0、URL格式 protocol :// hostname[:port] / path / [;parameters][?query]#fragment [;parameters]沒見過 這裡就不做相關匹配了 1、代碼及運行結果 'use strict'; { // URL地址匹配格式: proto ...
0、URL格式
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
[;parameters]沒見過 這裡就不做相關匹配了
1、代碼及運行結果
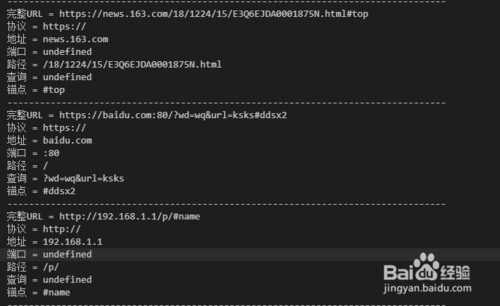
'use strict'; { // URL地址匹配格式: protocol :// hostname[:port] / path / [;parameters][?query]#fragment // [;parameters]:這都沒見過這東西,就不匹配了。 let url = [ 'https://www.baidu.com/', 'http://192.168.1.1', 'http://192.168.1.1:8080', 'https://news.163.com/18/1224/15/E3Q6EJDA0001875N.html#top', 'https://baidu.com:80/?wd=wq&url=ksks#ddsx2', 'http://192.168.1.1/p/#name', 'https://neets.cc/subcriberlist?recommendInventoryId=QNZfMjCRQtS4z8MQrFa7qo' ] , result = null , matcht = /^(https?:\/\/)([0-9a-z.]+)(:[0-9]+)?([/0-9a-z.]+)?(\?[0-9a-z&=]+)?(#[0-9-a-z]+)?/i , info = ['完整URL', '協議', '地址', '埠', '路徑', '查詢', '錨點'] url.forEach((value) => { result = matcht.exec(value); console.log('---------------------------------------------------------------------------------'); for (let i = 0; i < result.length; i++) { console.log(`${info[i]} = ${result[i]}`); } }) }

2、元字符解釋
| 元字元 | 匹配對象 | |
| . | 點 | 任意一個字元 |
| [...] | 字元組 | 字元組內的任意一個字元 |
| [^...] | 排除字元組 | 排除字元組內的所有字元 |
| \char | 轉義符 | 轉義元字元 或 反引用 |
| 提供計數功能的元字元 | ||
| + | 加號 | 至少一次 |
| ? | 問號 | 匹配一次,但非必須的 |
| * | 星號 | 0次或多次,但非必須的 |
| 其它元字元 | ||
| (...) | 括弧 | 限定或界定符,也用於反引用 |
3、協議匹配規則
常見URL協議有http、https等等,所以這裡就做針對http和https的匹配。
匹配規則 :^(https?:\/\/)
4、主機名匹配規則
主機名格式為:xxx.xxx.xxx 或 xxx.xxx 2種形式 由字母或數字組成。
如:www.baidu.com baidu.com 127.0.0.1
匹配規則為:([0-9a-zA-z.]+)
5、埠匹配
埠部分是由冒號開頭後接數值兩部分組成而且web預設埠80是不顯示在後面的,所以就有2種情況存在或不存在。
如:127.0.0.1:8080 127.0.0.0
匹配規則為:(:[0-9]+)?
6、路徑匹配
路徑是由字母、數字、斜杠、點組成。在訪問網站首頁時後面沒有路徑地址,所以這塊如果存在就匹配。
如:/xxx/xxxx/xxx.html 、 /xxx/xxx
匹配規則為:([/0-9a-zA-Z.]+)?
7、查詢字元串匹配
查詢字元串的格式為:?xxx=1&ddd=2 或 ?xx=2。由於這塊不是必須項所以在匹配時,如果存在就匹配,不存在就算了。
匹配規則為:(\?[0-9a-zA-Z&=]+)?
8、信息片斷匹配
信息片斷是由#、字母、數值組成。由於這塊不是必須項所以在匹配時,如果存在就匹配,不存在就算了。
匹配規則為:(#[0-9-a-zA-Z]+)?
9:其它
我的百度經驗地址:https://jingyan.baidu.com/article/a24b33cdce7a0519fe002bf9.html
代碼分享地址:https://pan.baidu.com/s/1bE5DUP4knVa0ifDs0kNILQ



