最近,開始學習WPF,其UI設計完全顛覆了傳統的設計理念,為程式員提供了極大的自由發揮空間,讓我為之驚嘆,且為之著迷。然而,WPF在國內的熱度卻並不高,大部分貼子都是2012年以前的,出版的圖書也很少,參考的資料不多。為了避免在以後的編程中少走彎路,也防止自己遺忘,在此記錄學習過程遇到的一些問題和感 ...
最近,開始學習WPF,其UI設計完全顛覆了傳統的設計理念,為程式員提供了極大的自由發揮空間,讓我為之驚嘆,且為之著迷。然而,WPF在國內的熱度卻並不高,大部分貼子都是2012年以前的,出版的圖書也很少,參考的資料不多。為了避免在以後的編程中少走彎路,也防止自己遺忘,在此記錄學習過程遇到的一些問題和感悟。
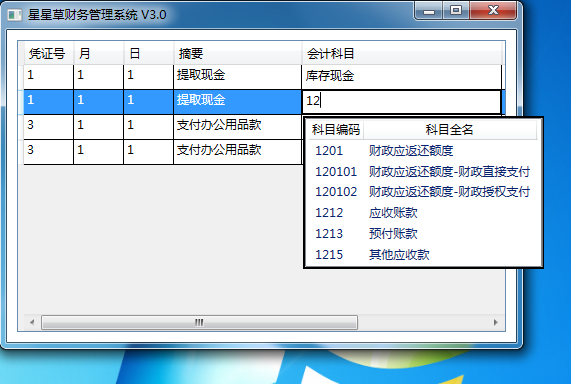
問題:在一個表格中錄入數據,當在某列單元格中錄入時,彈出一個提示框,並根據錄入字元進行逐鍵過濾。效果如下圖:

首先想到是用TextChanged事件進行處理,但是發現DataGrid只有CellEditEnding事件,沒有TextChanged事件,這樣,則只能在整個單元格錄入完畢後才能觸發事件,不能做到根據錄入字元逐鍵觸發。
後來,採用自定義列,加入TextBox,利用TextBox的TextChanged事件順利解決。

1 <DataGrid Name="dgVoucher" 2 CanUserAddRows="False" 3 AutoGenerateColumns="False" 4 RowHeight="25" BeginningEdit=""> 5 <DataGrid.Columns> 6 <DataGridTextColumn Header="憑證號" Binding="{Binding Path=FVchNum}"/> 7 <DataGridTextColumn Header="月" Binding="{Binding Path=FPeriod}"/> 8 <DataGridTextColumn Header="日" Binding="{Binding Path=FDay}"/> 9 <DataGridTextColumn Header="摘要" Binding="{Binding Path=FExp}"/> 10 <DataGridTemplateColumn Header="會計科目" Width="200"> 11 <DataGridTemplateColumn.CellTemplate> 12 <DataTemplate> 13 <TextBox Name="txtAcctName" Text="{Binding FFullName}" TextChanged="txtAcctName_TextChanged" BorderThickness="0"/> 14 </DataTemplate> 15 </DataGridTemplateColumn.CellTemplate> 16 </DataGridTemplateColumn> 17 <DataGridTextColumn Header="借方金額" Binding="{Binding Path=FDebit}"/> 18 <DataGridTextColumn Header="貸方金額" Binding="{Binding Path=FCredit}"/> 19 </DataGrid.Columns> 20 </DataGrid>XAML Code




