本文同步至微信公眾號http://mp.weixin.qq.com/s?__biz=MzAxMzgwNDU3Mg==&mid=402267570&idx=1&sn=4b0dc27842c32d902bad2dc4eea75f9a#rd 感興趣的可以掃碼關註哈 生命周期(Life Cycle)這個詞, ...
本文同步至微信公眾號http://mp.weixin.qq.com/s?__biz=MzAxMzgwNDU3Mg==&mid=402267570&idx=1&sn=4b0dc27842c32d902bad2dc4eea75f9a#rd
感興趣的可以掃碼關註哈
生命周期(Life Cycle)這個詞,通常指一個對象的生老病死。苦逼的碼代碼的應該都不會陌生吧。在面向對象的編程里的“對象”也是有生命周期這個概念的。比如對象的創建實例化,運行,銷毀等。react的組件也是有生命周期的。
react給每個組件提供了生命周期鉤子函數去響應不同的時刻---創建時,存在起及銷毀其。這些生命周期的鉤子方法我覺得還是挺有用的,能在鉤子方法里做的事情還是挺多呢。
實例化
當首次使用一個組件類時,這些方法會一次被調用:
getDefaultProps
getInitialState
componentWillMount
render
componentDidMount
這裡需要留意getDefaultProps方法。改方法是用來給組件設置預設屬性用的。也只有一個組件首次實例化的時候才會被調用。
getInitialState,對於組件的每個實例來說,這個方法的調用次數也只有一次。這個方法是用於初始化每個實例的狀態(state)。與getDefaultProps不用的是每次實例化時,改方法都會被創建。因為每個組件實例都應該有自己的狀態(關於狀態機,自行搜過哈)。在這個方法里,就可以訪問this.props了。
componentWillMount,望文生義一下都知道了,這個方法是在render函數調用前被調用的。額,望文生義?這個也是自己一直說的語義化給代碼的可維護性帶來的好處。不管是html元素,還是css class屬性名,變數名,方法名等等都應該帶有語義才好些。。。
render.render函數被調用之後,會創建一個虛擬的DOM,用來表示組件的輸出。對於一個組件來說,render是唯一一個必須的方法,並且有特定的規則:
只能通過this.props和this.state訪問數據
可以返回null,false或者任何react組件
只能出現一個頂級組件(不能返回一組元素)
必須純凈(不能改變組件的狀態或者修改dom的輸出)
componentDidMount,在render方法成功調用並且真實的DOM已經渲染之後,可以在componentDidMount函數內部通過this.getDOMNode()方法訪問它。可以在這個方法中操作真實的dom元素。
沒有實踐就沒有發言權,本著實事求是的原則,自己碼段代碼來驗證一下哈。

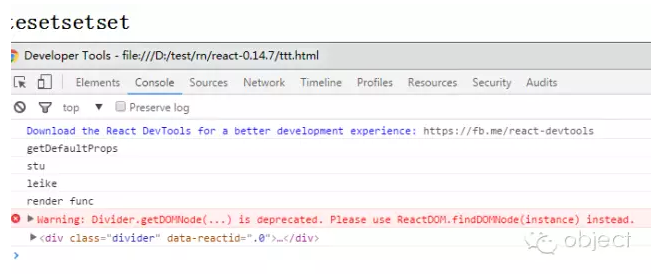
如上圖代碼,我定義了一個DIvider組件。並依次初始化了改組件的props,state等。然後調用ReacDOM.render方法渲染改組件。運行結果如下圖所示:

可以看到,控制臺中的內容,是按照預期的順序輸出出來的。
控制台還輸出了段警告,Divider.getDOMNode方法已經過時了。讓用ReactDOM.findDOMNode方法代替。查看了下官方文檔,有將方面的componentDidMount方法修改為如下版本。
componentDidMount: function () {
console.log(ReactDOM.findDOMNode(this));
}
然後再運行,就不會出現警告了。
getDefaultProps方法只會運行一次,當我們再一次渲染改組件的時候getDefaultProps方法就不會被調用了。
存在期
此時,組件已經渲染好並且用戶可以與它進行交互。通常是通過一次滑鼠點擊,手指點擊或鍵盤事件來出發一個事件處理器。隨著用戶改版了組件或整個應用的state,便會有新的state流入組件樹,並且我們將會獲得操作它的機會。
銷毀&清理期
每當react使用完一個組件,這個組件就必須從DOM中卸載隨後被銷毀。此時,僅有的一個鉤子函數被調用。完成清理和銷毀工作。
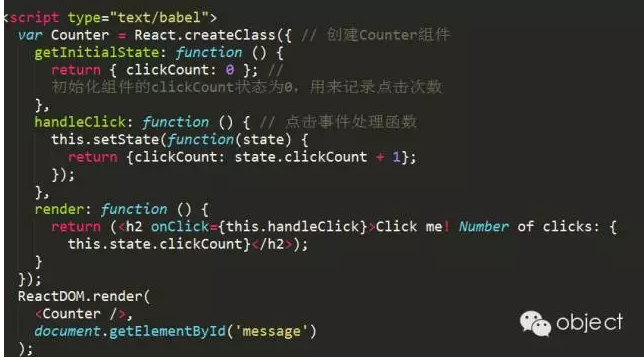
毛主席曾教導我們說,好好學習,天天向上。毛主席也曾教導我們,學習的目的全在與應用。瞭解了react組件的生命周期及其相關的鉤子方法之後,小沫也是hold不住的摩拳擦掌的練習下,碼段demo什麼的。下麵仿照官網的demo做一個簡單的計數器。代碼及註釋如下:

最後總結一下,首先描述了react組件的三個生命周期及其鉤子方法。然後寫了段代碼驗證生命周期的鉤子函數的調用順序,最後運用相關的知識點練習了一個很小很小的demo哈。



