在狀態模式中,類的行為時基於它的狀態改變而改變。 介紹 狀態模式屬於行為型模式,通過運行對象在內部狀態發生改變時改變它的行為,主要解決的問題是對象的行為嚴重依賴於它的狀態。 類圖描述 代碼實現 1、定義狀態上下文 2、定義行為介面 3、定義行為 4、上層調用 總結 狀態模式封裝了轉換規則,將每種狀態 ...
在狀態模式中,類的行為時基於它的狀態改變而改變。
介紹
狀態模式屬於行為型模式,通過運行對象在內部狀態發生改變時改變它的行為,主要解決的問題是對象的行為嚴重依賴於它的狀態。
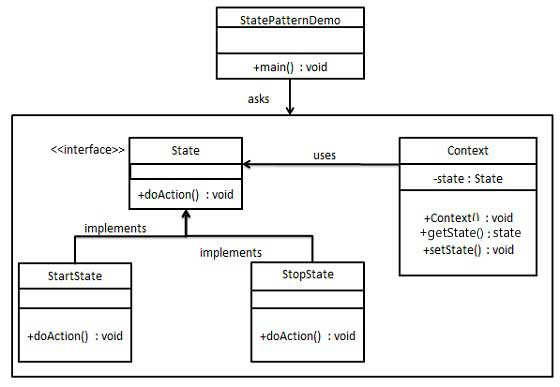
類圖描述

代碼實現
1、定義狀態上下文
public class Context
{
private static IState state;
public void SetState(IState state) => Context.state = state;
public IState GetState() => state;
}2、定義行為介面
public interface IState
{
void DoAction(Context context);
}3、定義行為
public class StartState : IState
{
public void DoAction(Context context)
{
Console.WriteLine("Player is in start state");
context.SetState(this);
}
public override string ToString()
{
return "Start State";
}
}
public class StopState : IState
{
public void DoAction(Context context)
{
Console.WriteLine("Player is in stop state");
context.SetState(this);
}
public override string ToString()
{
return "Stop State";
}
}4、上層調用
class Program
{
static void Main(string[] args)
{
Context context = new Context();
IState startState = new StartState();
startState.DoAction(context);
Console.WriteLine(context.GetState().ToString());
IState stopState = new StopState();
stopState.DoAction(context);
Console.WriteLine(context.GetState().ToString());
Console.ReadKey();
}
}總結
狀態模式封裝了轉換規則,將每種狀態與對應的的行為進行關聯,這樣可以使多個環境對象共用一個狀態對象,從而減少系統中對象的個數。



