效果展示 包含技術點 1、分片上傳。 2、文件秒傳。 3、文件夾上傳 4、文件續傳。 5、文件拖拽上傳。 組件目錄 實現分析 分片上傳 通過H5 FileUpload對象可以實現文件上傳, mutiple屬性可以支持文件多選。拿到文件對象後,調用完整的分片上傳流程:計算MD5-添加文件-獲取鑒權信息 ...
效果展示

包含技術點
1、分片上傳。
2、文件秒傳。
3、文件夾上傳
4、文件續傳。
5、文件拖拽上傳。
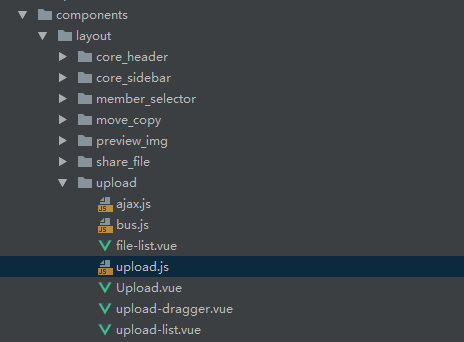
組件目錄

實現分析
分片上傳
通過H5 FileUpload對象可以實現文件上傳, mutiple屬性可以支持文件多選。拿到文件對象後,調用完整的分片上傳流程:計算MD5-添加文件-獲取鑒權信息-遞歸上傳分片-上傳完成。
如何切割文件分片?
方法介紹:blob.slice(); 屬於Blob對象的一個方法,而File對象是繼承Blob對象的,因此File對象也含有slice方法。
如何計算進度?
通過文件大小及分片計算演算法,算出分片大小和分片數目以後,通過當前上傳的分片數目除以總共分片數目得到進度信息。
如何計算上傳速度?
每上傳一個分片,記錄分片上傳請求的時間,通過分片的大小除以請求時間得到速度信息。
上傳分片的代碼:
// 上傳分片 const uploadPart = (resolve, reject) => { let blob = file.slice((params.PartNumber - 1) * chunkSize, params.PartNumber * chunkSize); let begin = new Date().getTime(); params['Body'] = blob; s3.uploadPart(params, function (err, data) { if (err || item.status !== 'uploading') { reject(err || item.status); } else { item.percentage = Math.round(params.PartNumber * 100 / frameNum); // 進度 let spend = (new Date().getTime() - begin) / 1000; // 消耗時間 item.speed = Math.round(blob.size / spend) * 1.3; // 速度 log_content.frameSeq = params.PartNumber; l_params.logContent = JSON.stringify(log_content); // debugger; log(l_params).then(() => { if (params.PartNumber < frameNum) { params.PartNumber += 1; uploadPart(resolve, reject); } else { item.status = 'success'; resolve(); } }).catch((err) => { reject(err); }); } }); };
文件秒傳
秒傳是將上傳的文件與伺服器中的文件進行比對,若雲端存在相同文件,則將直接把文件秒速保存到你的網盤。調用“添加文件”介面,若服務端返迴文件ID,表明雲端已存儲相同文件,新的文件會存儲為源文件的一份索引。
文件夾上傳
chrome的私有屬性webkitdiretory可以支持文件夾上傳。分片上傳流程需要增加遞歸創建文件夾:遞歸創建文件夾-計算MD5-添加文件-獲取鑒權信息-遞歸上傳分片-上傳完成。
判斷文件為文件夾上傳?
file.webkitRelativePath屬性。
判斷文件是否一次上傳?
這裡要處理的場景是,一個文件夾上傳兩次,第二次需要對文件夾重命名。如何判斷一批文件是一次上傳的,還是同名文件夾上傳多次。可以通過上傳框change的時候,構造文件對象增加時間戳屬性,同一批文件的時間戳相同。
HTML:
<input ref="folder" @change='handleChange' name="folderInput" multiple="" webkitdirectory="" accept="*/*" type="file">
遞歸創建文件夾可參考Node演算法:
const mkdirs = (dirname, callback, errback) => { fs.stat(dirname, (err, stats) => { if (err) { mkdirs(path.dirname(dirname), () => { fs.mkdir(dirname, callback) }, errback) } else { if (stats.isDirectory()) { callback() } else { errback() } } }) }
文件續傳
大文件在上傳過程中進行中斷網路或刷新瀏覽器等操作,重新登錄可斷點上傳。後臺記錄文件上傳的分片信息,當上傳過程被終止以後,重新登錄查詢當前用戶未上傳成功的續傳列表。存儲那邊會保留已上傳的分片,斷點上傳從未上傳的分片開始,可大大減少大文件上傳終止需重新上傳的時間。
文件拖拽上傳
H5新特性可實現文件拖拽上傳。其中,與拖拽文件相關的事件有dragover(文件拖拽在懸浮)、dragleave(文件拖拽離開)、drop(文件拖拽放下)。在事件對象中,一個e.dataTransfer這樣的屬性,它是一個DataTransfer類型的數據,有如下的屬性
| 屬性 | 類型 | 說明 |
| files | FileList | 拖拽的文件列表 |
| items | DataTransferItemList | 拖拽的數據(有可能是字元串) |
| types | Array | 拖拽的數據類型 該屬性在Safari下比較混亂 |
完整的組件代碼:
<template> <div class="uploadMask" style="position: fixed" :class="{ 'is-dragover': dragover }" v-show="dragover" @drop.prevent="onDrop" @dragover.prevent="onDragover" @dragleave.prevent="dragover = false" > <slot></slot> </div> </template> <script> export default { name: 'ElUploadDrag', props: { disabled: Boolean }, data() { return { dragover: false }; }, methods: { onDragover() { if (!this.disabled) { this.dragover = true; } }, /*eslint-disable*/ onDrop(e) { let _this = this; if (!this.disabled) { let event = e || window.event; this.dragover = false; let df = event.dataTransfer; // 拖曳操作的過程中,我們可以用過dataTransfer對象來傳輸數據,以便在拖曳操作結束的時候對數據進行其他的操作; let len = df.files.length; let dealFileCnt = 0; // 讀取文件是個非同步的過程,需要記錄處理了多少個文件了 let files = []; function callback (files) { // 拋出文件數組 _this.$emit('file', files); } // 檢測是否已經把所有的文件都遍歷過了 function checkDropFinish () { if ( dealFileCnt === len - 1 ) { console.log('ie'); callback(files); // 所有的文件都遍歷過了emit 出去 } dealFileCnt++; } if (df.items) { // 有dataTransfer項目列表時 for (let i = 0; i < len; i++) { let entry = df.items[i].webkitGetAsEntry(); // 讀取拖拽元素信息 if (entry.isFile && !entry.isDirectory) { // isDirectory是否是文件夾 files.push(df.files[i]); } } callback(files); } else { // ie瀏覽器 for (let i = 0; i < len; i++) { let dropFile = df.files[i]; if (dropFile.type) { files.push(dropFile); checkDropFinish() } else { try { var fileReader = new FileReader(); fileReader.readAsDataURL(dropFile.slice(0, 3)); fileReader.addEventListener('load', function (e) { console.log(e, 'load'); files.push(dropFile); checkDropFinish(); }, false); fileReader.addEventListener('error', function (e) { console.log(e, 'error,不可以上傳文件夾'); checkDropFinish(); }, false); } catch (e) { console.log(e, 'catch error,不可以上傳文件夾'); checkDropFinish(); } } } } } } }, mounted() { let app = document.getElementsByClassName('app')[0]; app.ondragstart = function (e) { // 拖拽開始 e.preventDefault();//取消預設的鏈接元素和圖片元素拖拽會觸發拖拽上傳 }; app.addEventListener('dragover', (e) => { // 拖拽到另一個容器是促發 e.preventDefault(); this.onDragover(); }); } }; </script>
參照文章
https://segmentfault.com/a/1190000013298317



