分析: 外層邊框是瀏覽器邊框,內部盒子是頁面的一個盒子,綠點是盒子中滑鼠的位置。滑鼠相對盒子邊框的坐標=頁面中(註意不是瀏覽器)滑鼠坐標-盒子相對於瀏覽器邊框的偏移量 第一步:求瀏覽器邊框位置 x=element.offsetLeft; y=element.offsetTop; 代碼如下: 第二步: ...
分析:

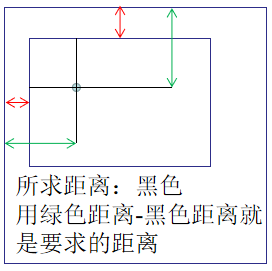
外層邊框是瀏覽器邊框,內部盒子是頁面的一個盒子,綠點是盒子中滑鼠的位置。滑鼠相對盒子邊框的坐標=頁面中(註意不是瀏覽器)滑鼠坐標-盒子相對於瀏覽器邊框的偏移量
第一步:求瀏覽器邊框位置
x=element.offsetLeft;
y=element.offsetTop;
代碼如下:
1 /*************樣式表********************/ 2 <style> 3 *{ 4 padding: 0px; 5 margin: 0px; 6 } 7 body { 8 height: 2000px; 9 } 10 #box{ 11 border: 1px solid black; 12 margin: 100px; 13 width: 400px; 14 height: 400px; 15 } 16 </style> 17 18 19 /*************網頁主體********************/ 20 <body> 21 <div id="box"></div> 22 /*************JS代碼********************/ 23 <script> 24 //獲取盒子邊框相當於瀏覽器邊框的距離 25 var box=document.getElementById('box'); 26 var x=box.offsetLeft; 27 var y=box.offsetTop; 28 console.log(x); 29 console.log(y); 30 </script> 31 </body>
第二步:求滑鼠在頁面中的位置
滑鼠在頁面中的位置:
e.PageX e.PageY ---------->滑鼠在整個文檔中的位置
e.ClientX e.ClientY --------->滑鼠在整個瀏覽器中的位置
上面二者的區別在於文檔中有沒有滾動條,如果有滾動條,則兩個不一樣,沒有滾動條的情況下,二者沒有區別。在本文要求中,需要使用e.PageX e.PageY
不過,e.PageX e.PageY有瀏覽器相容性問題,從IE9以後才支持。
e.PageX=e.ClientX+滾動條滾動距離
e.PageY=e.ClientY+滾動條滾動距離
滾動條滾動距離也具有瀏覽器相容問題,瀏覽器相容問題解決如下:
2.1 滾動條的滾動距離的相容問題
一般求滾動條滾動距離有兩種方式,如下:
第一種:
scroll_x=document.body.scrollLeft
scroll_y=document.body.scrollTop
第二種:
scroll_x=document.documentElement.scrollLeft;
scroll_y=document.documentElement.scrollTop;
但是發現使用第一種方式,獲得的滾動條滾動距離一直是0。
查資料發現是DTD的問題。
頁面指定了DTD,即指定了DOCTYPE時,使用document.documentElement.scrollTop。
頁面沒有DTD,即沒指定DOCTYPE時,使用document.body.scrollTop。
當然,針對上述問題,本文做瞭如下調整:
//滾動條滾動距離
var scroll_x=document.body.scrollLeft || document.documentElement.scrollLeft;
var scroll_y=document.body.scrollTop || document.documentElement.scrollTop;
2.2e.PageX e.PageY有瀏覽器相容性問題
var page_x=e.pageX || e.clientX + scroll_x;
var page_y=e.pageY || e.clientY + scroll_y;
第二步和第一步做差,即能得到獲取頁面盒子中滑鼠相對於盒子上、左邊框的坐標
具體代碼如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 padding: 0px; 9 margin: 0px; 10 } 11 body { 12 height: 2000px; 13 } 14 #box{ 15 border: 1px solid black; 16 margin: 100px; 17 width: 400px; 18 height: 400px; 19 } 20 </style> 21 </head> 22 23 <body> 24 <div id="box"></div> 25 <script> 26 //獲取盒子邊框相當於瀏覽器邊框的距離 27 var box=document.getElementById('box'); 28 var box_x=box.offsetLeft; 29 var box_y=box.offsetTop; 30 31 //滾動條滾動距離 32 var scroll_x=document.body.scrollLeft || document.documentElement.scrollLeft; 33 var scroll_y=document.body.scrollTop || document.documentElement.scrollTop; 34 35 36 37 38 //滑鼠點擊事件 39 document.onclick=function(e){ 40 //e.pageX e.pageY坐標 41 var page_x=e.pageX || e.clientX + scroll_x; 42 var page_y=e.pageY || e.clientY + scroll_y; 43 //相對坐標 44 var x=page_x - box_x; 45 var y=page_y - box_y; 46 console.log(x); 47 console.log(y); 48 } 49 </script> 50 </body> 51 </html>


