最近一直在學習HTML+CSS,剛看完如果製作下拉菜單部分,就想著做一個練練手。 先上成品圖: 就是上面這個效果,橫向菜單選項能點擊,滑鼠放在上面也能展開二級菜單,二級菜單也能點擊,點擊後就會在底下的<iframe>中打開網站鏈接。(可能這裡會有人好奇"為什麼不點開嗶哩嗶哩你不是都放在上面了嘛!", ...
最近一直在學習HTML+CSS,剛看完如果製作下拉菜單部分,就想著做一個練練手。
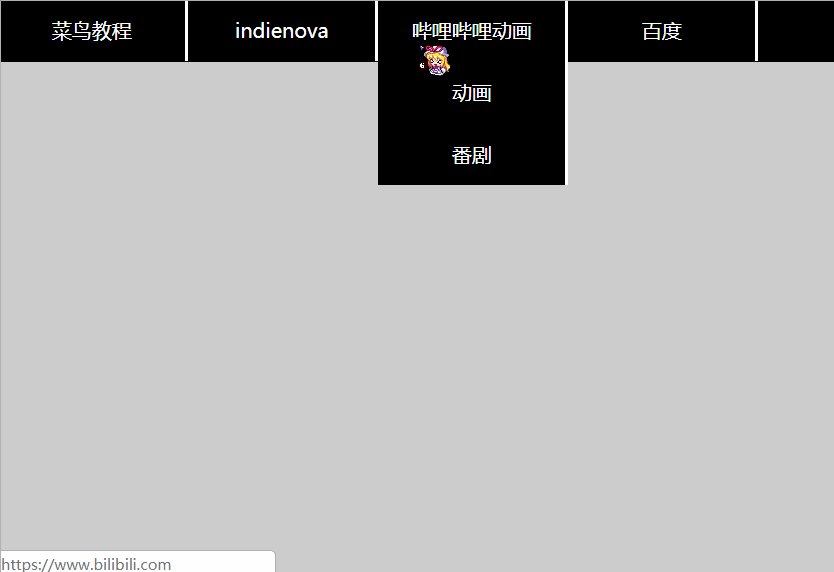
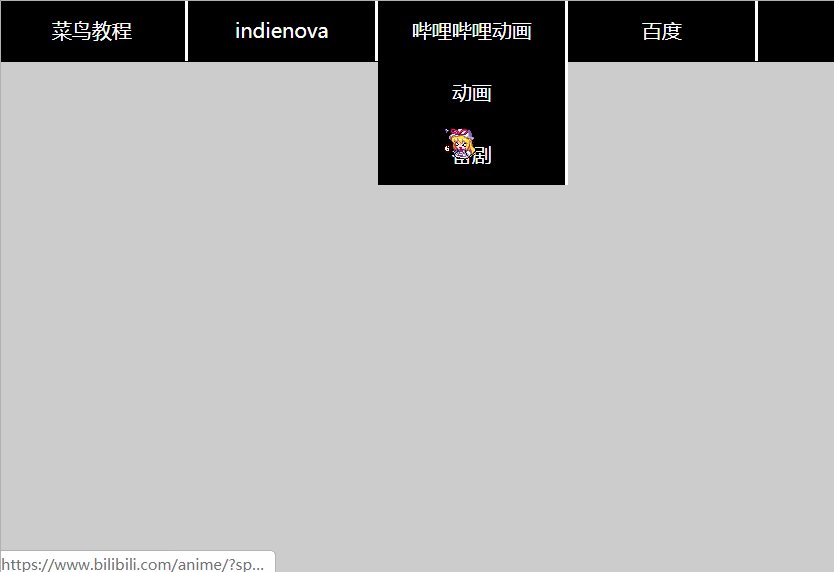
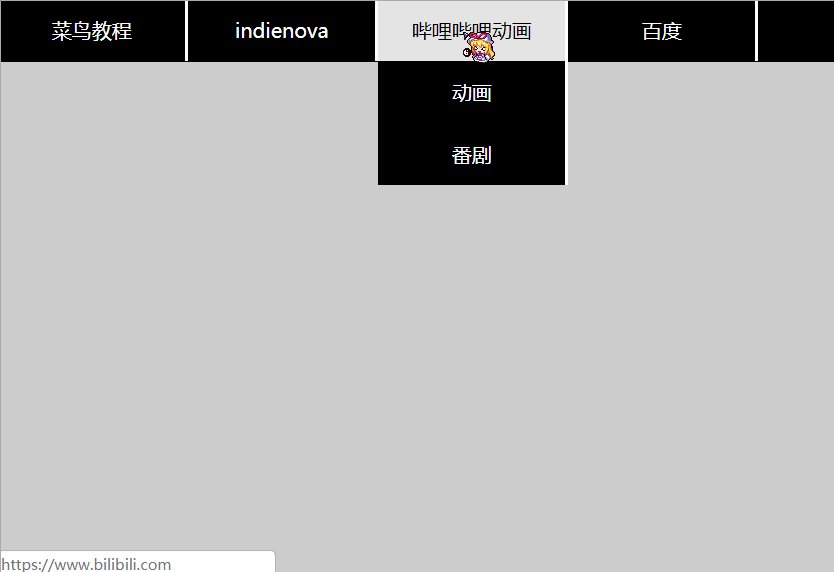
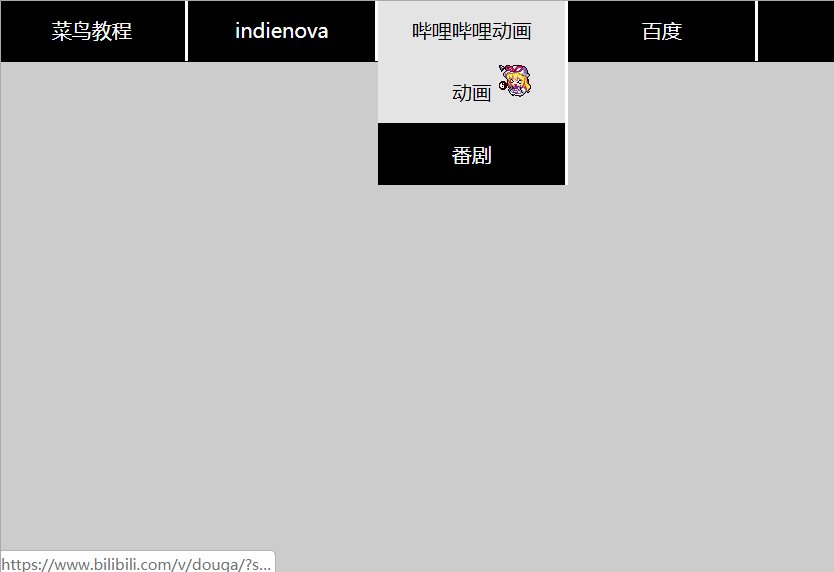
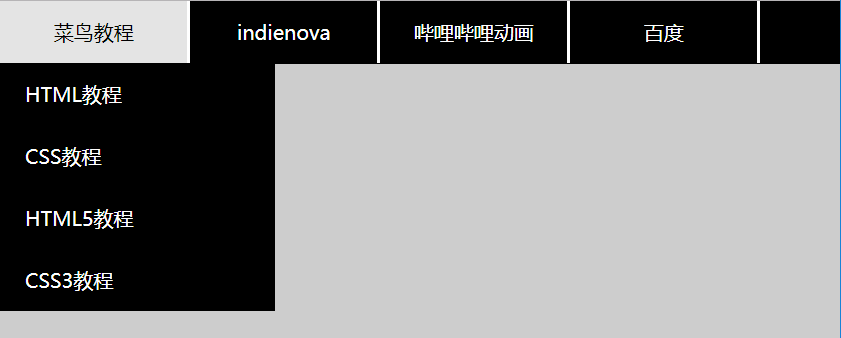
先上成品圖:

就是上面這個效果,橫向菜單選項能點擊,滑鼠放在上面也能展開二級菜單,二級菜單也能點擊,點擊後就會在底下的<iframe>中打開網站鏈接。(可能這裡會有人好奇"為什麼不點開嗶哩嗶哩你不是都放在上面了嘛!",實際上我這邊點開嗶哩嗶哩它會跳轉兩次,先在<iframe>中打開一次,然後又會在當前頁面轉到嗶哩嗶哩,你得後退一次才能看到在<iframe>中打開的嗶哩嗶哩_(:з」∠)_)
那麼不廢話了直接切入正題。
我的設想是創建兩個<div>,寬度都是占100%,頂上的<div>放菜單欄,下麵的<div>專門放<iframe>(這裡先給兩個區域設置背景顏色好分辨):
HTML:
1 <!-- 頂部div區域,存放橫嚮導航欄 --> 2 <div class="topMenu"> 3 4 </div> 5 6 <!-- 主要內容的div區域,存放網站頁面的框架 --> 7 <div class="mainContent"> 8 9 </div>
底端的<div>區域我希望高度是除去頂端元素後剩餘的所有部分,這裡就用到了CSS3中的一個函數calc()。:
CSS:
1 /* 清除文檔內外邊距,讓<div>區域能夠緊貼瀏覽器邊緣 */ 2 body { 3 padding:0px; 4 margin:0px; 5 } 6 7 /* 設置頂部<div>區域樣式 */ 8 .topMenu { 9 z-index:1; /* 設置元素堆疊順序,保證菜單能出現在最前端 */ 10 11 width:100%; /* 設置寬度 */ 12 height:50px; /* 設置指定高度。如果想要增加頂部橫嚮導航欄的高度設置這個 */ 13 background-color:#000000; /* 設置背景顏色,讓沒有列表項的位置也有顏色,看起來不違和 */ 14 } 15 /* 設置底部<div>區域樣式 */ 16 .mainContent { 17 position:absolute; /* 這個定位是為了讓這個<div>區域固定在頁面底端 */ 18 bottom:0px; /* 讓它定位在底端 */ 19 overflow:hidden; /* 溢出部分隱藏,防止出現第二個滾動條 */ 20 z-index:-1; /* 設置元素堆疊順序為最底層,為了不讓它遮住下拉菜單的垂直列表項 */ 21 22 width:100%; /* 設置寬度 */ 23 /* 因為不是所有瀏覽器都支持CSS3中的calc()方法,所以這裡寫了三條去設置高度 */ 24 height:-webkit-calc(100% - 50px); 25 height:-moz-calc(100% - 50px); 26 height:calc(100% - 50px); 27 background-color:#CDCDCD; /* 這個背景顏色是測試用的,想刪除可以刪除 */ 28 }
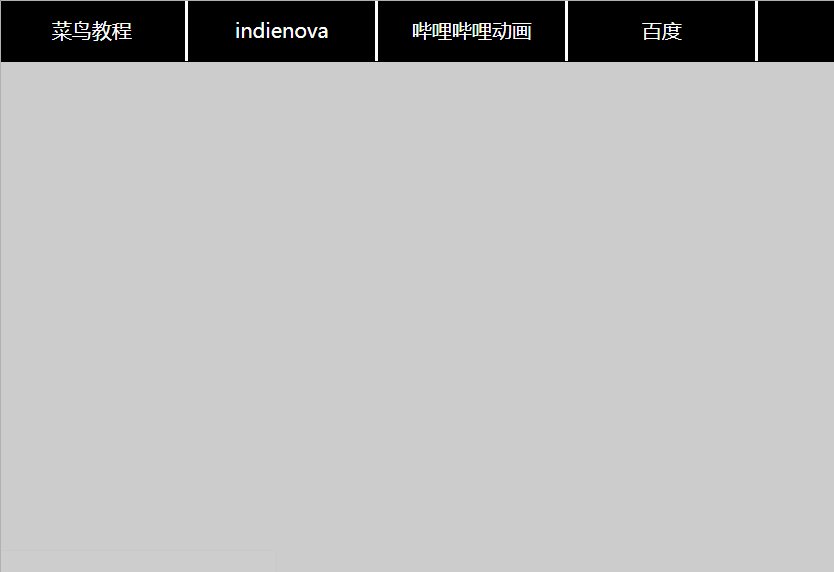
這個時候我們的兩個區域就創建好啦:

接下來我們將列表項和底部用的<iframe>框架寫進去,在<head>中添加<base>標簽指示點擊的鏈接都在框架中打開:
1 <head> 2 <meta charset="UTF-8"> 3 <title>使用HTML+CSS製作二級菜單</title> 4 <!-- 鏈接到外部樣式表 --> 5 <link rel="stylesheet" type="text/css" href="使用HTML+CSS製作二級菜單.css" /> 6 <!-- 設置所有超鏈接單擊的時候的打開方式為在框架"isFrame"中打開 --> 7 <base target="isFrame" /> 8 </head> 9 10 <body> 11 <!-- 頂部div區域,存放橫嚮導航欄 --> 12 <div class="topMenu"> 13 <!-- 一級菜單 --> 14 <ul> 15 <!-- 二級菜單:菜鳥教程 --> 16 <li class="dropdown"> 17 <a href="http://www.runoob.com/"> 18 菜鳥教程 19 </a> 20 <ul class="dropdown-content"> 21 <li> 22 <a href="http://www.runoob.com/html/html-tutorial.html">HTML教程</a> 23 </li> 24 <li> 25 <a href="http://www.runoob.com/css/css-tutorial.html">CSS教程</a> 26 </li> 27 <li> 28 <a href="http://www.runoob.com/html/html5-intro.html">HTML5教程</a> 29 </li> 30 <li> 31 <a href="http://www.runoob.com/css3/css3-tutorial.html">CSS3教程</a> 32 </li> 33 </ul> 34 </li> 35 <!-- 二級菜單:indienova --> 36 <li class="dropdown"> 37 <a href="https://indienova.com/"> 38 indienova 39 </a> 40 <ul class="dropdown-content"> 41 <li> 42 <a href="https://indienova.com/indie-game-news/">文章</a> 43 </li> 44 <li> 45 <a href="https://indienova.com/column/">專題</a> 46 </li> 47 <li> 48 <a href="https://indienova.com/indie-game-development/">開發</a> 49 </li> 50 <li> 51 <a href="https://indienova.com/usergames">游戲</a> 52 </li> 53 </ul> 54 </li> 55 <!-- 二級菜單:嗶哩嗶哩動畫 --> 56 <li class="dropdown"> 57 <a href="https://www.bilibili.com/"> 58 嗶哩嗶哩動畫 59 </a> 60 <ul class="dropdown-content"> 61 <li> 62 <a href="https://www.bilibili.com/v/douga/?spm_id_from=333.334.b_7072696d6172795f6d656e75.2">動畫</a> 63 </li> 64 <li> 65 <a href="https://www.bilibili.com/anime/?spm_id_from=333.334.b_7072696d6172795f6d656e75.7">番劇</a> 66 </li> 67 </ul> 68 </li> 69 <!-- 右浮動的一級菜單選項:百度 --> 70 <li id="baiDu"> 71 <a href="https://www.baidu.com/"> 72 百度 73 </a> 74 </li> 75 </ul> 76 </div> 77 78 <!-- 主要內容的div區域,存放網站頁面的框架 --> 79 <div class="mainContent"> 80 <!-- 顯示在菜單中點擊的鏈接用的框架 --> 81 <iframe name="isFrame"></iframe> 82 </div> 83 84 </body>
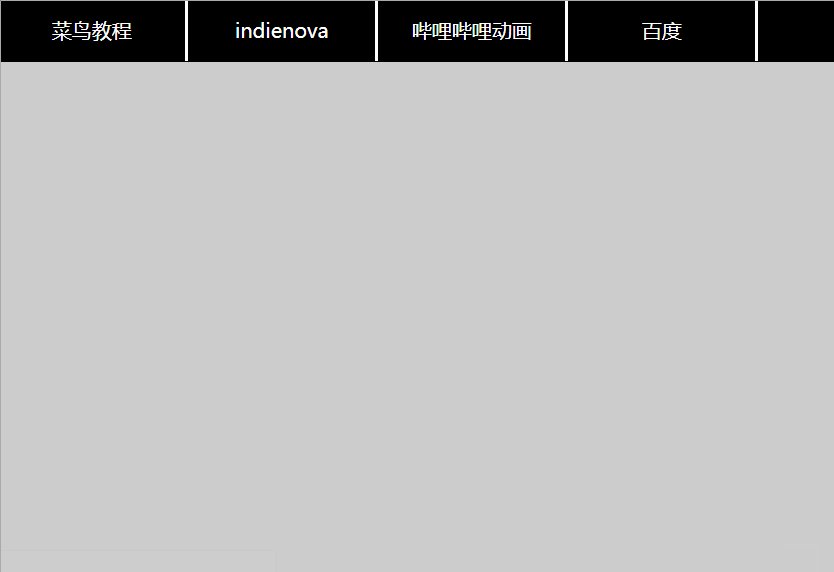
這個時候效果是這樣的:

這裡因為<ul>的外邊距(margin)的關係頁面頂端被頂出了一段空間,左側被內邊距(padding)頂出了一段空間,只需要將這兩個屬性設置為0px即可。還需要去除無序列表的標示(list-style-type:none),順便設置一下框架的樣式:
CSS:
1 /* 設置顯示網站頁面框架的屬性,因為只有一個框架我就直接設置<iframe>的屬性 */ 2 iframe { 3 width:100%; 4 height:100%; 5 border:none; /* 去除它自帶的邊框 */ 6 } 7 8 /* 設置頂部<div>區域中的<ul>樣式 */ 9 .topMenu ul{ 10 margin:0px; /* 去除外邊距,使其能夠緊貼<div>邊緣 */ 11 padding:0px; /* 去除內邊距,使其能夠緊貼<div>邊緣 */ 12 list-style-type:none; /* 去除無序列表的標識符 */ 13 }

將最外層的列表中的列表項<li>設置成橫向:
CSS:
1 /* 設置header區域中的水平列表的<li>標簽的樣式 */ 2 li { 3 float:left; /* 設置左浮動,讓它列表項的方向變成水平方向 */ 4 background-color:#000000; /* 設置背景顏色 */ 5 text-align:center; /* 設置水平對齊方式為居中 */ 6 width:150px; /* 設置固定寬度 */ 7 border-right:solid 2px #FFFFFF; /* 設置右邊框作為分割標簽的標誌 */ 8 }

設置一下<a>標簽的樣式,修改字體顏色(color)和去除下劃線(text-decoration),讓它的高度(height)和我們設置的頂端<div>的高度一致,為了讓它的點擊區域能夠充滿<li>標簽,我們將其轉換為塊級元素(display:block):
CSS:
1 /* 設置header區域中的<a>標簽的初始樣式 */ 2 a { 3 display:block; /* 轉換為塊級元素,為了讓點擊範圍能夠擴充到整個<li>區域 */ 4 line-height:50px; /* 設置內邊距讓文字垂直居中。 */ 5 color:#FFFFFF; /* 修改文字初始顏色 */ 6 text-decoration:none; /* 去除<a>標簽的下劃線 */ 7 }

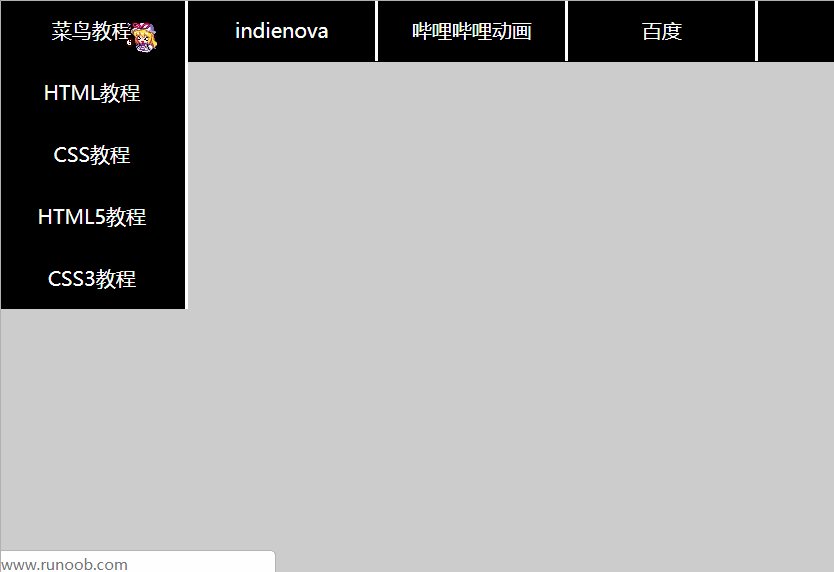
已經可以看出樣子了。
接下來我們把二級菜單隱藏起來(display:none)。在之前寫這個菜單列表的時候我已經給每一個二級菜單的<ul>都增加了一個類(class:dropdown-content),那麼我們CSS的樣式部分直接對這個類的所有<ul>標簽進行設置就行啦:
1 /* 隱藏所有二級菜單 */ 2 ul.dropdown-content { 3 display:none; /* 設置顯示屬性為none */ 4 }

二級菜單就都不見了,那我們該怎麼看見二級菜單勒?我們可以設置當滑鼠懸停在有二級菜單的選項上的時候(:hover)將顯示屬性設置為塊(display:block)或者是它最初的屬性列表(display:list-item)都行,在這個例子中我選擇了列表(display:list-item)。在前面我也給每個包含二級菜單的<li>標簽都增加了一個類(class:dropdown),也是直接設置這個類屬性就行了:
CSS:
1 /* 當滑鼠放置在有下拉列表的<li>對象上時 */ 2 li.dropdown:hover ul { 3 display:list-item; /* 轉換為列表元素,讓其恢復顯示 */ 4 }

滑鼠放上去沒有個明顯的視覺反饋,盯著左下角這也太蛋疼了,那麼我們設置下當滑鼠放置在每個選項上面的時候(:hover)背景顏色(background-color)和字體顏色(color)會發生變化:
CSS:
1 /* 修改<div class="header">中,滑鼠放在<li>標簽上時的樣式 */ 2 div.topMenu li:hover { 3 background-color:#E4E4E4; 4 } 5 6 /* 當<li>標簽處於激活時<li>的<a>子標簽的樣式 */ 7 li:hover>a{ 8 color:#000000; 9 }

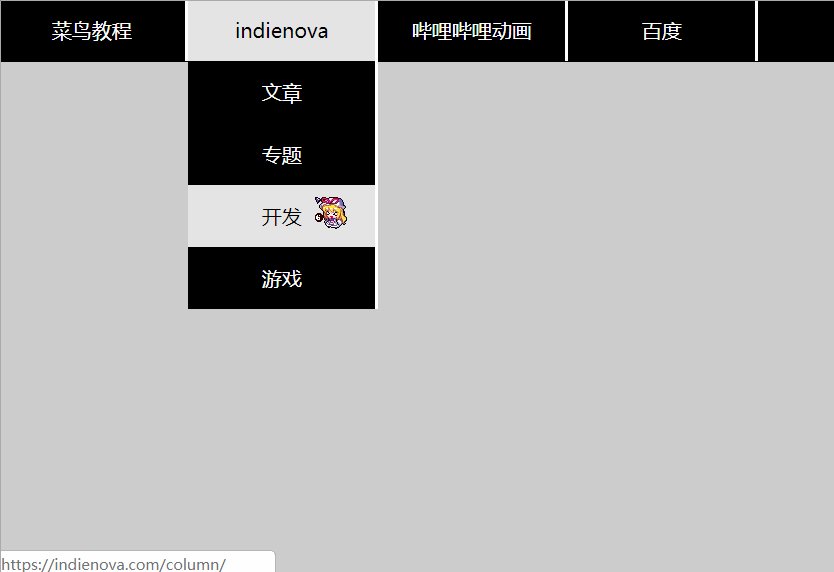
為什麼設置的是<li>的背景而不是<a>標簽的背景顏色呢?因為在我之前自己測試一遍的時候,設置<a>標簽的背景顏色有時候會出現一個縫隙,我找不到解決的方法,就乾脆設置<li>的背景顏色好啦┓( ´∀` )┏(你看右邊那裡,有個縫隙):

大致效果基本上已經實現的差不多了,接下來就是一些樣式的細化了。比如說現在二級菜單的<li>還殘留這我們設置用來隔離橫向菜單選項(一級菜單)的邊框,我想要二級菜單比一級菜單更寬一點,二級菜單中的文本左對齊:
CSS:
1 /* 設置二級菜單的<li>標簽樣式 */ 2 ul.dropdown-content li { 3 border-right:transparent; /* 去除在一級菜單中設置的用於分隔標簽的邊框 */ 4 width:200px; /* 設置指定寬度,保證所有選項寬度一致 */ 5 text-align:left; /* 下拉列表的文字對齊方式為左對齊,不使用橫向列表的居中屬性 */ 6 padding-left:20px; /* 設置左側內邊距偏移,不讓它緊貼邊緣 */ 7 }

在二級菜單頂端加一個藍色邊框區分下二級菜單和一級菜單的分界,這個就只需要設置每一個二級菜單中的第一個<li>標簽的樣式(li:first-of-type)即可:
CSS:
1 /* 給每一個垂直列表的第一個列表項加上一個藍色的頂部邊框 */ 2 .dropdown li:first-of-type { 3 border-top:solid 2px blue; 4 }

把"百度"這個選項放到最右邊,有特別的樣式:
CSS:
1 /* 修改<div class="header">中,滑鼠放在"百度"的<li>標簽上時的樣式 */ 2 div.topMenu li#baiDu:hover { 3 background-color:#E30000; 4 } 5 6 /* 該屬性會在設置當<li>標簽處於激活時<li>的<a>子標簽的樣式 */ 7 li#baiDu:hover a { 8 /* 為了看得清改變背景後的子,單獨設置顏色 */ 9 color:#FFFFFF; 10 }

晚些時候我會把這個例子的文件上傳網盤貼鏈接在這裡。
百度雲:https://pan.baidu.com/s/1FxhctaQvZmX8l4IAwZkd0A
如果本文中有哪裡有問題歡迎留言指出。本人還是個菜鳥(英語甚至小學生不如,我會好好努力的!),哪裡寫的有問題自己不一定能馬上發現,您指出來那真是幫上大忙了。



