控制項說明 底部工具欄控制項。 效果演示 其他效果 該界面為仿淘寶UI製作的一個簡單的UI模板,源碼獲取方式請拉至文章末尾。 特色屬性 屬性 屬性說明 Direction(相對佈局) 容器主軸方向。 Flex(相對佈局) 比例因數。 Items 工具欄項集合。 SelectBackColor 選中後背景 ...
控制項說明
底部工具欄控制項。
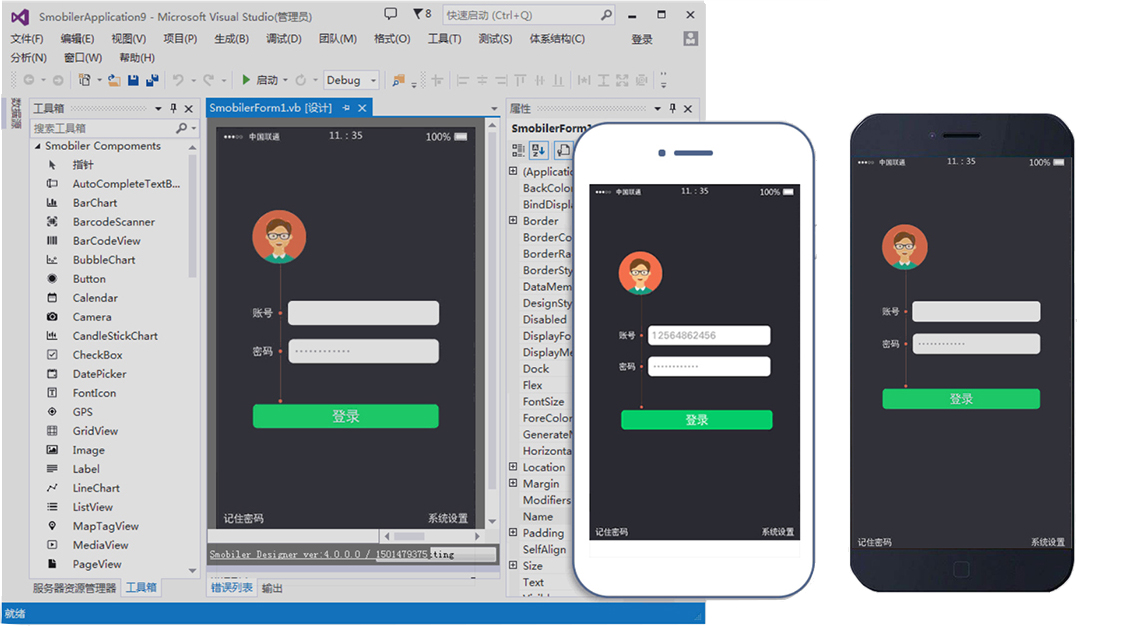
效果演示


其他效果

該界面為仿淘寶UI製作的一個簡單的UI模板,源碼獲取方式請拉至文章末尾。
特色屬性
|
屬性 |
屬性說明 |
|
Direction(相對佈局) |
容器主軸方向。 |
|
Flex(相對佈局) |
比例因數。 |
|
Items |
工具欄項集合。 |
|
SelectBackColor |
選中後背景顏色。 |
|
SelectedIndex |
預設選擇項。 |
|
SelectForeColor |
選中後字體顏色。 |
|
FontSize |
字體大小。 |
|
ForeColor |
字體顏色。 |
事件
|
事件 |
事件發生條件 |
|
ToolBarItemClick |
工具欄項點擊時發生。 |
控制項使用
下文的教學內容僅針對【效果演示】中的例子
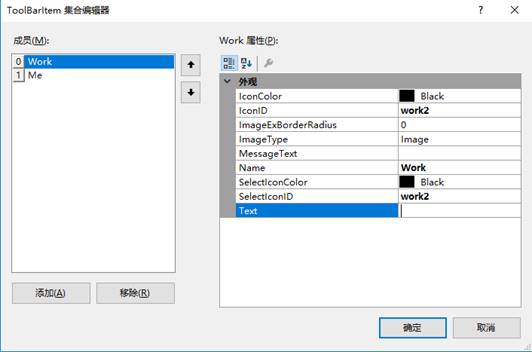
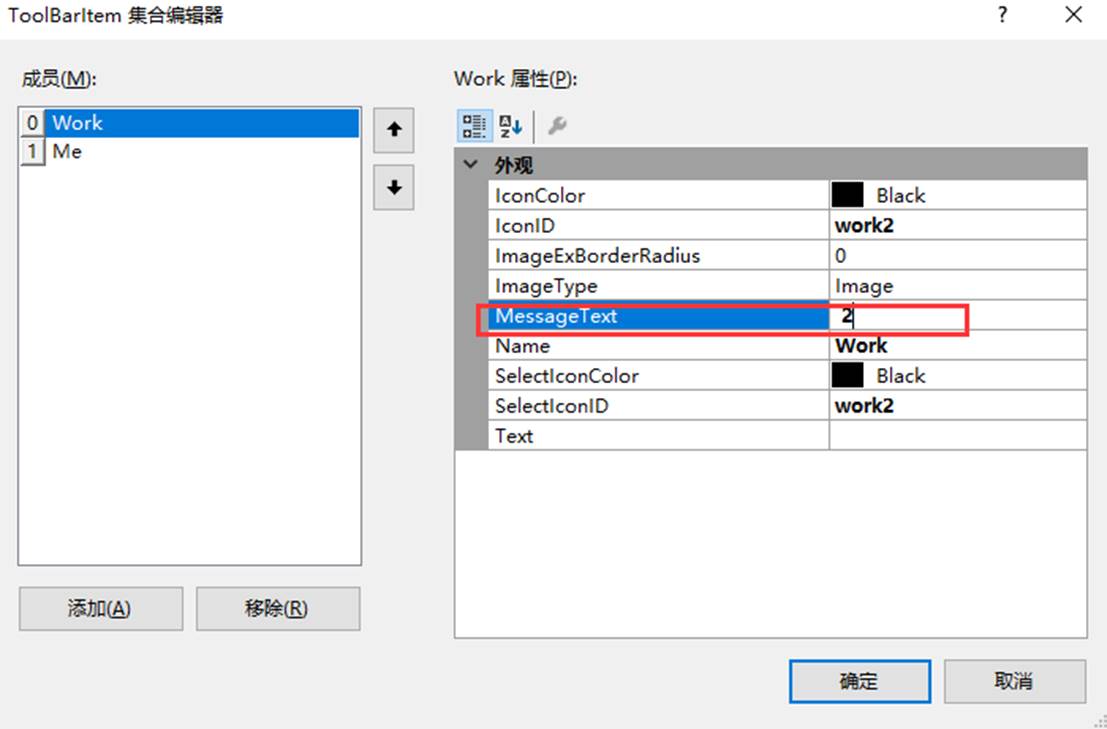
1. 設置工具欄數據


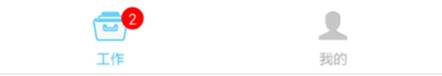
2. 設置工具欄ToolBarItem消息數

3. 設置預設選中項、選中項背景色和文字顏色

4. 在事件中,用e.Name判斷當前點擊按鈕,來進行對應操作
C#:
private void toolBar1_ToolbarItemClick(object sender, ToolbarClickEventArgs e) { switch(e.Name) { case "Work": //按鈕名稱 break; } }
仿淘寶UI的源碼
該源碼通過基於.NET的Smobiler移動開發平臺開發完成,該源碼適用Smobiler用戶。
如果你剛接觸smobiler,在打開該源碼前,需安裝smobiler designer至visual studio。
源碼地址:https://www.smobiler.com/forum.php?mod=viewthread&tid=11702
Smobiler designer地址:https://www.smobiler.com/download.html
該toolbar部分的代碼在UI Demo中 MainMenu.cs
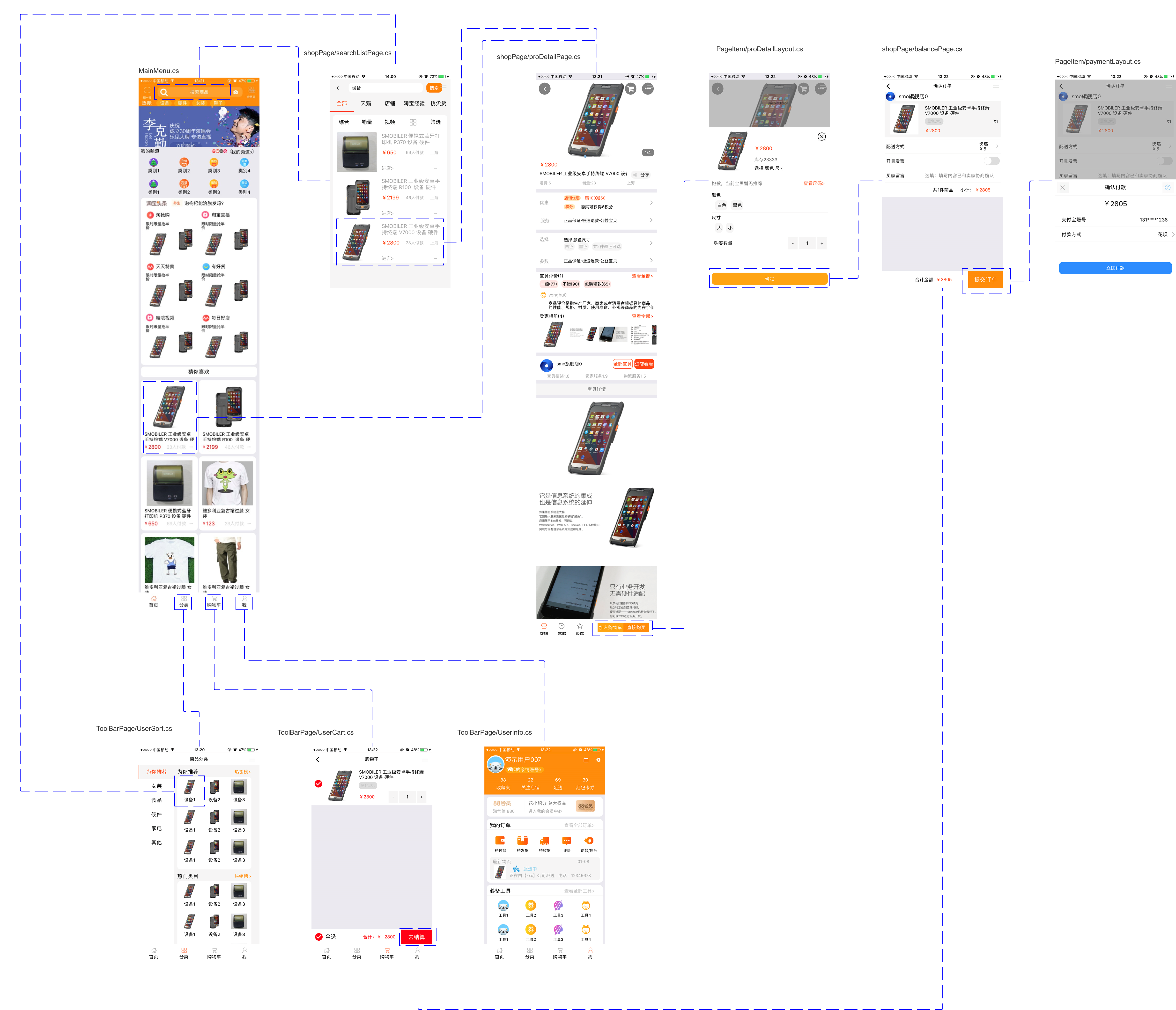
產品原型圖:

--------------------------END--------------------------
Smobiler是一款基於.NET的APP開發平臺,只需要Visual Studio中進行一次開發,同時支持Android、iOS兩大操作系統。

Smobiler—石磨科技
QQ技術支持群:308522976



