一、WebSocket與HTTP長輪詢 WebSocket 屬於HTML5 規範的一部分,提供的一種在單個 TCP 連接上進行全雙工通訊的協議。允許服務端主動向客戶端推送數據。在 WebSocket API 中,瀏覽器和伺服器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,併進行雙向數據傳輸 ...
一、WebSocket與HTTP長輪詢
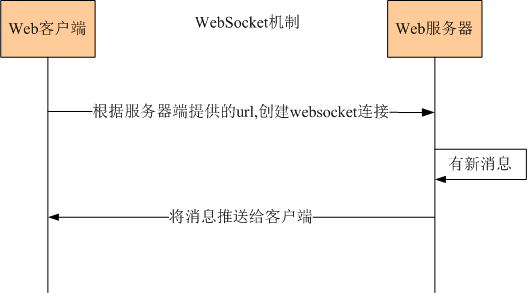
WebSocket 屬於HTML5 規範的一部分,提供的一種在單個 TCP 連接上進行全雙工通訊的協議。允許服務端主動向客戶端推送數據。在 WebSocket API 中,瀏覽器和伺服器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,併進行雙向數據傳輸。(Tomcat 8以上版本支持)
HTTP 協議是一種無狀態的、無連接的、單向的應用層協議。它採用了請求/響應模型。通信請求只能由客戶端發起,服務端對請求做出應答處理。這種通信模型有一個弊端:HTTP 協議無法實現伺服器主動向客戶端發起消息。
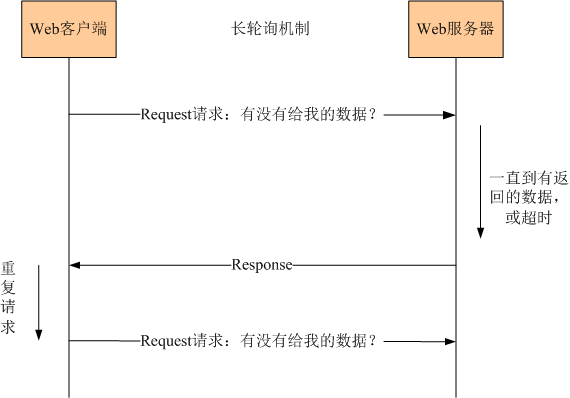
HTTP長輪詢:客戶端向伺服器發送(http)Ajax請求,伺服器接到請求後hold住連接,直到有新消息才返迴響應信息並關閉連接,客戶端處理完響應信息後再向伺服器發送新的請求。
WebSocket與HTTP長輪詢的通信機制如下:


二、客戶端如何使用WebSocket
瀏覽器通過 JavaScript 向伺服器發出建立 WebSocket 連接的請求,連接建立以後,客戶端和伺服器端就可以通過 TCP 連接直接交換數據。
當你獲取 Web Socket 連接後,你可以通過 send() 方法來向伺服器發送數據,並通過 onmessage 事件來接收伺服器返回的數據。
1. 創建 WebSocket 對象API
//第一個參數 url, 指定連接的 URL。第二個參數 protocol 是可選的,指定了可接受的子協議。
API:var webSocket = new WebSocket(url, [protocol] );
2. WebSocket 屬性
以下是 WebSocket 對象的屬性。假定我們使用了以上代碼創建了 Socket 對象:
| 屬性 | 描述 |
|---|---|
| Socket.readyState |
只讀屬性 readyState 表示連接狀態,可以是以下值:
|
| Socket.bufferedAmount |
只讀屬性 bufferedAmount 已被 send() 放入正在隊列中等待傳輸,但是還沒有發出的 UTF-8 文本位元組數。 |
3. WebSocket 事件
以下是 WebSocket 對象的相關事件。假定我們使用了以上代碼創建了 Socket 對象:
| 事件 | 事件處理程式 | 描述 |
|---|---|---|
| open | Socket.onopen | 連接建立時觸發 |
| message | Socket.onmessage | 客戶端接收服務端數據時觸發 |
| error | Socket.onerror | 通信發生錯誤時觸發 |
| close | Socket.onclose | 連接關閉時觸發 |
4. WebSocket 方法
以下是 WebSocket 對象的相關方法。假定我們使用了以上代碼創建了 Socket 對象:
| 方法 | 描述 |
|---|---|
| Socket.send() |
使用連接發送數據 |
| Socket.close() |
關閉連接 |
5. WebSocket 實例
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Testing WebSocket</title>
</head>
<script type="text/javascript">
var webSocket;
$(document).ready(function() {
//var IP = window.location.host;
var url = "ws://your IP/demo/ws/websocket";
//判斷當前瀏覽器是否支持WebSocket
if ('WebSocket' in window) {
//建立客戶端websocket
webSocket = new WebSocket(url);
} else {
console.log("您的瀏覽器不支持WebSocket");
}
//封裝內部監聽事件
function init(){
//連接發生錯誤的回調方法
webSocket.onerror = function(event) {
console.log("webSocket連接發生錯誤.");
};
//連接成功建立的回調方法
webSocket.onopen = function(event) {
console.log("webSocket連接成功.");
//心跳檢測重置
heartCheck.start();
};
//接收到消息的回調方法
webSocket.onmessage = function(event) {
//拿到任何消息都說明當前連接是正常的
if(event.data=="&"){
console.log("收到心跳回覆"+event.data);
}else{
console.log("接收到消息="+event.data);
onMessage(event);
}
heartCheck.start();
};
//連接關閉的回調方法
// 斷線重連
webSocket.onclose = function() {
console.log("webSocket連接斷開");
}
//監聽視窗關閉事件,當視窗關閉時,主動去關閉websocket連接,防止連接還沒斷開就關閉視窗,server端會拋異常。
window.onbeforeunload = function() {
webSocket.close();
console.log("視窗關閉,webSocket斷開連接.");
}
}
function onMessage(event) {
setMessageInnerHTML(event.data);
}
function postToServer() {
webSocket.send(document.getElementById("msg").value);
console.log("向伺服器發送消息="+document.getElementById("msg").value);
document.getElementById("msg").value = "";
}
//將消息顯示在網頁上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
function onClose(){
webSocket.close();
}
});
//心跳檢測
var heartCheck = {
timeout: 10000,
timeoutObj: null,
serverTimeoutObj: null,
start: function(){
console.log("start heartCheck");
var self = this;
this.timeoutObj && clearTimeout(this.timeoutObj);
this.serverTimeoutObj && clearTimeout(this.serverTimeoutObj);
this.timeoutObj = setTimeout(function(){
//這裡發送一個心跳,後端收到後,返回一個心跳消息,
console.log('發送心跳&');
webSocket.send("&");
self.serverTimeoutObj = setTimeout(function() {
console.log(webSocket);
console.log("伺服器心跳回覆超時");
webSocket.close();
}, self.timeout);
}, this.timeout)
}
}
</script>
<body>
<textarea id="message" readonly></textarea> <br />
<input id="msg" type="text" />
<button type="submit" id="sendButton" onClick="postToServer()">Send!</button>
<button type="submit" id="sendButton" onClick="onClose()">End</button>
<script type="text/javascript" src="../js/webSocket.js"></script>
</body>
</html>
三、伺服器端如何使用WebSocket
1. pom.xml文件引入對應的依賴包:
<!-- webSocket 開始-->
<dependency>
<groupId>javax.websocket</groupId>
<artifactId>javax.websocket-api</artifactId>
<version>1.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>7.0</version>
<scope>provided</scope>
</dependency>
<!-- webSocket 結束-->
2. spring配置文件配置websocket服務類
<!-- websocket -->
<bean id="webSocketService" class="minyuantec.tvwall.service.impl.WebSocketServiceImpl" scope="singleton">
</bean>
3. struts2配置文件過濾websocket請求
<!-- 過濾掉ws請求 -->
<constant name="struts.action.excludePattern" value="/ws/.*,ws://.*"></constant>
4. 定義Websocket.java類
@ServerEndpoint("/ws/websocket")
public class WebSocket {
private static Logger logger = Logger.getLogger(WebSocket.class);
@SuppressWarnings("static-access")
private MessageHandler messageHandler = getWebSocketService().messageHandler;
//靜態變數,用來記錄當前線上連接數。應該把它設計成線程安全的
public static int onlineCount = 0;
//與某個客戶端的連接會話,需要通過它來給客戶端發送數據
public Session session;
/**
* 連接建立成功調用的方法
* @param session 可選的參數。session為與某個客戶端的連接會話,需要通過它來給客戶端發送數據
*/
@OnOpen
public void onOpen(Session session){
this.session = session;
WebSocketMapUtil.put(session.getId(),this);//存入map
addOnlineCount(); //線上數加1
messageHandler.onConnect(session.getId());
System.out.println("有新連接加入!當前線上人數為" + getOnlineCount());
logger.info("有新連接加入!當前線上人數為" + getOnlineCount());
}
/**
* 連接關閉調用的方法
*/
@OnClose
public void onClose(){
WebSocketMapUtil.remove(session.getId()); //從map中刪除
subOnlineCount(); //線上數減1
messageHandler.onDisconnect(session.getId());
try {
if(session != null){
session.close();
}
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("有一連接關閉!當前線上人數為" + getOnlineCount());
logger.info("有一連接關閉!當前線上人數為" + getOnlineCount());
}
/**
* 收到客戶端消息後調用的方法
* @param message 客戶端發送過來的消息
* @param session 可選的參數
*/
@OnMessage
public String onMessage(String message, Session session) {
System.out.println("來自客戶端的消息:" + message);
logger.info("來自客戶端的消息:" + message);
if (message.equals("&")){
return "&";
}else{
messageHandler.onMessage(session.getId(),message);
return "Got your message ("+ message +")";
}
}
/**
* 發生錯誤時調用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
System.out.println("發生錯誤");
logger.info("發生錯誤:" + error);
error.printStackTrace();
}
//單發消息
public void sendMessage(String message) throws IOException{
//阻塞式(同步)
//this.session.getBasicRemote().sendText(message);
//非阻塞式(非同步)
this.session.getAsyncRemote().sendText(message);
}
//群發消息
public void sendMessageAll(String message) throws IOException{
for(WebSocket webSocket : WebSocketMapUtil.getValues()){
webSocket.sendMessage(message);
}
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocket.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocket.onlineCount--;
}
public WebSocketServiceImpl getWebSocketService(){
ClassPathXmlApplicationContext classPathXmlApplicationContext = new ClassPathXmlApplicationContext("classpath*:applicationContext.xml");
return (WebSocketServiceImpl) classPathXmlApplicationContext.getBean("webSocketService");
}
}
5. 在WebSocketServiceImpl實現類里實現伺服器推送消息的方法
@Override
public boolean sendMessage(String message) {
logger.info("發送給客戶端的websocket消息message=="+message);
if (messageHandler == null) {
logger.info("上層調用者沒有給messageHandler賦值,websocket消息無法發送到客戶端");
return false;
}
if (message == null || "".equals(message)) {
logger.info("發送給客戶端的消息message為空");
return false;
}
try {
for(WebSocket webSocket : WebSocketMapUtil.getValues()){
webSocket.sendMessage(message);
logger.info("給sessionId為" + webSocket.session.getId() + "的客戶端發送消息:"+message+"=成功");
}
return true;
} catch (IOException e) {
logger.info("向所有客戶端發送消息:"+message+"=失敗:" + e);
e.printStackTrace();
}
return false;
}
其實,使用Tomcat8開發WebSocket服務端非常簡單,主要有如下兩種方式:
1. 使用註解方式開發(上述示例代碼),被@ServerEndpoint修飾的Java類即可作為WebSocket服務端。
2. 繼承Endpint基類實現WebSocket服務端。
如需轉載,請註明作者(冰湖一角)和鏈接https://www.cnblogs.com/bingyimeiling/p/10276801.html
歡迎關註微信公眾號【Java典籍】,收看更多Java技術乾貨!
▼微信掃一掃下圖↓↓↓二維碼關註




