軟體環境: 1、vs2015、windows7、.net4.5 演示說明: 當點擊按鈕的時候,柱狀圖數值加1並實時變化 1、首先打開vs2015創建一個mvc項目,並安裝SignalR2,具體操作可參見:http://net-yuan.com/Article/Detail/e407a472-338a ...
軟體環境:
1、vs2015、windows7、.net4.5
演示說明:
當點擊按鈕的時候,柱狀圖數值加1並實時變化

1、首先打開vs2015創建一個mvc項目,並安裝SignalR2,具體操作可參見:http://net-yuan.com/Article/Detail/e407a472-338a-458d-9d7a-4a9e43fd2da5
2、右鍵項目,新建文件夾,命名為Hubs,添加命名為ChartHub的SignalR集線器類
3、右鍵項目,新建文件夾,命名為Services,添加命名為ChartService的新類
4、ChartService類中創建一個方法NotifyUpdates,代碼如下:
public async Task NotifyUpdates()
{
var hubContext = GlobalHost.ConnectionManager.GetHubContext<ChartHub>();
if (hubContext != null)
{
var stats = await this.
GetCount();
hubContext.Clients.All.updateChart(stats);
}
}
5、再創建兩個方法,分別模擬獲取計數和增長計數的過程,實際中,可以從資料庫查詢和數據寫入資料庫。
/// <summary>
/// 模擬數據類
/// </summary>
public static class D
{
public static int Count { get; set; }
}
public async Task<int> GetCount()
{
return D.Count;
}
public async Task<int> IncreaceCount()
{
D.Count = D.Count + 1;
return D.Count;
}
6、創建ApiController,命名為DataController,代碼如下:
public class DataController : ApiController
{
private ChartService chartService;
public DataController()
{
this.chartService = new ChartService();
}
// POST api/<controller>
public async Task<HttpResponseMessage> Post()
{
var isCorrect = await this.chartService.IncreaceCount();
await this.chartService.NotifyUpdates();
return Request.CreateResponse(HttpStatusCode.Created, isCorrect);
}
}
7、視圖Home/Index,代碼如下:
<br />
<p><button class="btn btn-info" onclick="clkTest();">數據模擬</button></p>
<p>1、本示例只是一個最小場景的演示</p>
<p>2、當點擊按鈕的時候,柱狀圖數值加1並實時變化</p>
<p>3、拆開來看,將點擊操作看作伺服器對數據的變化的發佈;將柱狀圖數據變化看作是對伺服器數據的訂閱。這就是典型的數據推送,數據看板就是其中的一項應用。</p>
<p>4、可以有好多變化:如果將點擊按鈕的動作替換為每n(s)自動觸發一次;如果能感知資料庫某個表的數據變化來觸發圖表變化</p>
<!-- 為 ECharts 準備一個具備大小(寬高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/echarts.simple.min.js"></script>
@section Scripts {
<script src="@Url.Content("~/Scripts/jquery.signalR-2.4.0.min.js")"></script>
<script src="@Url.Content("~/signalr/hubs")" type="text/javascript"></script>
<script>
// 基於準備好的dom,初始化echarts實例
var myChart = echarts.init(document.getElementById('main'));
// 指定圖表的配置項和數據
option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐標軸指示器,坐標軸觸發有效
type: 'shadow' // 預設為直線,可選為:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['SignalR'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '直接訪問',
type: 'bar',
label: {
normal: {
show: true,
position: 'inside'
}
},
barWidth: '30%',
data: [0]
}
]
};
var connection = $.hubConnection();
var hub = connection.createHubProxy("ChartHub");
hub.on("updateChart", function (chart) {
statisticsData = chart;
console.log(statisticsData);
option.series[0].data[0] = statisticsData;
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption(option);
//$("#spCount").text(statisticsData);
});
connection.start();
</script>
}
<script>
$(function () {
myChart.setOption(option);
})
var clkTest = function () {
$.post("/api/Data", null, function (res) {
console.log(res);
//$("#spClicks").text(res);
}, "json")
}
</script>
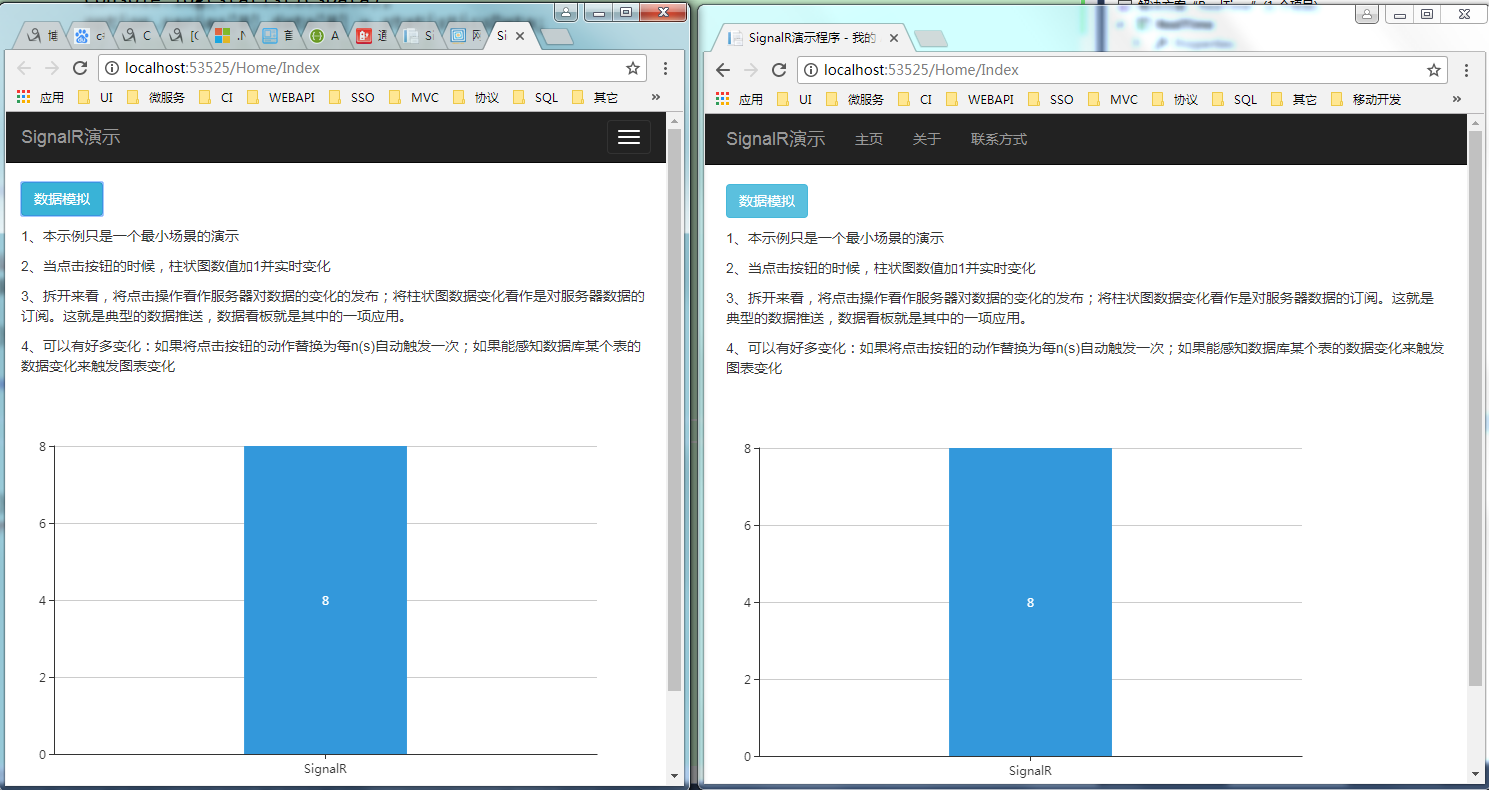
8、演示如下,打開兩個客戶端,可以看到,當點擊按鈕的時候,兩個客戶端的柱狀圖都會變化

GitHub:https://github.com/net-yuan/SignalR-RealTime


