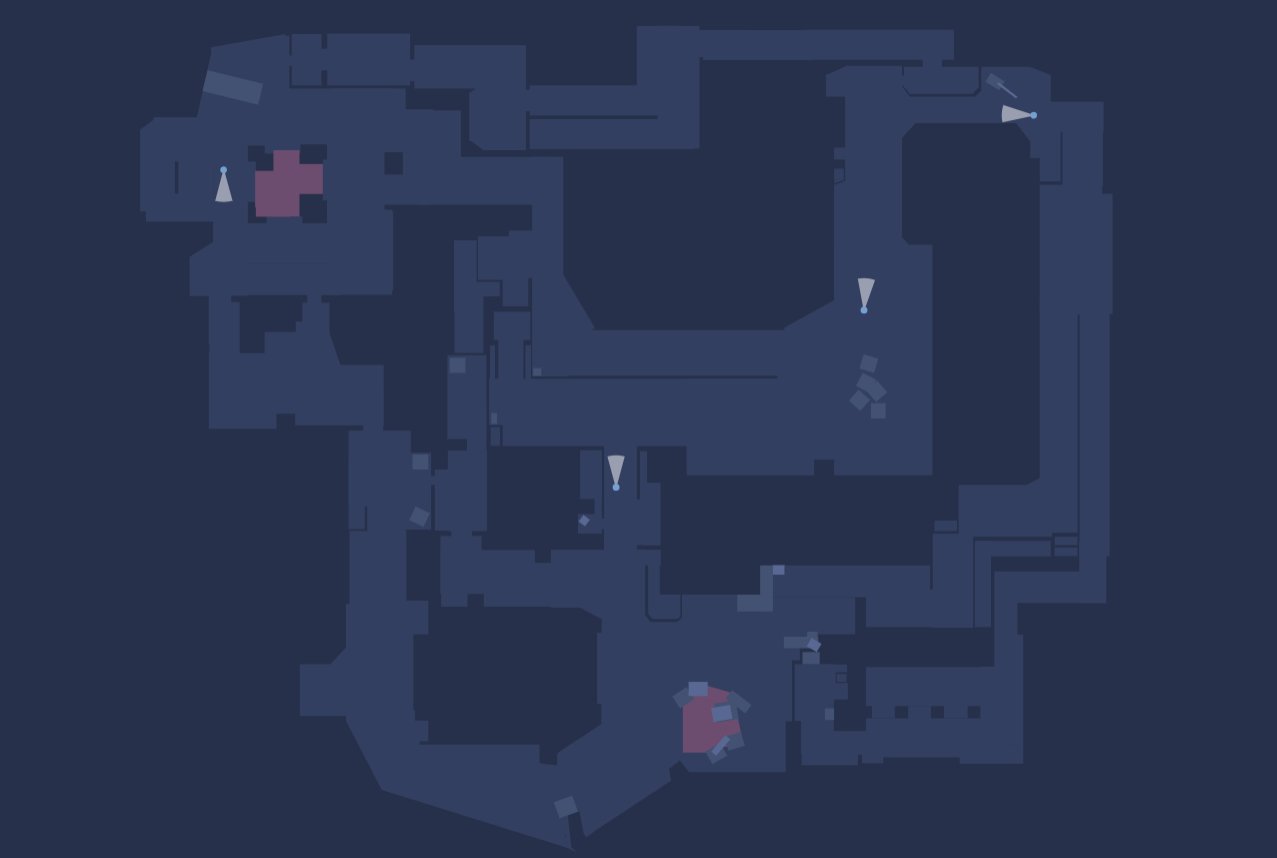
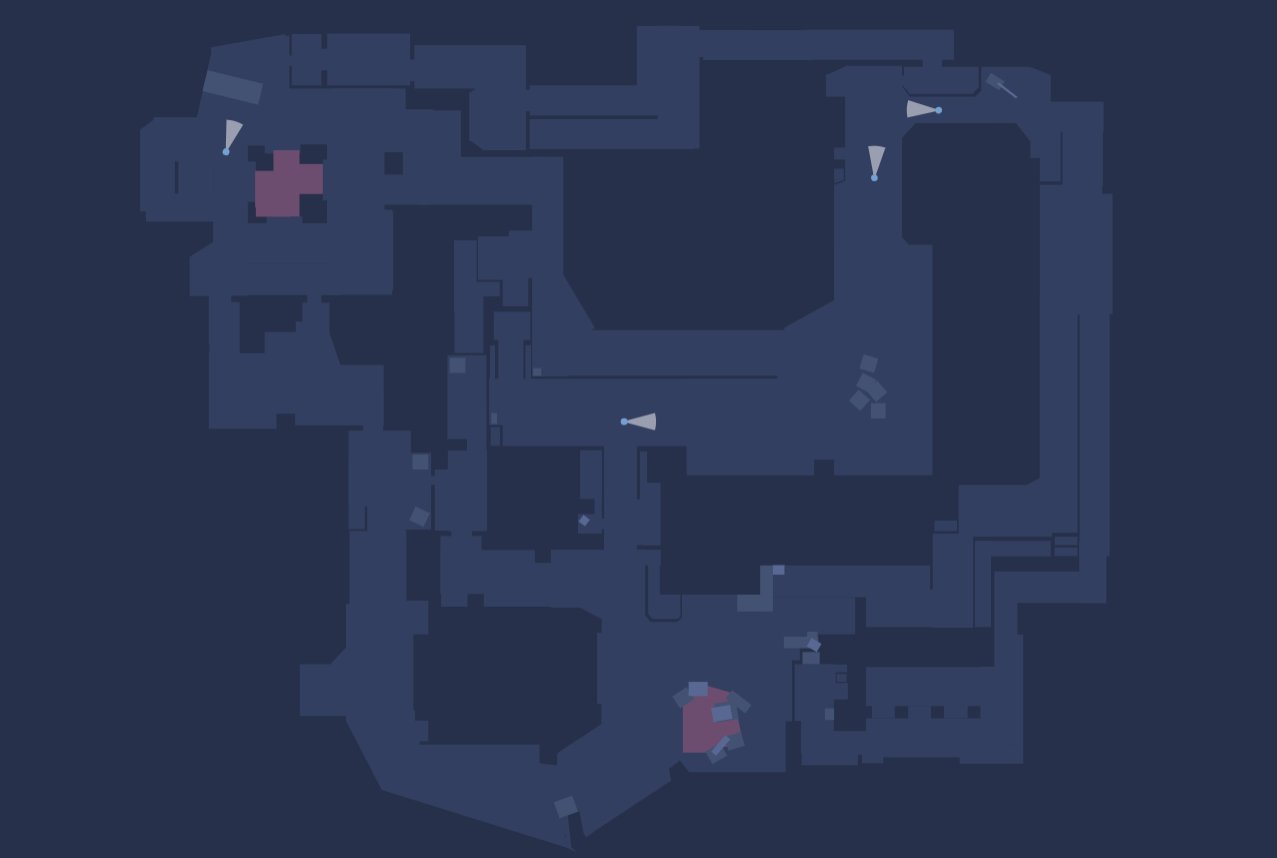
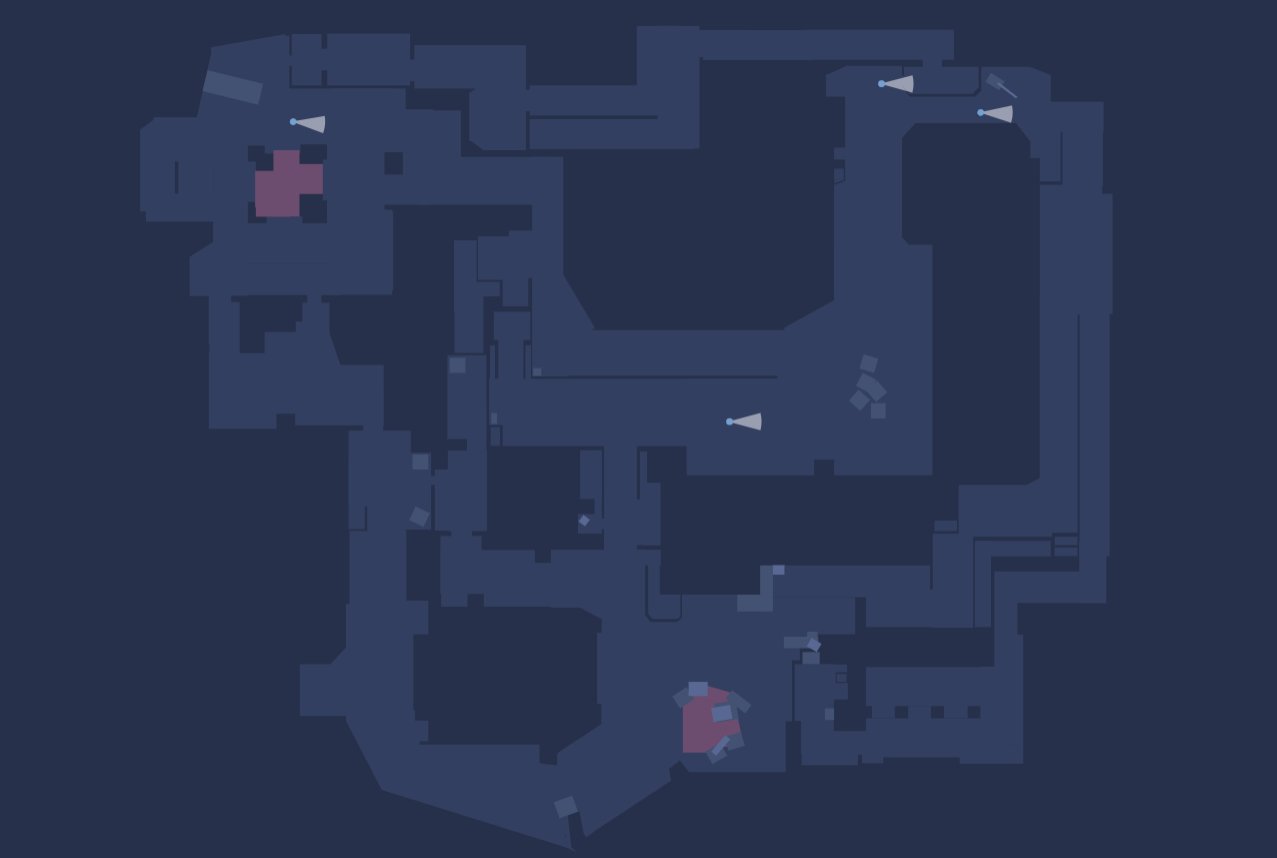
然後將視圖背景、人員視角俯視圖和提示通過 setImage() 在拓撲組件 graphView 上以圖元的形式載入出來,用 setScale() 控製圖元的縮放比例使視圖更具有真實感,用 setAnchor() 更改錨點,以便旋轉時有視角旋轉的感覺,最後通過加入 dataModel 的方式使圖元載入到拓撲組件 graphView 上,其設計原理是 Object View Mapping (OVM),通過統一的模型驅動視圖組件。

// 載入人物基礎圖元
var people = new ht.Node();
// 設置 Tag
people.setTag(id + 'People');
people.setImage('people');
// 設置縮放倍數
people.setScale(10, 10);
people.setPosition(100, 100);
// 設置錨點
people.setAnchor(.5, .2);
dataModel.add(people);設置人員屬性
將巡邏路徑和相關人員屬性以對象形式設置,其中巡邏路徑按照點的形式保存在 points ,其中的轉折邏輯通過 segments 進行控制,其規則如下:
- 1: moveTo,占用1個點信息,代表一個新路徑的起點
- 2: lineTo,占用1個點信息,代表從上次最後點連接到該點
- 3: quadraticCurveTo,占用2個點信息,第一個點作為曲線控制點,第二個點作為曲線結束點
- 4: bezierCurveTo,占用3個點信息,第一和第二個點作為曲線控制點,第三個點作為曲線結束點
- 5: closePath,不占用點信息,代表本次路徑繪製結束,並閉合到路徑的起始點

var people4 = {
id: '437904',
source: {x: 270,y: 352,},
target: {x: 270,y: 352,},
points: [
{x: 262,y: 220,},{x: 380,y: 228,},{x: 509,y: 234,},{x: 509,y: 316,},{x: 513,y: 452,},{x: 382,y: 454,},{x: 278,y: 454,}
],
segments: [1, 3, 3, 3, 3]
};獲得路徑上點和角度
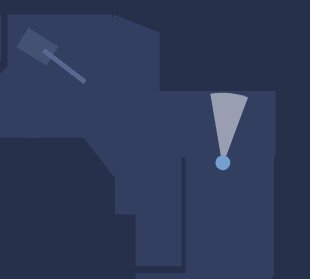
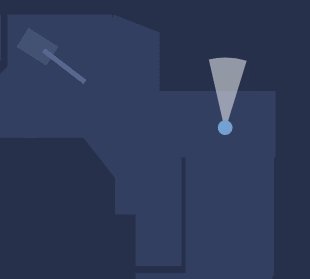
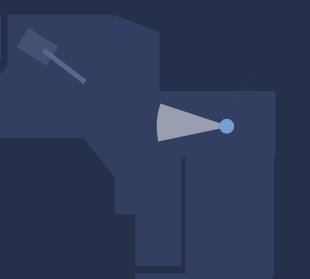
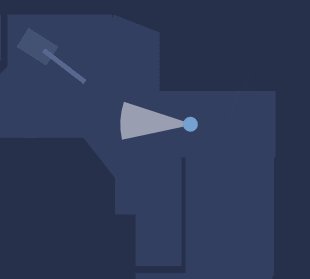
通過 getPercentPosition() 和 getPercentAngle() 獲得路徑 edge 上的點和角度,從而可以通過 setPosition() 控制基礎圖元位置,再加上動畫函數 startAnim() , 從而達到在路徑上進行運動旋轉的效果。
var position = graphView.getPercentPosition(data, i);
var angle = graphView.getPercentAngle(data, i) - Math.PI * .5;根據路線轉角大小控製圖元在轉角停留時間

// 轉角大小
var rotationAngle = Math.abs((people.getRotation() - angle) % (Math.PI * 2));
// 通過轉角大小判斷是否需要動畫
if (rotationAngle > .2) {
// 判斷轉角是否大於180度
if (rotationAngle > Math.PI) {
if (people.getRotation() - angle < 0) {
people.setRotation(angle + (Math.PI * 2 - rotationAngle));
} else {
people.setRotation(angle - (Math.PI * 2 - rotationAngle));
}
}計算路徑總距離,控制行進速度
通過路徑上各個點的距離計算出總路徑然後按距離控制控制路徑百分比獲得相應的點和旋轉角度。
// 計算路徑長短
var distance = 0;
for (let i = 0; i + 1 < path.points.length; i++) {
var x = path.points[i + 1].x - path.points[i].x;
var y = path.points[i + 1].y - path.points[i].y;
var pathDistance = Math.sqrt(x * x + y * y);
distance += pathDistance;
}增加監聽顯示標記ID

var preMoveData, preClickData;
// 增加滑鼠移動標記顯示
graphView.getView().addEventListener('mousemove', (e) => {
const data = graphView.getDataAt(e);
if (preMoveData === preClickData && (!data || !data.mark)) return;
if (!data || !data.mark) {
preMoveData && preMoveData.mark && preMoveData.mark.s('2d.visible', false);
return;
}
data.mark.s('2d.visible', true);
preMoveData = data;
});
// 增加滑鼠點擊標記顯示
graphView.mi(e => {
if (e.kind === 'clickData' && e.data.mark) {
preClickData && preClickData.mark.s('2d.visible', false);
e.data.mark.s('2d.visible', true);
if (preClickData === e.data) {
e.data.mark.s('2d.visible', false);
preClickData = undefined;
}else {
preClickData = e.data;
}
}
})總結
HT for Web 除了適用於電信網路拓撲和設備管理,以及電力、燃氣等工業自動化 SCADA 領域,也可以將 SCADA 和其他傳統行業相結合,將可視化和組態化的特色充分的應用於其他領域,除了此 Demo 中的智能安防,也可以應用於像是智能樓宇等等其他領域。



