一、開發背景 運用博客園許久,相信大家一定發覺這個與別的平臺有一些不一樣的地方,那就是缺少了用戶打賞功能。作為一個程式員的博客,這些東西肯定是該要自己 來寫的,以此來說明學習程式,便捷自身。以下我就來說一說如何設置自己的打賞功能。 二、起步 1、第一就是需要先申請好博客園設置里的js許可權 打開博客園 ...
一、開發背景
運用博客園許久,相信大家一定發覺這個與別的平臺有一些不一樣的地方,那就是缺少了用戶打賞功能。作為一個程式員的博客,這些東西肯定是該要自己
來寫的,以此來說明學習程式,便捷自身。以下我就來說一說如何設置自己的打賞功能。
二、起步
1、第一就是需要先申請好博客園設置里的js許可權
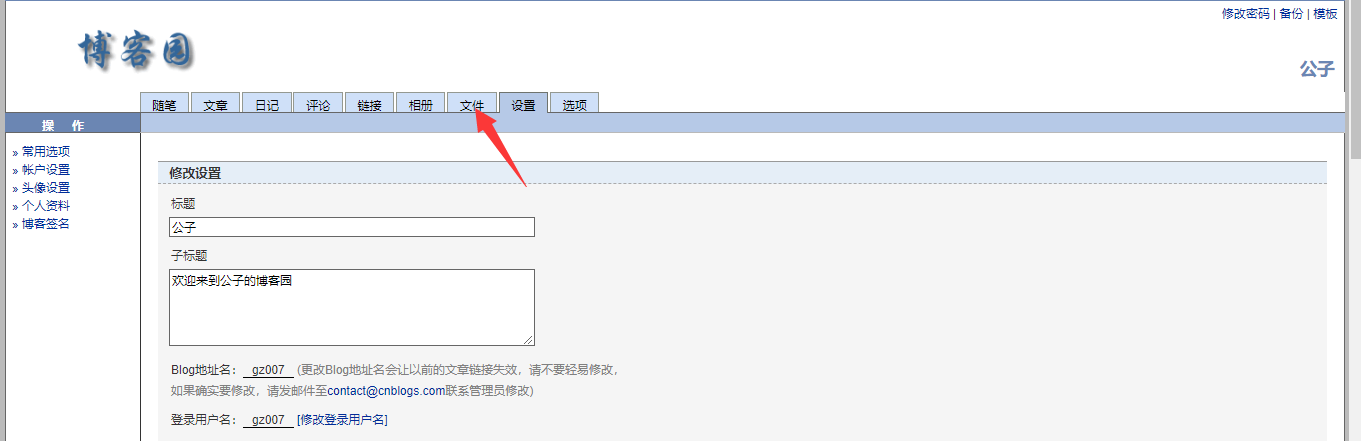
打開博客園首頁找設置

點擊博客設置


打開下拉就可以看到以下畫面

擁有了就是許可權之後,懂得一些網頁HTML,css,js編寫 的就可以進行了
三、網頁代碼HTML,CSS,JS的編寫
1、 html:
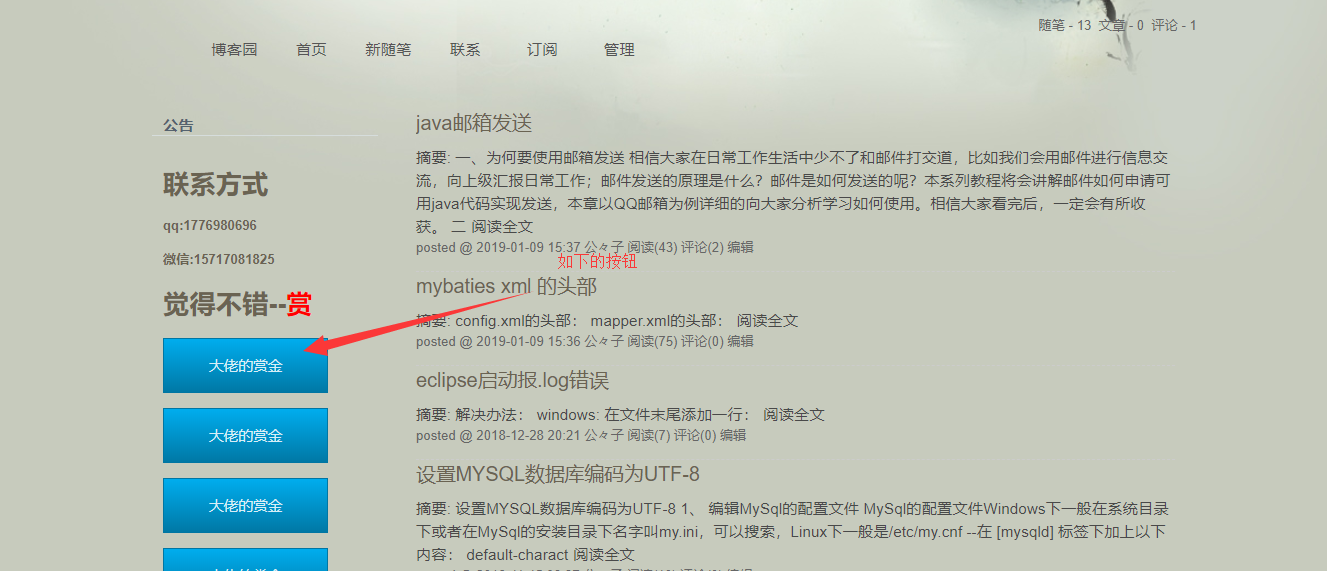
這是寫好插入到博客側邊欄公告里的代碼

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://blog-static.cnblogs.com/files/gz007/jquery-3.1.1.min.js"></script> <script src="bokeyuan.js"></script> <link type="text/css" rel="styleSheet" href="bokeyuan.css" /> </head> <body> <h1>聯繫方式</h1> <h4>qq:1776980696</h4> <h4>微信:15717081825</h4> <h1>覺得不錯--<span style="color:red" >賞</span></h1> <input name="dashang" type="button" class="dashang" value="大佬的賞金" ><br><br> <input name="dashang" type="button" class="dashang" value="大佬的賞金" ><br><br> <input name="dashang" type="button" class="dashang" value="大佬的賞金" ><br><br> <input name="dashang" type="button" class="dashang" value="大佬的賞金" ><br><br> </body> </html>
下麵是隱藏整個博客園所顯示的代碼:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://blog-static.cnblogs.com/files/gz007/jquery-3.1.1.min.js"></script> <script src="bokeyuan.js"></script> <link type="text/css" rel="styleSheet" href="bokeyuan.css" /> </head> <body> <div id="boke_div" align="center" > <div id="boke_div_top" > <input id="weixin" class="button bigrounded" type="button" value="微信" > <input id="zhifubao" class="button bigrounded" type="button" value="支付寶" > </div> <div id="boke_div_img_weixin" style="display: none;" ><img width="260px" height="300px" src="https://files-cdn.cnblogs.com/files/gz007/zhifubao1.bmp" ></div> <div id="boke_div_img_zhifubao"><img width="260px" height="300px" src="https://files-cdn.cnblogs.com/files/gz007/weixin1.bmp" ></div><br> <input id="fanhui" type="button" value="回去觀看博客" ><br><br> </div> </body> </html>
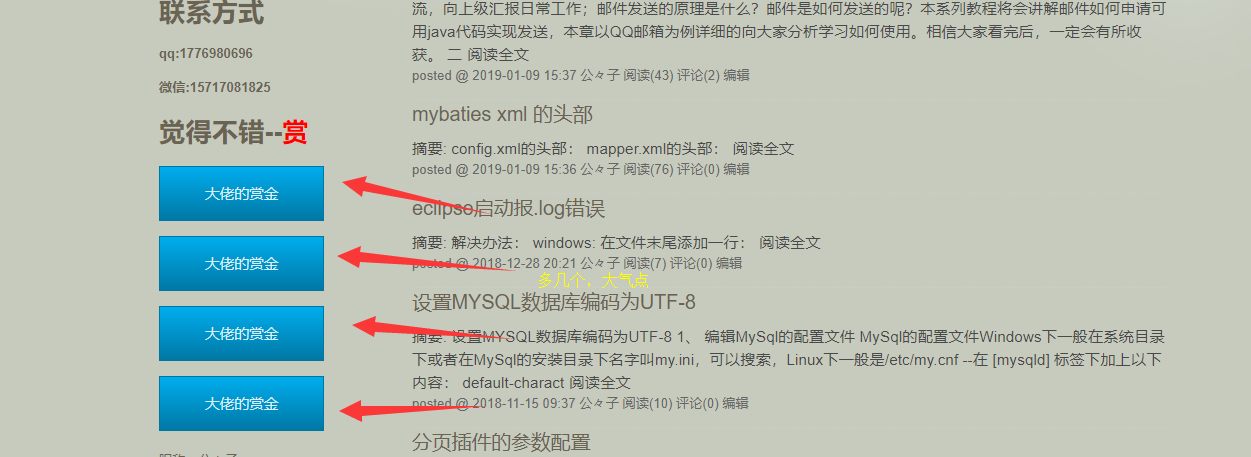
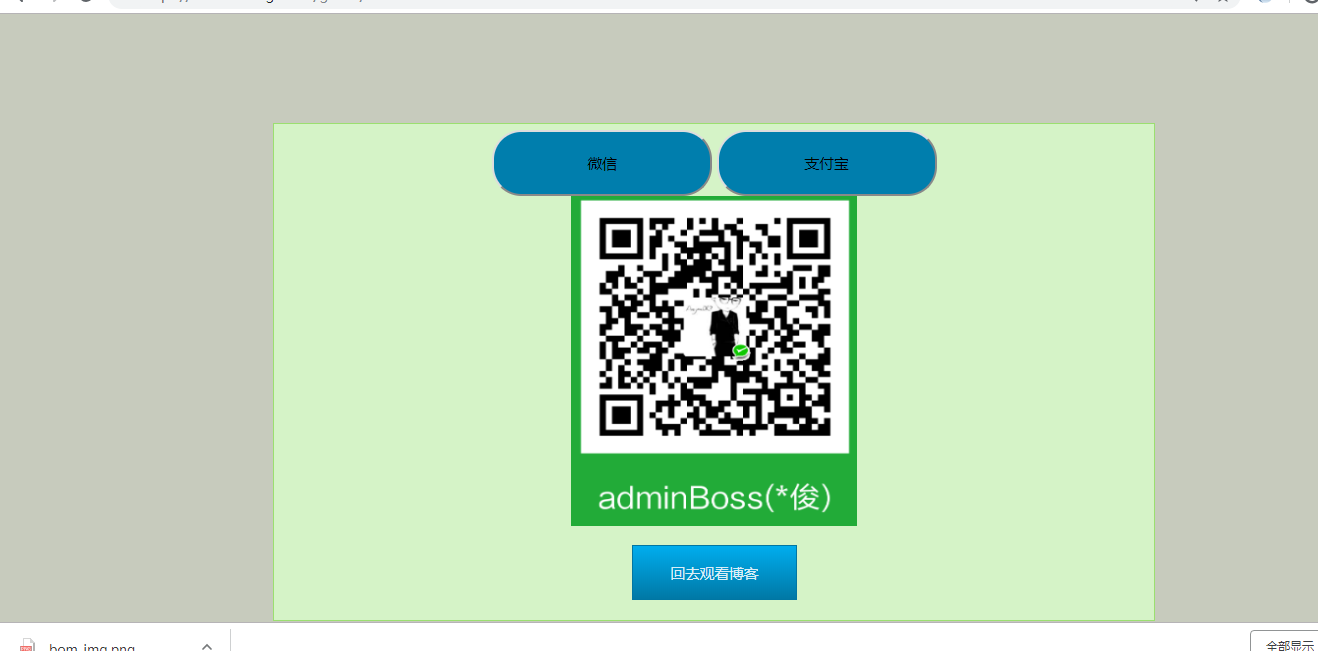
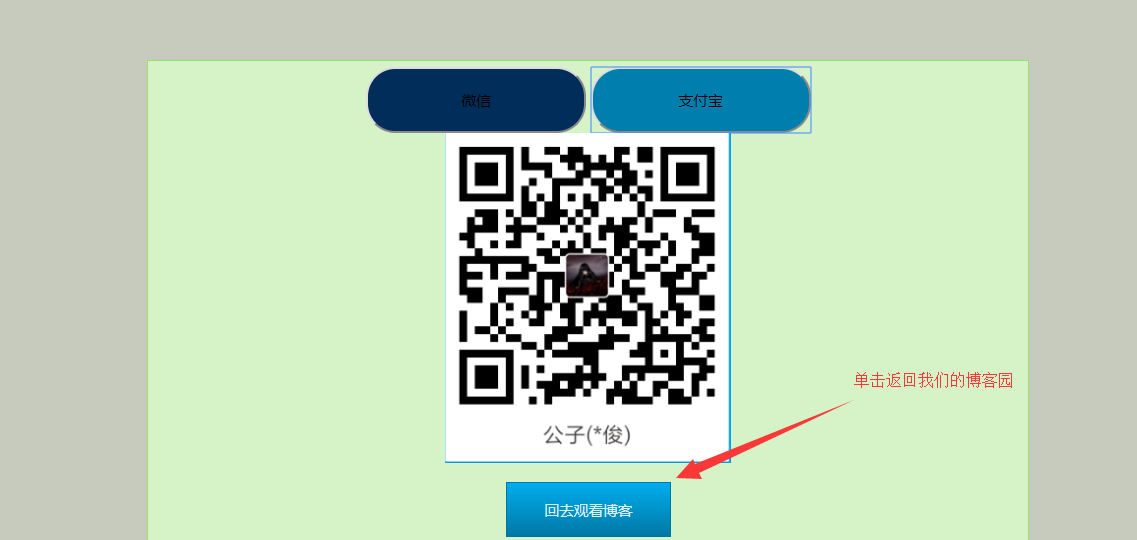
這樣就有了

若是你跟著我操作了,定會發現,咦,我的按鈕咋不一樣,那麼醜嘞,沒有效果啊,那是因為還缺少了css,和js,接下來就是要寫css和js咯
css:
.dashang { color: #d9eef7; border: solid 1px #0076a3; width:150px; height: 50px; background: #0095cd; background: -webkit-gradient(linear, left top, left bottom, from(#00adee), to(#0078a5)); background: -moz-linear-gradient(top, #00adee, #0078a5); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5'); } .dashang:hover { background: #007ead; background: -webkit-gradient(linear, left top, left bottom, from(#0095cc), to(#00678e)); background: -moz-linear-gradient(top, #0095cc, #00678e); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0095cc', endColorstr='#00678e'); } .dashang:active { color: #80bed6; background: -webkit-gradient(linear, left top, left bottom, from(#0078a5), to(#00adee)); background: -moz-linear-gradient(top, #0078a5, #00adee); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0078a5', endColorstr='#00adee'); } #fanhui { color: #d9eef7; border: solid 1px #0076a3; width:150px; height: 50px; background: #0095cd; background: -webkit-gradient(linear, left top, left bottom, from(#00adee), to(#0078a5)); background: -moz-linear-gradient(top, #00adee, #0078a5); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5'); } #fanhui:hover { background: #007ead; background: -webkit-gradient(linear, left top, left bottom, from(#0095cc), to(#00678e)); background: -moz-linear-gradient(top, #0095cc, #00678e); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0095cc', endColorstr='#00678e'); } #fanhui:active { color: #80bed6; background: -webkit-gradient(linear, left top, left bottom, from(#0078a5), to(#00adee)); background: -moz-linear-gradient(top, #0078a5, #00adee); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0078a5', endColorstr='#00adee'); } #boke_div{ position: fixed; width: 800px; height: 450px; left: 20%; top: 18%; border:1px solid #ffcc00;background:#ffffc8; } #boke_div:hover{ border:1px solid #9bdf70;background:#d5f3c7; } .button { width: 200px; height: 60px; background: #007ead; margin-top:5px; } .button:hover { background: #002d59; } .bigrounded { -webkit-border-radius: 2em; -moz-border-radius: 2em; border-radius: 2em; }
css 的話你們可以自己根據自己喜歡的樣子寫,因為是我一個java後端開發的工程師,所以界面也不是很好看,但是下麵的js的話,不一樣的話就會沒有效果咯,css不影響功能,就是醜了點,js不生效的話,就沒有效果
JS:
$(function(){ $("input[name*='dashang']").click(function(){ $("#home").hide(); $("#boke_div").show(); }) $("#fanhui").click(function(){ $("#home").show(); $("#boke_div").hide(); }) $("#zhifubao").click(function(){ $("#boke_div_img_weixin").show(); $("#boke_div_img_zhifubao").hide(); }) $("#weixin").click(function(){ $("#boke_div_img_zhifubao").show(); $("#boke_div_img_weixin").hide(); }) })
接下來就是把css,js等需要用到的一系列東西上傳至博客園


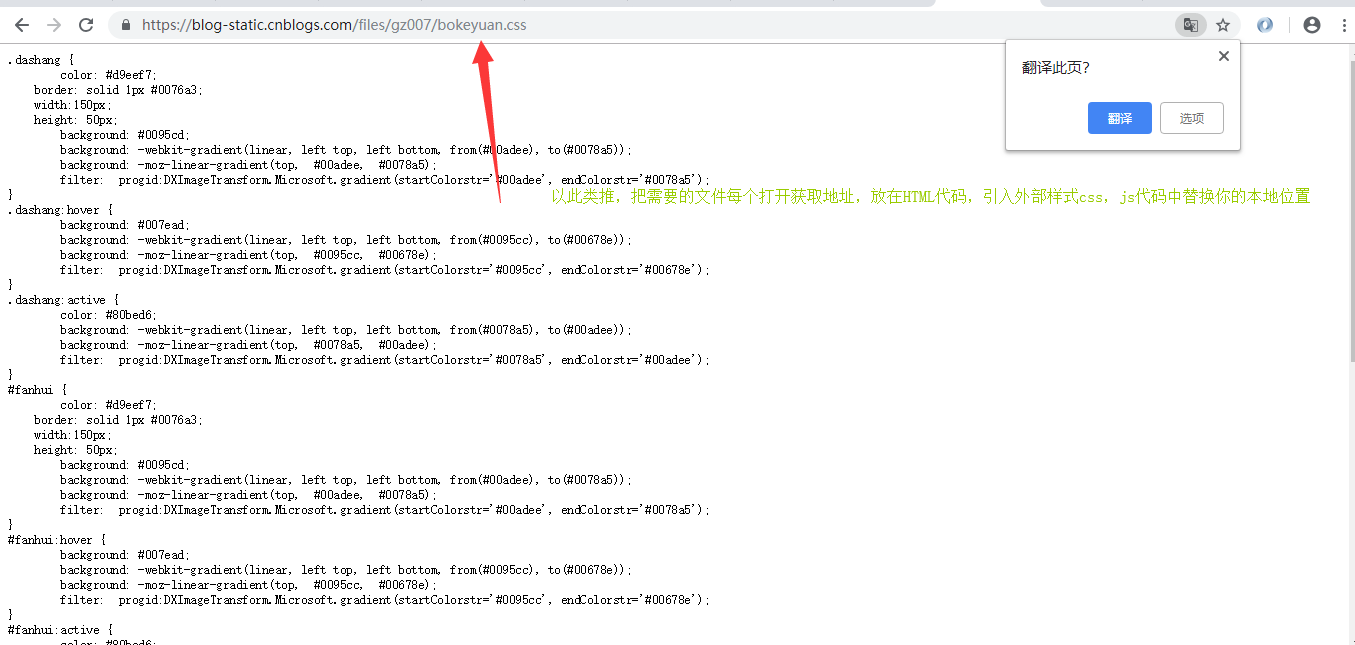
這裡點擊你上傳的文件就可以得到該文件在公網上的地址如我的:https://blog-static.cnblogs.com/files/gz007/bokeyuan.css
你們打開這個網址也是可以訪問到的咯,你們也可以直接引入我的css和js都是一樣的


相信看了上面修改你的本地地址改成上傳文件的地址應該都會了吧截圖說話:

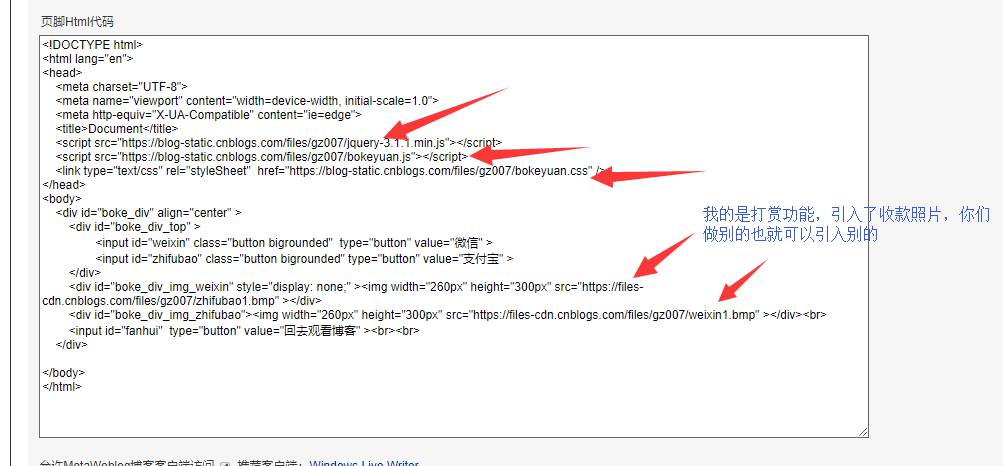
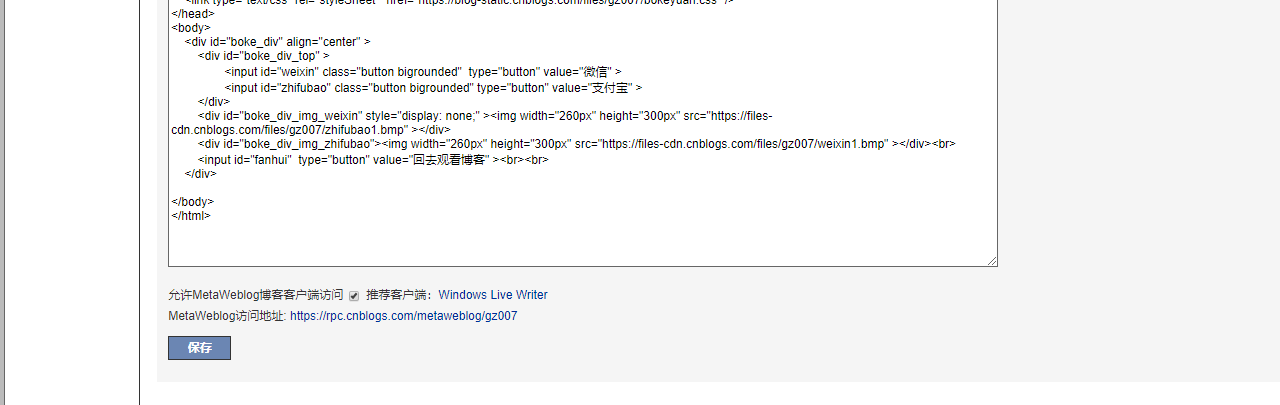
還有以下頁腳代碼也是如此:

接下來下拉至最低點擊保存就行咯,然後代開你的博客園你就會發現,一切都變成你想要的樣子咯:




總結:怎麼樣看完這麼詳細的操作,是不是覺得一點都不難呢?其實吧,編程和還是挺容易的,入了門之後,一切都可以靠著自己的興趣愛好學習自己喜歡的東西,這樣很有趣不是?若有不懂的,可以加我進行詢問,討論,互相學習,互相成長。今天的分享就到這裡了



