一、項目鏈接 GitHub 地址: https://github.com/imxiaoer/ElementUIAdmin 項目演示地址:https://imxiaoer.github.io/ElementUIAdmin/dist/index 二、項目依賴 1. 數據請求 "axios": "^0.1 ...
一、項目鏈接
GitHub 地址: https://github.com/imxiaoer/ElementUIAdmin
項目演示地址:https://imxiaoer.github.io/ElementUIAdmin/dist/index
二、項目依賴
1. 數據請求 "axios": "^0.18.0", 2. 圖表控制項 "echarts": "^4.2.0-rc.2", 3. 富文本編輯器 "vue-quill-editor": "^3.0.6", 4. 路由 "vue-router": "^3.0.1", 5.狀態管理 "vuex": "^3.0.1" 6.數據模擬 "mockjs": "^1.0.1-beta3", 7.ElementUI "element-ui": "^2.4.11", 8.VUE "vue": "^2.5.17", 腳手架版本: vue-cli 3.0
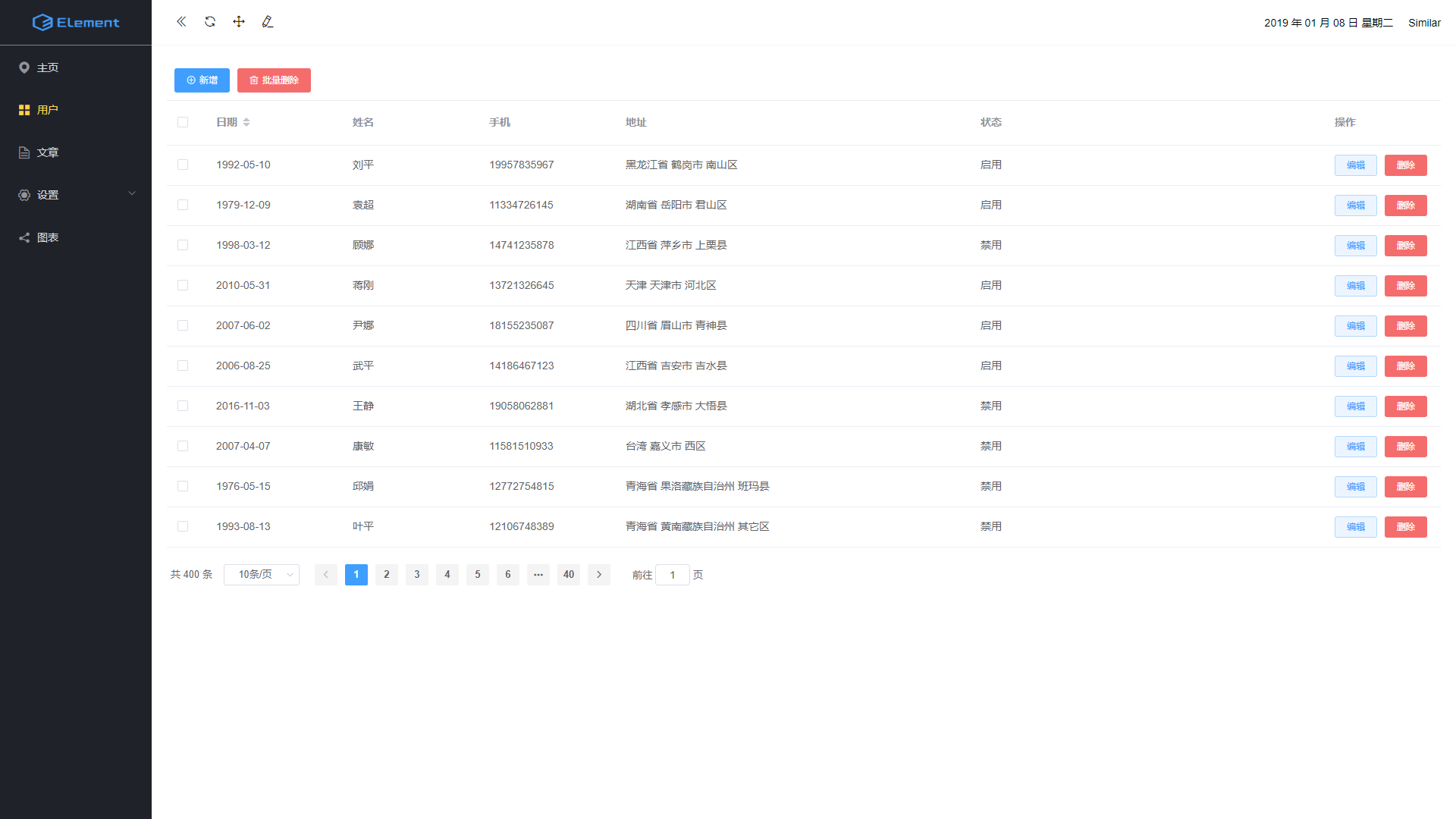
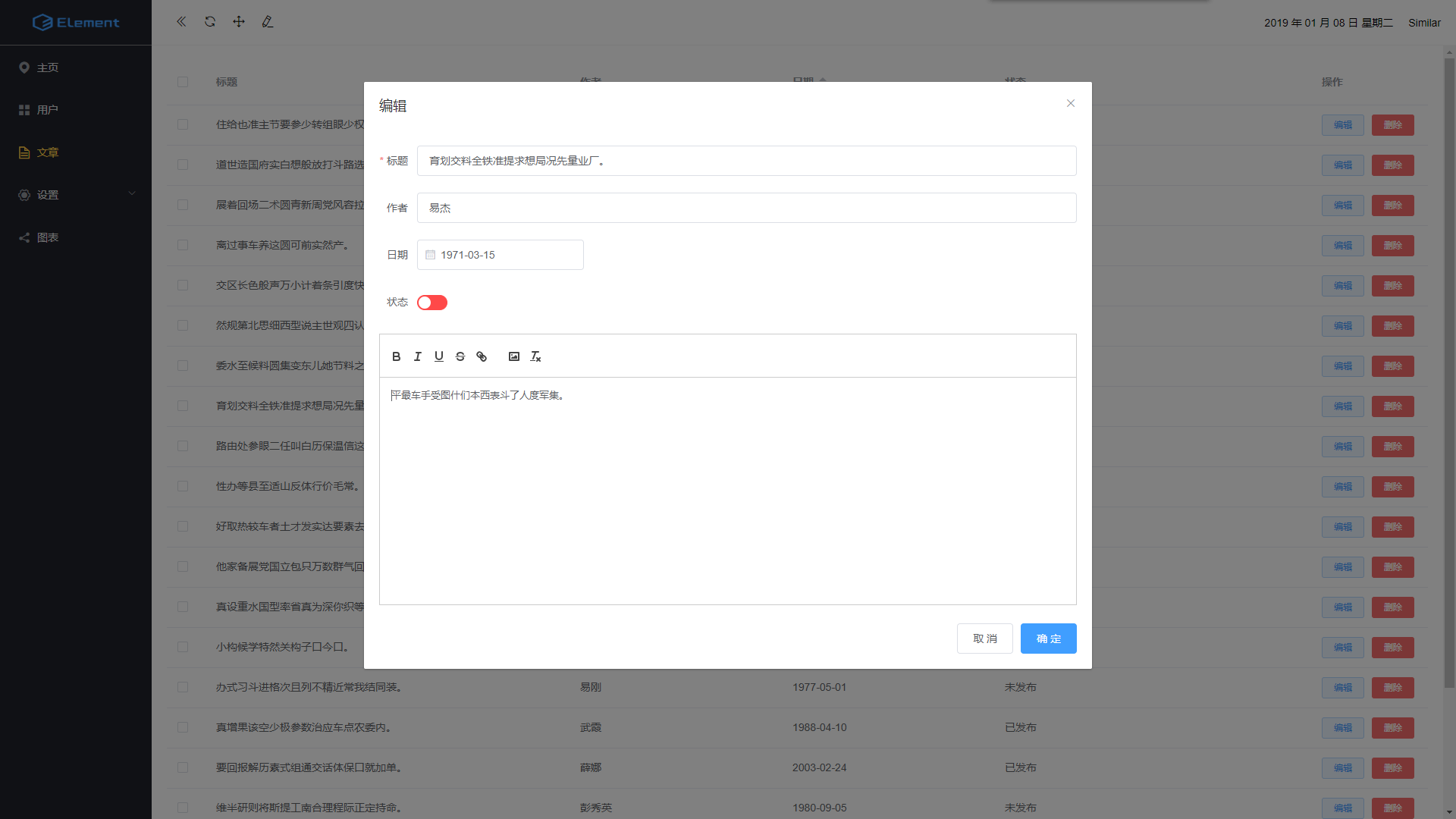
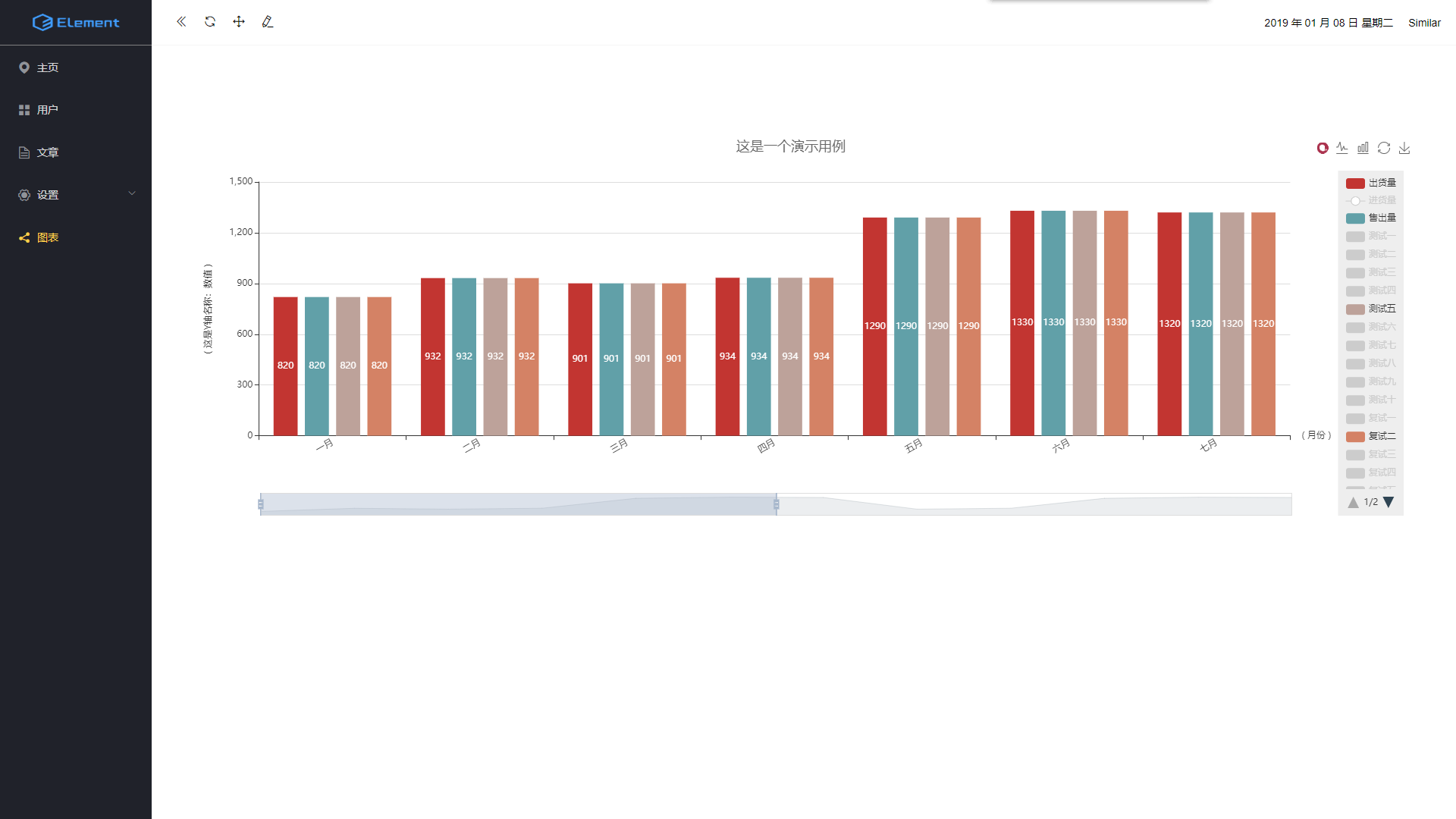
三、項目截圖




四、部分代碼
mock.js
import Mock from 'mockjs' const Random = Mock.Random // 用戶數據 const userData = () => { let users = [] for (let i = 0; i < 10; i++) { let user = { 'id': i + 1, 'date': Random.date('yyyy-MM-dd'), 'name': Random.cname(), 'address': Mock.mock('@county(true)'), 'phone': Mock.mock(/^1[0-9]{10}$/), 'status': Random.integer(0, 1) } users.push(user) } return users } Mock.mock('/api/users', userData) // 文章數據 const articleData = () => { let articles = [] for (let i = 0; i < 20; i++) { let article = { 'id': i + 1, 'date': Random.date('yyyy-MM-dd'), 'title': Random.csentence(), 'author': Random.cname(), 'content': Random.csentence(), 'status': Random.integer(0, 1) } articles.push(article) } return articles } Mock.mock('/api/articles', articleData)
main.js
import Vue from 'vue' import axios from 'axios' import App from './App.vue' import router from './router' import store from './store' import ElementUI from 'element-ui' import Utils from './common/utils' import 'element-ui/lib/theme-chalk/reset.css' import 'element-ui/lib/theme-chalk/index.css' import './mock.js' Vue.config.productionTip = false Vue.use(ElementUI) Vue.prototype.$http = axios Vue.prototype.Utils = Utils new Vue({ router, store, render: h => h(App) }).$mount('#app')
五、說明
1. 為了能在Github上成功演示項目,修改了dist目錄中 index.html 裡面的 css 和 js 文件的引用路徑。
原路徑: <link href=/css/app.7b50a0e7.css rel=preload as=style>
修改後路徑: <link href=/ElementUIAdmin/dist/css/app.7b50a0e7.css rel=preload as=style>
2. 此項目為個人學習項目,如有疑問歡迎留言。發現BUG或代碼問題也麻煩提個醒,謝謝!如有幫助到你,給個star啦 :)
GitHub 地址: https://github.com/imxiaoer/ElementUIAdmin
項目演示地址:https://imxiaoer.github.io/ElementUIAdmin/dist/index



