一,移動端寬度設置viewport視圖視窗,<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">,視窗寬度=設備寬度,預設縮放=1,不允許用戶縮放。 二,flexbox,彈性盒子模型: ...
一,移動端寬度設置
viewport視圖視窗,<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">,視窗寬度=設備寬度,預設縮放=1,不允許用戶縮放。
二,flexbox,彈性盒子模型:
1,在元素的css中添加display:-webkit-flex就可以轉換成彈性盒模型了,然後在多個子元素的CSS中添加flex:1/2/3,就可以讓子元素按定義的比例1/2/3分配填滿父元素。
2,混合劃分:

子元素可以是固定寬度,也可以是定義flex值,靈活運用,常見於

圖片採用固定寬度防止縮放失真,然後右邊的文字採用彈性佈局設置flex:1。
3,不定寬高的水平、垂直居中
CSS3方案:.myoff-wrapper{
position:absolute;
top:50%;
left:50%;
z-index:3;
-webkit-transform:translate(-50%,-50%);
border-radius:6px;
background:#fff;
}
更好的flexbox方案:設置父元素,讓子元素水平居中
.parent{
display:-webkit-flex;
justify-content:center;//子元素水平居中
align-items:center;//子元素垂直居中
}
更多應用:

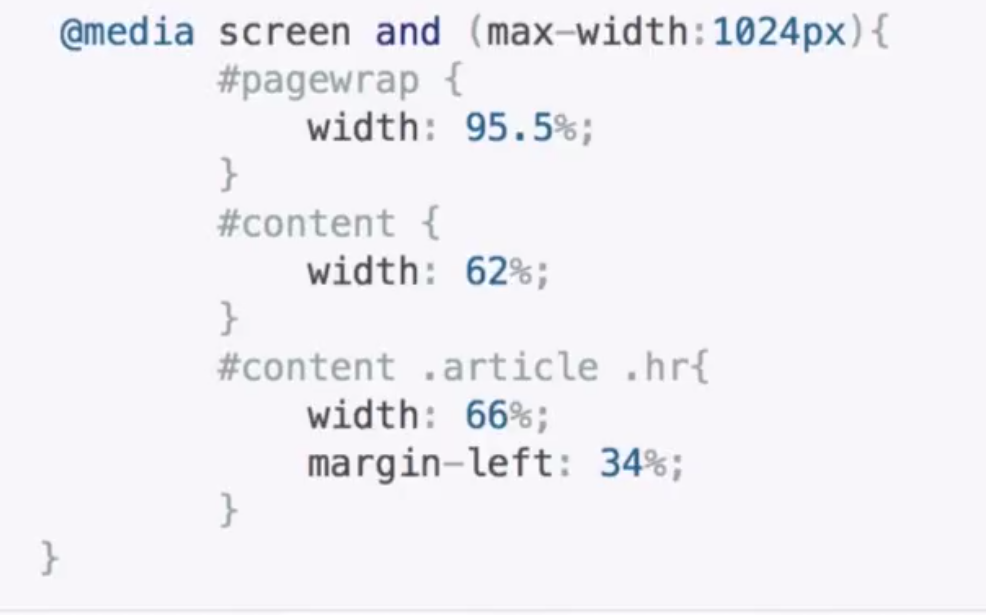
三,響應式佈局:在不同設備不同解析度下都有良好的用戶體驗

響應式佈局方法是依靠媒體查詢實現的:

媒體查詢類型:screen(屏幕)、print(印表機)、handheld(手持設備)、all(通用)
常用媒體查詢參數:width,height,device-width,device-height,orientation(檢查設備處於橫向lanscape還是豎屏portrait)
em:根據父元素的font-size為相對單位;
rem:根據html的font-size為相對單位。