自從微信企業號升級到企業微信後,一些API介面和處理方式有所變化,企業微信支持更多、更豐富的介面,本篇在改造企業微信過程中對相關內容的更新進行記錄,希望大家對企業微信的各個方面有所瞭解。本篇基於對企業微信菜單的管理進行介紹,包括介紹企業微信菜單涉及的幾個重要參數,以及後臺統一處理公眾號和企業微信菜單... ...
自從微信企業號升級到企業微信後,一些API介面和處理方式有所變化,企業微信支持更多、更豐富的介面,本篇在改造企業微信過程中對相關內容的更新進行記錄,希望大家對企業微信的各個方面有所瞭解。本篇基於對企業微信菜單的管理進行介紹,包括介紹企業微信菜單涉及的幾個重要參數,以及後臺統一處理公眾號和企業微信菜單的處理。
1、菜單管理介面
關於企業微信的前身企業號菜單的管理,在之前隨筆有所介紹《C#開發微信門戶及應用(20)-微信企業號的菜單管理》,基本上企業微信的介面沒有太大變化,不過原先的企業號僅僅支持Click和View兩種菜單類型,企業微信則拓展了更多的類型支持,詳細的企業微信菜單介面,可以參考官方鏈接地址:https://work.weixin.qq.com/api/doc#90000/90135/90231,菜單支持類型如下介紹所示。
自定義菜單介面可實現多種類型按鈕,如下:
| 欄位值 | 功能名稱 | 說明 |
|---|---|---|
| click | 點擊推事件 | 成員點擊click類型按鈕後,企業微信伺服器會通過消息介面推送消息類型為event 的結構給開發者(參考消息介面指南),並且帶上按鈕中開發者填寫的key值,開發者可以通過自定義的key值與成員進行交互; |
| view | 跳轉URL | 成員點擊view類型按鈕後,企業微信客戶端將會打開開發者在按鈕中填寫的網頁URL,可與網頁授權獲取成員基本信息介面結合,獲得成員基本信息。 |
| scancode_push | 掃碼推事件 | 成員點擊按鈕後,企業微信客戶端將調起掃一掃工具,完成掃碼操作後顯示掃描結果(如果是URL,將進入URL),且會將掃碼的結果傳給開發者,開發者可用於下發消息。 |
| scancode_waitmsg | 掃碼推事件 且彈出“消息接收中”提示框 | 成員點擊按鈕後,企業微信客戶端將調起掃一掃工具,完成掃碼操作後,將掃碼的結果傳給開發者,同時收起掃一掃工具,然後彈出“消息接收中”提示框,隨後可能會收到開發者下發的消息。 |
| pic_sysphoto | 彈出系統拍照發圖 | 彈出系統拍照發圖 成員點擊按鈕後,企業微信客戶端將調起系統相機,完成拍照操作後,會將拍攝的相片發送給開發者,並推送事件給開發者,同時收起系統相機,隨後可能會收到開發者下發的消息。 |
| pic_photo_or_album | 彈出拍照或者相冊發圖 | 成員點擊按鈕後,企業微信客戶端將彈出選擇器供成員選擇“拍照”或者“從手機相冊選擇”。成員選擇後即走其他兩種流程。 |
| pic_weixin | 彈出企業微信相冊發圖器 | 成員點擊按鈕後,企業微信客戶端將調起企業微信相冊,完成選擇操作後,將選擇的相片發送給開發者的伺服器,並推送事件給開發者,同時收起相冊,隨後可能會收到開發者下發的消息。 |
| location_select | 彈出地理位置選擇器 | 成員點擊按鈕後,企業微信客戶端將調起地理位置選擇工具,完成選擇操作後,將選擇的地理位置發送給開發者的伺服器,同時收起位置選擇工具,隨後可能會收到開發者下發的消息。 |
目前菜單的介面也依舊是原先的幾個介面,包括獲取菜單、創建菜單、刪除菜單三個介面。

由於菜單模塊處理,在企業微信、公眾號、小程式等應用上,他們的JSON數據結構信息是完全一樣的,不同的是提交各自的介面地址而已,因此菜單模塊的實體類信息是公用的,定義的實體類信息如下所示。
/// <summary> /// 菜單基本信息(公眾號、企業微信公用) /// </summary> public class MenuJson : BaseJsonResult { /// <summary> /// 菜單的名字。不能為空,主菜單不能超過16位元組,子菜單不能超過40位元組。 /// </summary> public string name { get; set; } /// <summary> /// 按鈕類型(click,view,scancode_push,scancode_waitmsg,pic_sysphoto,pic_photo_or_album,pic_weixin,location_select) /// </summary> [JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string type { get; set; } /// <summary> /// 菜單KEY值,用於消息介面推送,不超過128位元組 /// </summary> [JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string key { get; set; } /// <summary> /// 網頁鏈接,成員點擊菜單可打開鏈接,不超過1024位元組。為了提高安全性,建議使用https的url /// </summary> [JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string url { get; set; } /// <summary> /// media_id類型和view_limited類型必須,調用新增永久素材介面返回的合法media_id /// </summary> [JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string media_id { get; set; } /// <summary> /// 子按鈕數組,按鈕個數應為2~5個 /// </summary> [JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public List<MenuJson> sub_button { get; set; } /// <summary> /// 預設構造函數 /// </summary> public MenuJson() { } /// <summary> /// 參數化構造函數,用於構造子菜單 /// </summary> /// <param name="name">按鈕名稱</param> /// <param name="sub_button">子菜單集合</param> public MenuJson(string name, IEnumerable<MenuJson> sub_button) { this.name = name; this.sub_button = new List<MenuJson>(); this.sub_button.AddRange(sub_button); } /// <summary> /// 參數化構造函數 /// </summary> /// <param name="name">按鈕名稱</param> /// <param name="buttonType">菜單按鈕類型</param> /// <param name="value">按鈕的鍵值(Click),或者連接URL(View)</param> public MenuJson(string name, ButtonType buttonType, string value) { this.name = name; this.type = buttonType.ToString(); if (buttonType == ButtonType.view) { this.url = value; } else { this.key = value; } } }
例如企業微信創建菜單的介面如下所示。
/// <summary> /// 創建菜單 /// </summary> /// <param name="accessToken">調用介面憑證</param> /// <param name="menuJson">菜單對象</param> /// <returns></returns> public CommonResult CreateMenu(string accessToken, MenuListJson menuJson, string agentid) { var url = string.Format("https://qyapi.weixin.qq.com/cgi-bin/menu/create?access_token={0}&agentid={1}", accessToken, agentid); string postData = menuJson.ToJson(); return Helper.GetExecuteResult(url, postData); }
2、企業微信菜單處理
企業微信和公眾號(或者小程式)菜單創建的介面參數有所不同,企業微信增加了一個AgentId的參數,因為企業微信可以創建多個應用,一個AgentId代表其中一個應用的標識。

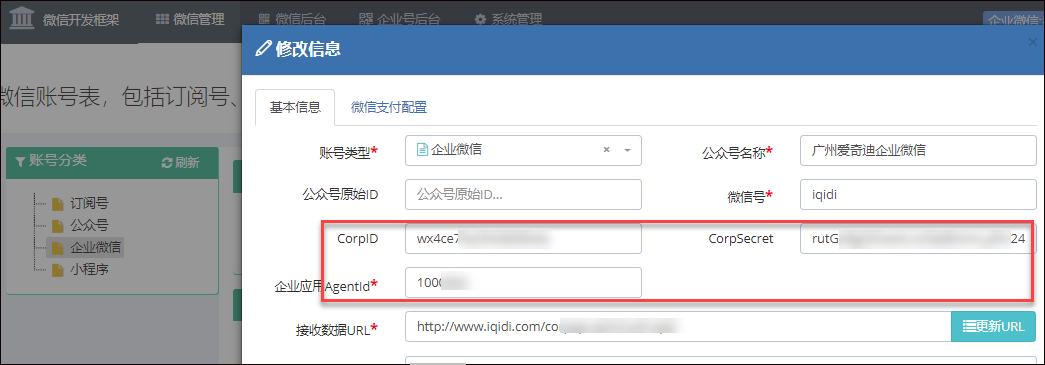
要使用API來創建菜單,幾個地方的設置參數是比較重要的,如下所示。

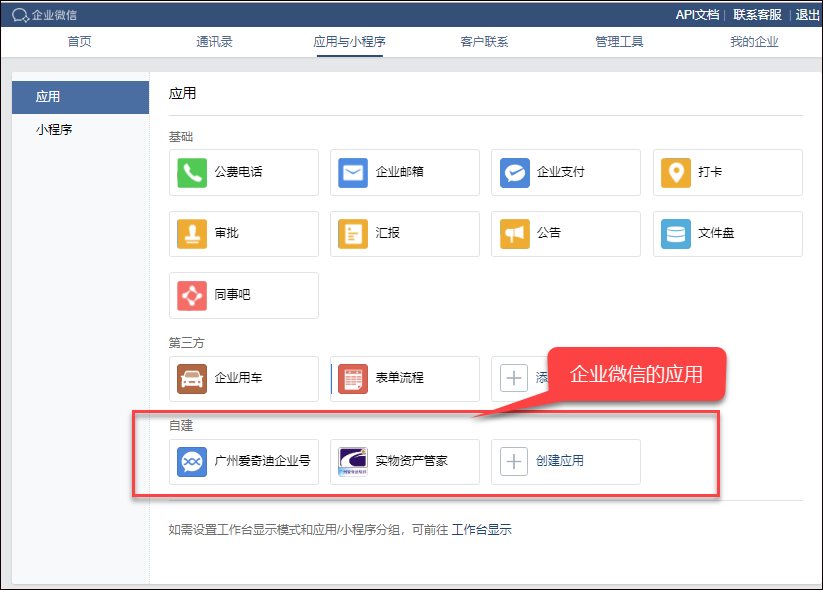
分別是應用的AgentId、應用的Secret(相當於AppSecret)、以及創建JS-SDK的可信功能變數名稱為自己伺服器的功能變數名稱。AppID則在企業微信的入口查看企業ID就是。

而這些我們可以在自己的微信後臺賬號管理進行配置即可,如下是我們企業微信後臺的配置參數管理。

由於企業微信、公眾號微信的菜單信息結構一致,那麼我們在平臺維護菜單信息的時候,也可以做到統一處理了。

如下是創建菜單的事件後臺代碼。
/// <summary> ///更新微信菜單(公眾號、企業微信公用) /// </summary> /// <returns></returns> public ActionResult UpdateWeChatMenu(string accountId) { CommonResult result = new CommonResult(); AccountInfo info = BLLFactory<Account>.Instance.FindByID(accountId); if (info != null) { //獲取微信的訪問令牌Access_token AccessTokenInfo token = base.GetAccessToken(accountId); //獲取微信菜單信息 MenuListJson menuJson = GetWeixinMenu(accountId); if (info.AccountType == "企業微信") { //用企業介面提交 ICorpMenuApi menuApi = new CorpMenuApi(); result = menuApi.CreateMenu(token.AccessToken, menuJson, info.AgentId); } else { //用公眾號介面提交 IMenuApi menuApi = new MenuApi(); result = menuApi.CreateMenu(token.AccessToken, menuJson); } } return ToJsonContent(result); }
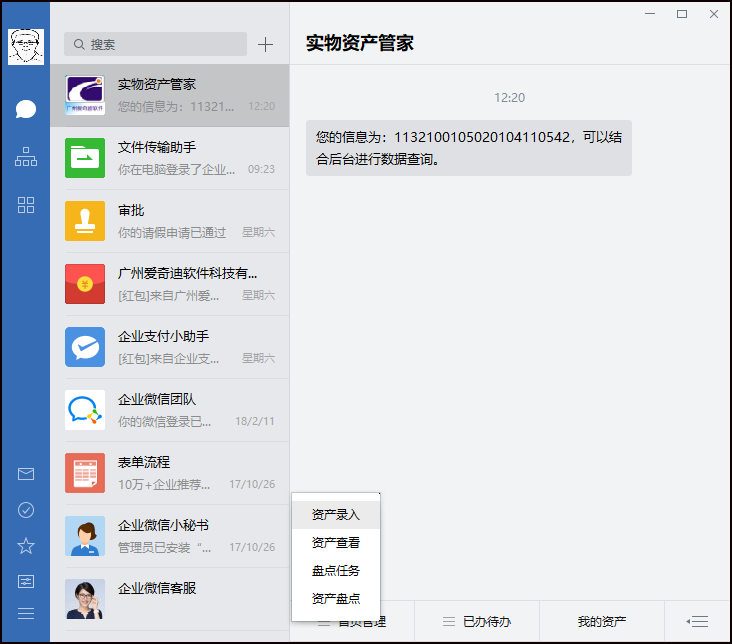
提交成功後,我們就可以在企業微信的工作臺上看到對應企業微信的菜單了。