CSS 是 Cascading Style Sheets的簡稱,中文稱為層疊樣式表,用來控制網頁數據的表現,可以使網頁的表現與數據內容分離。 css 有四種引入方式 一,行內式: 二, 嵌入式 嵌入式是將CSS樣式集中寫在網頁的標簽對的標簽對中。 三, 鏈接式 將一個.css文件引入到HTML文件中 ...
CSS 是 Cascading Style Sheets的簡稱,中文稱為層疊樣式表,用來控制網頁數據的表現,可以使網頁的表現與數據內容分離。
css 有四種引入方式
一,行內式:
<p style="background-color: bule">hello</p>二, 嵌入式
嵌入式是將CSS樣式集中寫在網頁的標簽對的標簽對中。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>三, 鏈接式
將一個.css文件引入到HTML文件中, 推薦使用
<link href="klvchen_style.css" rel="stylesheet" type="text/css"/>四, 導入式
將一個獨立的.css文件引入HTML文件中,導入式使用CSS規則引入外部CSS文件,<style>標記也是寫在<head>標記中,使用的語法如下:
<style type="text/css">
@import"klvchen_style.css"; 此處要註意.css文件的路徑
</style> css 的選擇器
* # 通用元素選擇器,匹配任何元素
E # 標簽選擇器,匹配所有使用E標簽的元素
.info和E.info # class選擇器,匹配所有class屬性中包含info的元素
E,F # 多元素選擇器,同時匹配所有E元素或F元素,E和F之間用逗號分隔
E F # 後代元素選擇器,匹配所有屬於E元素後代的F元素,E和F之間用空格分隔
E > F # 子元素選擇器,匹配所有E元素的子元素F
E + F # 毗鄰元素選擇器,匹配緊隨E元素下麵的同級元素F<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#outer{
color: red;
}
#outer>.c1{ /*子代選擇器,選擇 id 為 outer 的子代為 class c1 的元素,孫代以後不算 */
font-size: 50px;
}
</style>
</head>
<body>
<p class="c1"> hello p</p>
<div id="outer"> hello dive
<span>hello span</span>
<p id="p1"> p2 .....</p>
<p class="c1">p3 .....</p>
<div class="c2">
<p class="c1">p4 .....</p>
</div>
</div>
<div class="1">div3</div>
</body>
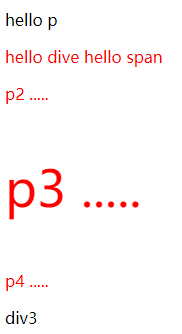
</html>效果

E[att] # 匹配所有具有att屬性的E元素,不考慮它的值。(註意:E在此處可以省略,比如“[cheacked]”。以下同。)
E[att=val] # 匹配所有att屬性等於“val”的E元素
E[att~=val] # 匹配所有att屬性具有多個空格分隔的值、其中一個值等於“val”的E元素
E[attr^=val] # 匹配屬性值以指定值開頭的每個元素
E[attr$=val] # 匹配屬性值以指定值結尾的每個元素
E[attr*=val] # 匹配屬性值中包含指定值的每個元素例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[id]{ /*匹配所有具有att屬性的E元素*/
color: red;
}
[class*="iv"]{ /*匹配屬性值中包含 iv 的每個元素*/
background-color:green;
}
</style>
</head>
<body>
</body>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
<div id="id">di</div>
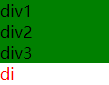
</html>效果:

a:link # 沒有接觸過的鏈接, 用於定義了鏈接的常規狀態。
a:hover # 滑鼠放在鏈接上的狀態, 用於產生視覺效果。
a:visited # 訪問過的鏈接,用於閱讀文章, 能清楚的判斷已經訪問過的鏈接。
a:active # 在鏈接上按下滑鼠時的狀態, 用於表現滑鼠按下時的鏈接狀態。
E:before # 在對應的元素之前插入內容
E:after # 在對應的元素之後插入內容例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
a:link{ color: red; }
a:hover{ color: yellow; }
a:visited{ color: purple; }
a:active{ color: green; }
p:before{ content: "hello"}
p:after{ content: "world";}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<p> klvchen </p>
</body>
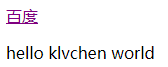
</html>效果:

RGB顏色對照表
https://www.114la.com/other/rgb.htm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: rgb(255,200,255); /*設置字體顏色*/
font-size: 45px; /*設置字體大小*/
font-style: italic; /*設置字體樣式*/
font-family: "Times New Roman"; /*設置字體系列*/
font-weight: lighter; /*設置字體粗細*/
background-color: #cc3399; /*設置背景顏色*/
text-align: center; /*設置文本對齊方式*/
line-height: 100px; /*設置行間的距離*/
letter-spacing: 5px; /*設置字母間距*/
word-spacing: 10px; /*設置單詞間距*/
text-transform: capitalize; /*控制文本的大小寫*/
}
#div1{
height: 600px; /*設置元素的高度*/
background-color: antiquewhite; /*設置背景顏色*/
background-image: url("1.png"); /*設置背景圖片*/
background-repeat: no-repeat; /*設置圖像的平鋪模式*/
background-size: 60px 60px; /*設置圖像的大小*/
background-position: center; /*設置背景圖像的起始位置*/
}
</style>
</head>
<body>
<p> hello world</p>
<div id="div1"></div>
</body>
</html>外邊距和內邊距

margin # 用於控制元素與元素之間的距離(外邊距);
padding # 用於控制內容與邊框之間的距離(內邊距);
border # 圍繞在內邊距和內容外的邊框(邊框);
content # 盒子的內容,顯示文本和圖像;一個元素的寬度 = content 寬度 + border*2 + padding*2
一個元素的高度 = content 高度 + border*2 + padding*2
練習: 300px300px的盒子裝著100px100px的盒子,分別通過margin和padding設置將小盒子 移到大盒子的中間
# 使用 margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px; /* 消除 body 的預設邊框 */
}
.div1{
background-color: aqua;
width: 300px;
height: 300px;
border: 1px solid green; /* 設置 border 的 solid 或者 讓div1 中有內容,否則導致 margin 識別的是 body的邊框而非 div1 的邊框 */
}
.div2{
background-color: blueviolet;
width: 100px;
height: 100px;
margin-top: 100px;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>
# 使用 padding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
.div1{
background-color: aqua;
width: 300px;
height: 300px;
border: solid green;
padding-top: 200px;
padding-left: 200px;
}
.div2{
background-color: blueviolet;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>display
# display 的值
inline : 預設。此元素會被顯示為內聯元素,元素前後沒有換行符。
block : 此元素將顯示為塊級元素,此元素前後會帶有換行符。
none : 此元素不會被顯示。
table-cell : 此元素會作為一個表格單元格顯示。
inline-block : 將元素顯示為行內塊狀元素,設置該屬性後,其他的行內塊級元素會排列在同一行。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p {display: inline}
div {display: none}
</style>
</head>
<body>
<p>本例中的樣式表把段落元素設置為內聯元素。</p>
<p>而 div 元素不會顯示出來!</p>
<div>div 元素的內容不會顯示出來!</div>
</body>
</html>


