基本選擇器 1.id選擇器 >根據id來獲取,只有一個。 $( " #id的值 " ) 2.標簽選擇器 >根據標簽的名字獲取,可以有多個。 $( " 標簽的名字 " ) 3.類選擇器 >根據類樣式的名字來獲取,可以有多個。 $( " . 類樣式的名字" ) 複雜選擇器 4.標簽+類樣式選擇器 >$( ...
基本選擇器
1.id選擇器 ---------------------------->根據id來獲取,只有一個。--------------------------------------------$( " #id的值 " )
2.標簽選擇器-------------------------->根據標簽的名字獲取,可以有多個。-------------------------------------------$( " 標簽的名字 " )
3.類選擇器----------------------------->根據類樣式的名字來獲取,可以有多個。-------------------------------------------------------$( " . 類樣式的名字" )
複雜選擇器
4.標簽+類樣式選擇器-------------------------------------------------------------->$( "標簽名.類樣式的名字" )
5.多條件選擇器---------------------------------------------------------------------->$( "標簽1名,標簽2名,標簽3名,......" )
層次選擇器
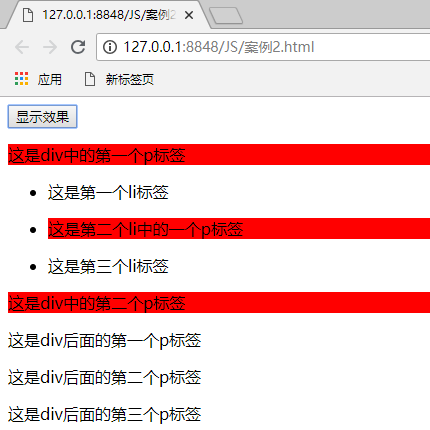
6.後代選擇器------------------------------------------------------------------------->$( " 單一選擇器1 單一選擇器2" )------------------------------------------------->獲取單一選擇器1中所有的單一選擇器2,兒子、孫子。。。都要
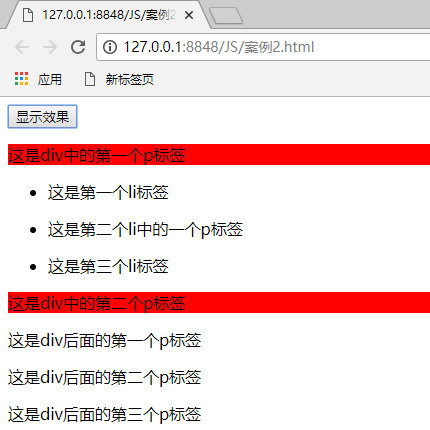
7.子代選擇器------------------------------------------------------------------------->$( " 單一選擇器1>單一選擇器2" )------------------------------------------------->獲取單一選擇器1中所有的子代單一選擇器2,兒子
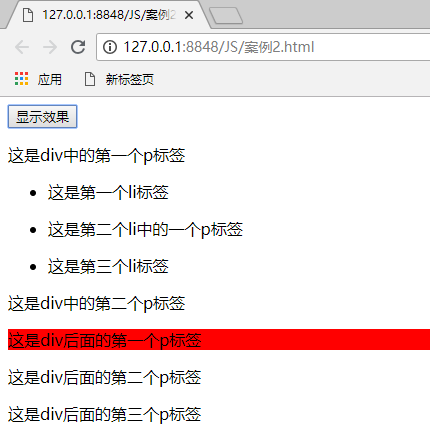
8.獲取當前元素的相鄰元素------------------------------------------------------->$( " 單一選擇器1+單一選擇器2" )------------------------------------------------->獲取和單一選擇器1相鄰的單一選擇器2
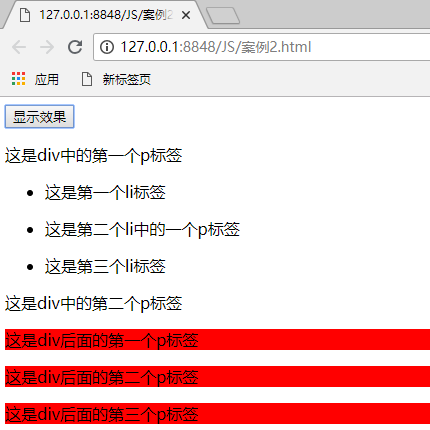
9.獲取當前元素後面所有元素---------------------------------------------------->$( " 單一選擇器1~單一選擇器2" )------------------------------------------------->獲取單一選擇器1後面的所有的單一選擇器2
示例代碼:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 7 <style type="text/css"> 8 9 </style> 10 11 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 12 13 <script type="text/javascript"> 14 $(function(){ 15 $("#btn").click(function(){ 16 //獲取div中所有的p標簽(凡是div的後代都能獲得) 17 //$("#dv p").css("backgroundColor","red"); 18 19 //獲取div中的所有的子元素(只是取div的所有子代) 20 //$("#dv>p").css("backgroundColor","red"); 21 22 //獲取div後面的第一個p元素 23 //$("#dv+p").css("backgroundColor","red"); 24 25 //獲取div後面所有的兄弟元素p元素 26 $("#dv~p").css("backgroundColor","red"); 27 }); 28 }); 29 </script> 30 </head> 31 <body> 32 <input type="button" id="btn" value="顯示效果" /> 33 <div id="dv"> 34 <p>這是div中的第一個p標簽</p> 35 <ul> 36 <li>這是第一個li標簽</li> 37 <li><p>這是第二個li中的一個p標簽</p></li> 38 <li>這是第三個li標簽</li> 39 </ul> 40 <p>這是div中的第二個p標簽</p> 41 </div> 42 <p>這是div後面的第一個p標簽</p> 43 <p>這是div後面的第二個p標簽</p> 44 <p>這是div後面的第三個p標簽</p> 45 </body> 46 </html>
效果圖:
後代選擇器 子選擇器 相鄰第一個元素選擇器 相鄰後面所有元素選擇器