微信小程式 人臉識別登陸的實現 關鍵詞:微信小程式 人臉識別 百度雲介面 前言 這是一篇關於一個原創微信小程式開發過程的原創文章。涉及到的核心技術是微信小程式開發方法和百度雲人臉識別介面。小程式的主體是一個用於個人密碼存儲的密碼管理器,在登陸註冊階段,需要調用百度雲人臉識別介面以及百度雲線上人臉庫的 ...
微信小程式---人臉識別登陸的實現
關鍵詞:微信小程式 人臉識別 百度雲介面
前言
這是一篇關於一個原創微信小程式開發過程的原創文章。涉及到的核心技術是微信小程式開發方法和百度雲人臉識別介面。小程式的主體是一個用於個人密碼存儲的密碼管理器,在登陸註冊階段,需要調用百度雲人臉識別介面以及百度雲線上人臉庫的管理介面。本文主要涉及登陸註冊模塊的實現,而且不需要PHP後臺代碼,完全線上調用介面實現,希望後來的你能有所收穫!
步驟
| 步驟 | 涉及介面(百度雲) |
| 拍攝或者相冊選擇 並 上傳比對樣本照片到 人臉庫 | 人臉庫管理介面(main:人臉註冊) |
| 拍攝照片並上傳,雲伺服器線上比對 人臉庫照片與上傳圖片的相似度 | 人臉識別介面 |
| 獲取返回結果(相似度) | 人臉識別介面 |
開發過程
1.拍攝人臉圖片上傳至人臉庫---註冊
準備工作:需要在百度雲註冊(或者直接用百度雲盤app掃碼登陸),並創建人臉識別的應用。(完全免費)
具體如下:
註冊完成後(或者直接掃碼登陸),進入管理控制台->產品服務->人工智慧->人臉識別->創建應用->填寫必要信息->立即創建

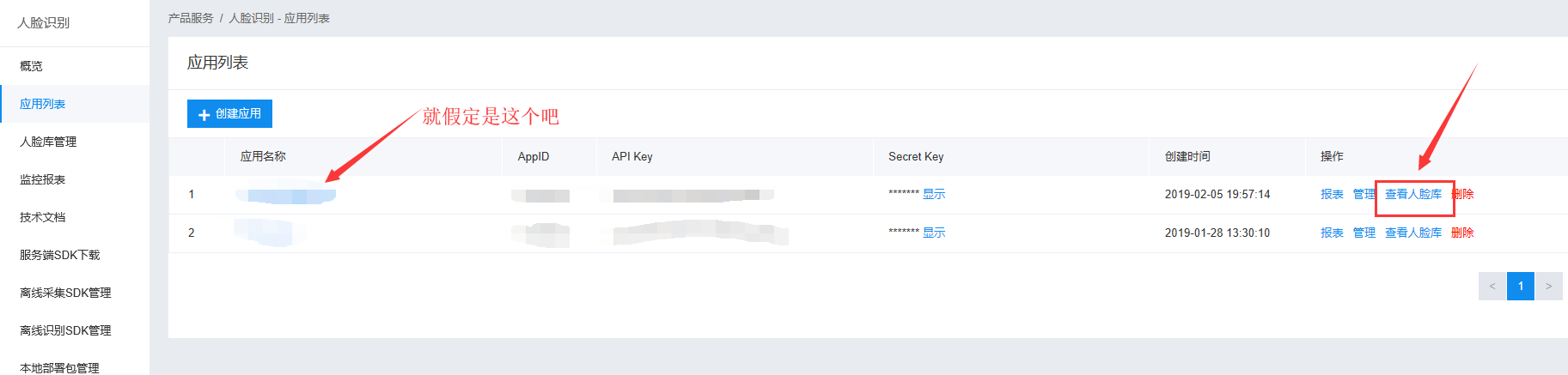
至此,我們已經創建好了人臉識別的應用。接下來,進入應用列表,找到我們才新建的應用,查看人臉庫,我們需要創建用戶組(用來集中管理小程式的用戶人臉照片)

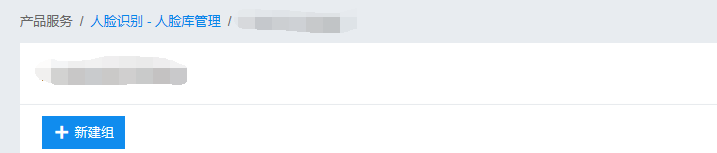
新建組(id不要太複雜,後面還要用的。)

至此,我們已經完成了在雲上的所有必要操作。下麵,我們在小程式中,拍照上傳即可。
拍照上傳
需要在pages中新建一個目錄,用來承載我們的登陸註冊模塊。就假定為 camera{camera.js camera.wxml camera.wxss camera.json}
主要文件自然是 *.wxml 和 *.js 了。
camera.wxml
1 <!-- camera.wxml相機大小需要從重新設置 --> 2 <camera 3 device-position="front" 4 flash="off" 5 binderror="error" 6 style="width: 100%; height: 400px;" 7 ></camera> 8 9 <!-- 需要使用 button 來授權登錄 --> 10 <button 11 wx:if="{{canIUse}}" 12 open-type="getUserInfo" 13 bindgetuserinfo="bindGetUserInfo" 14 type="primary" 15 > 16 授權 17 </button> 18 <view wx:else>請升級微信版本</view> 19 20 <!-- 拍照按鈕 --> 21 <button type="primary" bindtap="takePhoto"> 拍照 </button> 22 23 <button bindtap='btnreg'> 註冊須知 </button>
我所謂的授權是,我需要獲取用戶微信的昵稱來充當我人臉庫照片的用戶id,你可以不需要(設置成一樣的,如果是只有一個人使用的話。)
camera.js
調用wxAPI takePhoto() 拍照並獲取src -> wx.request() 訪問百度雲 用先前創建的應用的API Key & Screct Key 獲取 access_token -> wx.request() 訪問百度雲 上傳 所拍照片(要經過base64編碼)詳情可參考小程式API文檔 以及 百度雲API文檔(介面以及於18年升級至v3)
1 // camera.js 2 const app = getApp() 3 Page({ 4 data: { 5 canIUse: wx.canIUse('button.open-type.getUserInfo'), 6 nickName : "", 7 src : "",//圖片的鏈接 8 token: "", 9 base64: "", 10 msg:"" 11 }, 12 13 //拍照 14 takePhoto() { 15 var that = this; 16 //拍照 17 const ctx = wx.createCameraContext() 18 ctx.takePhoto({ 19 quality: 'high', 20 success: (res) => { 21 this.setData({ 22 src: res.tempImagePath//獲取圖片 23 }) 24 25 //圖片base64編碼 26 wx.getFileSystemManager().readFile({ 27 filePath: this.data.src, //選擇圖片返回的相對路徑 28 encoding: 'base64', //編碼格式 29 success: res => { //成功的回調 30 this.setData({ 31 base64: res.data 32 }) 33 } 34 }) 35 }//拍照成功結束 36 37 })//調用相機結束 38 39 //acess_token獲取,qs:需要多次嘗試 40 wx.request({ 41 url: 'https://aip.baidubce.com/oauth/2.0/token', //是真實的介面地址 42 data: { 43 grant_type: 'client_credentials', 44 client_id: '**********************',//用你創建的應用的API Key 45 client_secret: '************************'//用你創建的應用的Secret Key 46 }, 47 header: { 48 'Content-Type': 'application/json' // 預設值 49 }, 50 success(res) { 51 that.setData({ 52 token: res.data.access_token//獲取到token 53 }) 54 } 55 }) 56 57 //上傳人臉進行註冊-----test 58 wx.request({ 59 url: 'https://aip.baidubce.com/rest/2.0/face/v3/faceset/user/add?access_token=' + this.data.token, 60 method: 'POST', 61 data: { 62 image: this.data.base64, 63 image_type: 'BASE64', 64 group_id: '********',//自己建的用戶組id 65 user_id: this.data.nickName//這裡獲取用戶昵稱 66 }, 67 header: { 68 'Content-Type': 'application/json' // 預設值 69 }, 70 success(res) { 71 that.setData({ 72 msg: res.data.error_msg 73 }) 74 console.log(that.data.msg) 75 //做成功判斷 76 if (that.data.msg == 'SUCCESS') {//微信js字元串請使用單引號 77 wx.showToast({ 78 title: '註冊成功', 79 icon: 'success', 80 duration: 2000 81 }) 82 wx.switchTab({ 83 url: '../UI/ui', 84 }) 85 86 } 87 88 } 89 }), 90 91 //失敗嘗試 92 wx.showToast({ 93 title: '請重試', 94 icon: 'loading', 95 duration: 500 96 }) 97 }, 98 error(e) { 99 console.log(e.detail) 100 }, 101 102 //獲取用戶信息 103 bindGetUserInfo: function(e){ 104 this.setData({ 105 nickName: e.detail.userInfo.nickName 106 }) 107 wx.showToast({ 108 title: '授權成功', 109 icon: 'success', 110 duration: 1000 111 }) 112 }, 113 114 //先授權登陸,再拍照註冊 115 btnreg:function(){ 116 wx.showModal({ 117 title: '註冊須知', 118 content: '先授權登陸,再拍照註冊哦!網路可能故障,如果不成功,請再試一下!', 119 }) 120 } 121 122 })
這裡要多試幾次,可能由於網路的問題,會調用失敗。另外,要開啟微信小程式 IDE 的 不校驗合法功能變數名稱的選項(設置->項目設置 -> 勾選 不校驗......)
至此,註冊 就完成了(即獲取用戶昵稱、拍照、上傳人臉庫註冊。)
2.拍照上傳線上人臉識別---登陸
找到指定用戶組中與上傳照片最相似的人臉並返回,比對結果。
我們仍然需要再建立一個頁面來承載我們的登陸相關操作。就假定為 camera2{camera2.js camera2.wxml camera2.wxss camera2.json}
camera2.wxml
1 <!-- camera.wxml --> 2 <camera 3 device-position="front" 4 flash="off" 5 binderror="error" 6 style="width: 100%; height: 300px;" 7 ></camera> 8 <button type="primary" bindtap="takePhoto">拍照</button> 9 <view>預覽</view> 10 <image mode="widthFix" src="{{src}}"></image>
camera2.js 與註冊大同小異,區別是圖片上傳的介面不同(這次是 https://aip.baidubce.com/rest/2.0/face/v3/search 人臉搜素),獲取access_token、拍照、照片base64編碼都相同。
1 // camera.js 2 Page({ 3 data: { 4 base64: "", 5 token: "", 6 msg: null 7 }, 8 //拍照並編碼 9 takePhoto() { 10 //拍照 11 const ctx = wx.createCameraContext() 12 ctx.takePhoto({ 13 quality: 'high', 14 success: (res) => { 15 this.setData({ 16 src: res.tempImagePath 17 }) 18 } 19 }) 20 21 var that = this; 22 //圖片base64編碼 23 wx.getFileSystemManager().readFile({ 24 filePath: this.data.src, //選擇圖片返回的相對路徑 25 encoding: 'base64', //編碼格式 26 success: res => { //成功的回調 27 that.setData({ 28 base64: res.data 29 }) 30 } 31 }) 32 33 //acess_token獲取 34 wx.request({ 35 url: 'https://aip.baidubce.com/oauth/2.0/token', //真實的介面地址 36 data: { 37 grant_type: 'client_credentials', 38 client_id: '**************************', 39 client_secret: '*******************************'//用自己的 40 }, 41 header: { 42 'Content-Type': 'application/json' // 預設值 43 }, 44 success(res) { 45 that.setData({ 46 token: res.data.access_token//獲取到token 47 }) 48 } 49 }) 50 51 //上傳人臉進行 比對 52 wx.request({ 53 url: 'https://aip.baidubce.com/rest/2.0/face/v3/search?access_token=' + that.data.token, 54 method: 'POST', 55 data: { 56 image: this.data.base64, 57 image_type: 'BASE64', 58 group_id_list: '********'//自己建的用戶組id 59 }, 60 header: { 61 'Content-Type': 'application/json' // 預設值 62 }, 63 success(res) { 64 that.setData({ 65 msg: res.data.result.user_list[0].score 66 }) 67 if(that.data.msg > 80){ 68 wx.showToast({ 69 title: '驗證通過', 70 icon: 'success', 71 duration: 1000 72 }) 73 //驗證通過,跳轉至UI頁面 74 wx.switchTab({ 75 url: '../UI/ui', 76 }) 77 } 78 } 79 }); 80 81 wx.showToast({ 82 title: '請重試', 83 icon: 'loading', 84 duration: 500 85 }) 86 }, 87 error(e) { 88 console.log(e.detail) 89 } 90 })
至此,我們的登陸也搞定了。
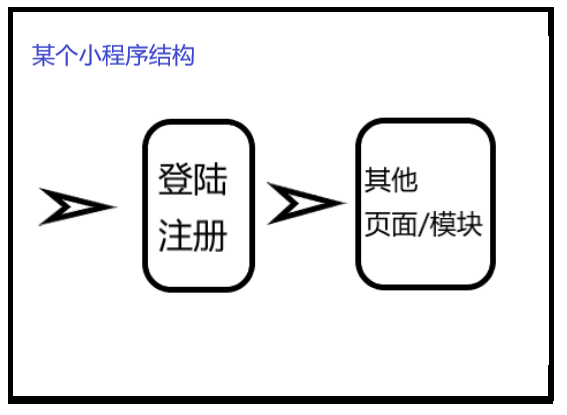
註意:上述的 登陸註冊 是一個某個小程式的一個模塊。關係如下

所以,需要在index頁面中設置按鈕,來跳轉到註冊以及登陸頁面,然後註冊登陸成功後,再跳轉至其他功能頁面。
後記
這次小程式實戰,對我自己也是一個不小的挑戰,對比各個雲介面、看介面文檔、查資料,耗費了大概十來天。但是,我相信大有裨益。另外,對我參考的博客和回答的諸位表示感謝。我們一起前進!
參考資料
【1】微信小程式開發文檔
【2】百度雲介面文檔.v3版



