書接上文,我們繼續開發。 1.界面設計 首先我先用PS設計出如圖1的播放器界面。詳細設計步驟不再表述,這是美工的主要工作,下麵我主要講解一下切圖工作,這部分工作我認為還是自己動手比較合適,美工不知道我們的需求,也不知道怎麼切割符合我們的要求,所以要親自動手。掌握一些圖片設計工具還是十分有必要的 我們 ...
書接上文,我們繼續開發。
1.界面設計
首先我先用PS設計出如圖1的播放器界面。詳細設計步驟不再表述,這是美工的主要工作,下麵我主要講解一下切圖工作,這部分工作我認為還是自己動手比較合適,美工不知道我們的需求,也不知道怎麼切割符合我們的要求,所以要親自動手。掌握一些圖片設計工具還是十分有必要的
我們用PS打開設計圖(如圖2),還是老思路,首先是對設計圖進行整體分析,具體怎麼切割才符合簡單、占用網速帶寬少,又不失美觀,做到心中有數。

圖2 PS界面
PS界面介紹。
首先我們來介紹一下PS軟體界面,圖2中是一個完整的PS界面,左側是工具箱,中間是設計圖,右側最下方是圖層面板(圖中有詳細的標註),這三個區域是我們常用的部分。
獲取單一圖片背景色值。
從設計圖來看,播放器背景色單一,我們只要獲取背景顏色RGB值即可,在網頁展示的時候用CSS設置這個背景顏色值就可以了。獲取這個顏色值,在PS中十分簡單,我們點擊工具箱中的前景色,會跳出顏色面板,滑鼠移動到設計稿背景色上,會有一個吸管工具,點擊一下,顏色面板中會顯示剛纔吸管吸取的顏色值,整改操作過程圖3全部標識清楚了,只要按照表示步驟1-4操作即可,我們的顏色值獲取到了,顏色值為“f0f8ff”,這個數值我們記住,以後我們用的到。

圖3 獲取背景顏色值
分解設計圖
所謂分解設計圖就是把設計圖分解成一個個圖片,共我們在Html和css中使用。根據設計圖來看,播放、暫停、上一首、下一首按鈕在一起是個組合(如圖4),
 |
 |
| 圖4 播放按鈕 | 圖5 分解後的播放按鈕 |
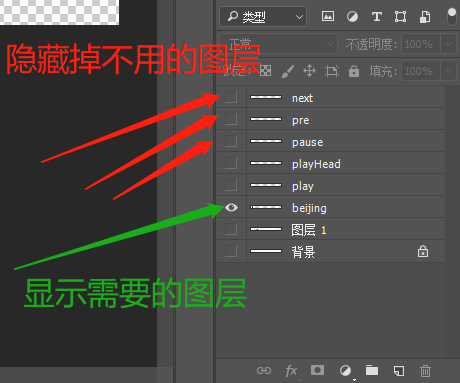
所以我們要把圖4拆解成背景,和播放、暫停、上一首、下一首圖片(如圖5),然後我們在CSS中把這些組合在一起。首先我們找到播放、暫停、上一首、下一首圖對應圖層,單擊圖層前面的眼睛圖標,隱藏圖層,操作如圖6,最後顯示效果如圖7。

圖6顯示需要的圖層,關閉不需要的圖層

圖7去除不顯示圖層後的效果
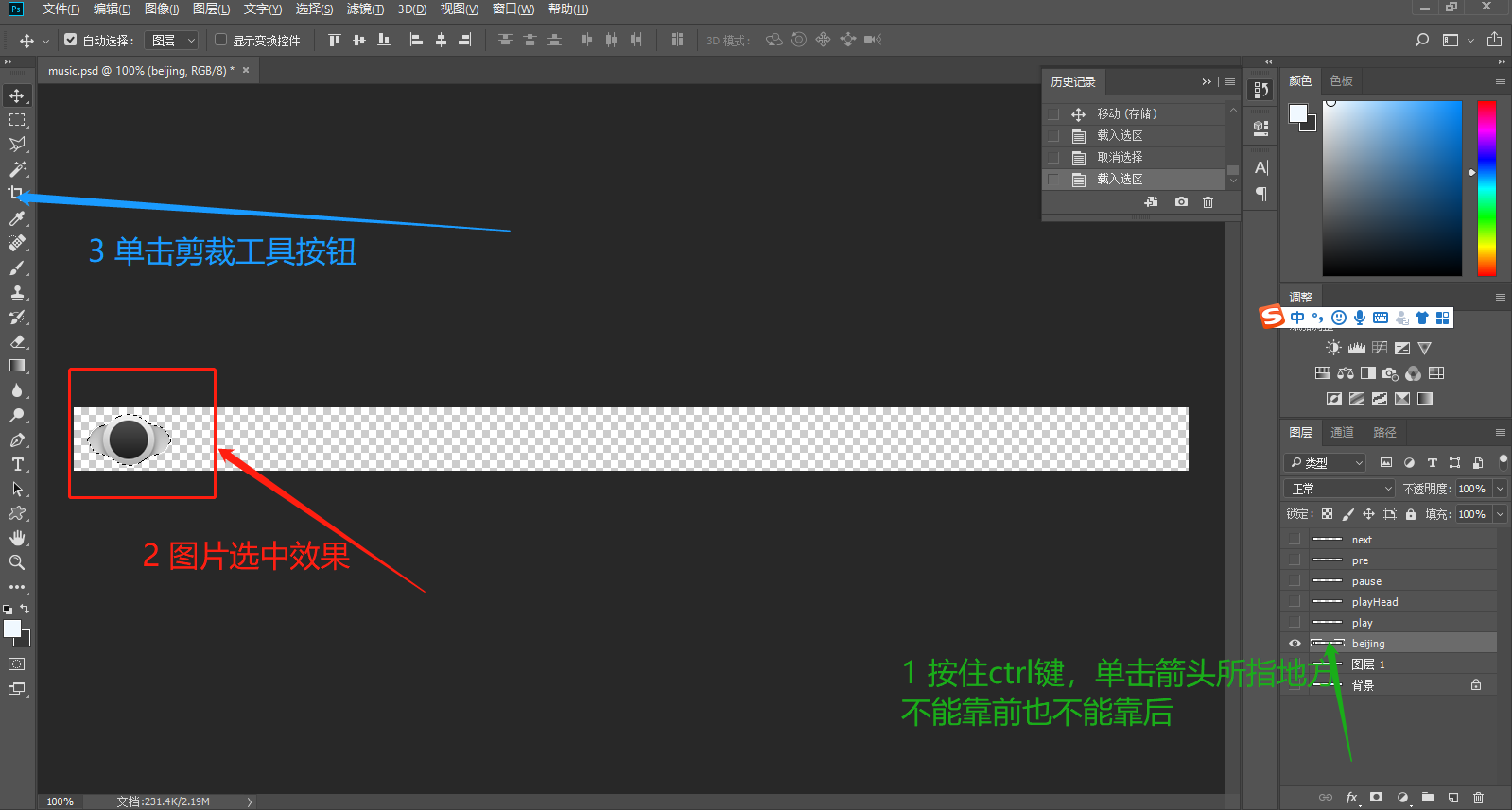
選中組合背景圖層,然後按住Ctrl按鍵單擊該圖層,這樣顯示區的圖片就被選中了,然後在PS工具箱中找到剪裁工具,操作如圖8所示。
圖層8 選中背景操作
然後在圖片上單擊一下,出現剪裁預覽樣式如圖9.

圖9 剪裁預覽樣式
然後單擊回車按鈕,隨便選擇其它一個工具箱中按鈕,彈出對話框,選擇裁剪按鈕,就能得到我們想要的圖片了,整改操作過程如圖10所示。
 圖10 剪裁成功
圖10 剪裁成功
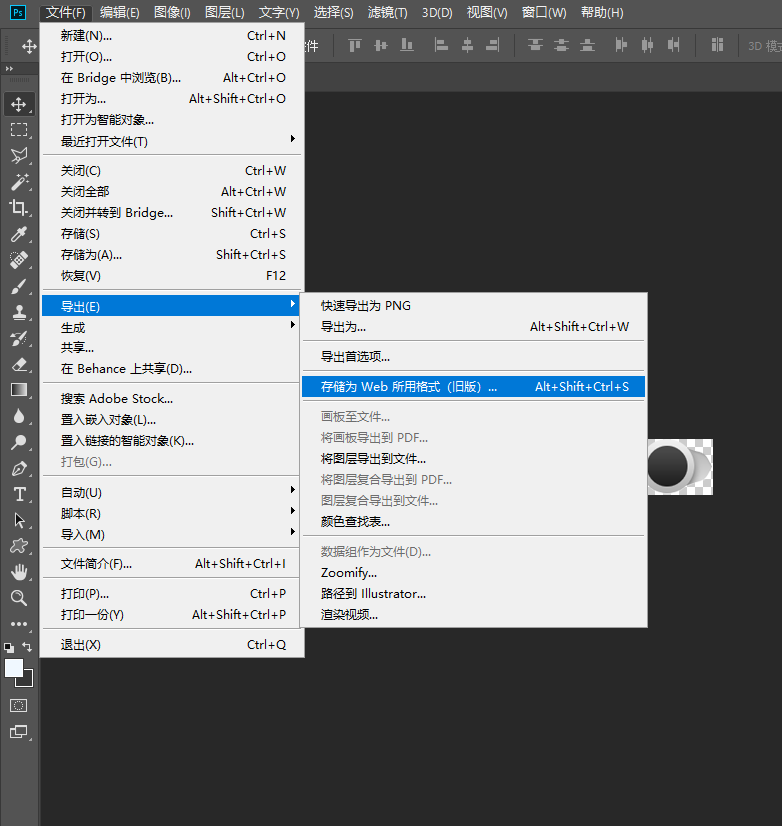
然後,依次選擇“菜單”→“導出”→“存儲web所有格式(舊版)”,如圖11.

圖11 存儲圖片
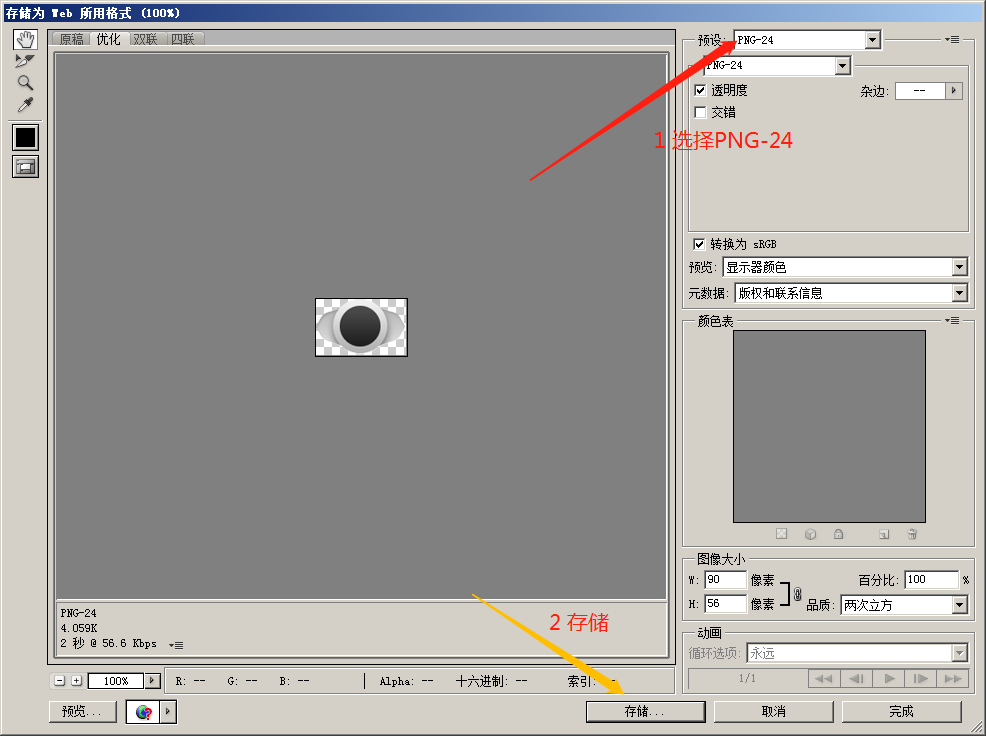
再彈出的對話框中,預設選擇“PNG-24”,然後選擇存儲即可,操作過程如圖12所示. .

記住這個流程,以後我們每一步需要提取圖片的時候,都是大同小異的操作。總的思想是:項獲取哪部分圖片就顯示哪部分圖層,同時隱藏掉的圖層,然後再剪裁保存。我們把這個操作叫走為“提取圖片步驟”,以便我們後面使用方便。
按照“提取圖片步驟”,依次提取上一首、下一首、播放、停止按鈕圖片,如圖5所示。同理我們提取進度條背景、音量控制背景,音量大小背景,進度播放頭,音量播放頭、隨機播放選中和釋放、單曲迴圈選中和釋放等圖片,最後提取圖片如圖12所示。但是值得一體的是,在獲取進度背景、音量背景和音量播放背景時,只要獲取一像素寬的圖片即可,原因是:我們再後面HTML展示頁面時,用CSS設置對圖片平鋪就可實現效果。這樣我們所有的素材圖片就全部準備好了,下一步我們將編寫HTML代碼和CSS代碼,將所有提取分割的素材從新組合,以網頁的形式展示。

圖12 最後切割效果
下一步我們進行頁面設計,就是把這些圖片再組合起來,用網頁的形式展示。


