我在項目使用了AngularJS框架,用RequireJS做非同步模塊載入(AMD),在做文件合併壓縮時,遇到了一些坑,有些只是解決了,但不明白原因。那些坑1. build.js裡面的paths必須跟main.js裡面的保持一致。這個build.js就是r.js使用的配置文件,而main.js就是Re...
我在項目使用了AngularJS框架,用RequireJS做非同步模塊載入(AMD),在做文件合併壓縮時,遇到了一些坑,有些只是解決了,但不明白原因。
那些坑1. build.js裡面的paths必須跟main.js裡面的保持一致。
這個build.js就是r.js使用的配置文件,而main.js就是RequireJS的main文件。在合併壓縮時候,build.js文件裡面也需要寫paths,而且還是跟main.js一樣,我很奇怪為什麼就不能識別main裡面的require.config的paths,省得合併的時候還要將paths拷貝過來(我試過build.js裡面沒有paths,是不能合併的)。(-_-!!!)
2. 某些依賴庫需要寫整個相對路徑才能做合併。
在項目里, 我使用一個叫layer的第三方庫(庫是以requireJS define寫的),一開始只做開發時候,在paths配置了路徑後,使用此庫只需要用個簡稱(define依賴時候)。 但在做合併時候,竟然提示文件不存在(因為直接拿簡稱去拼文件地址了),無奈之下只能修改這個庫的使用辦法,全部使用到這個庫的都寫整個相對路徑,這個時候開發和做合併才沒有錯。
3. 合併之後可以運行,加上壓縮就不可以。
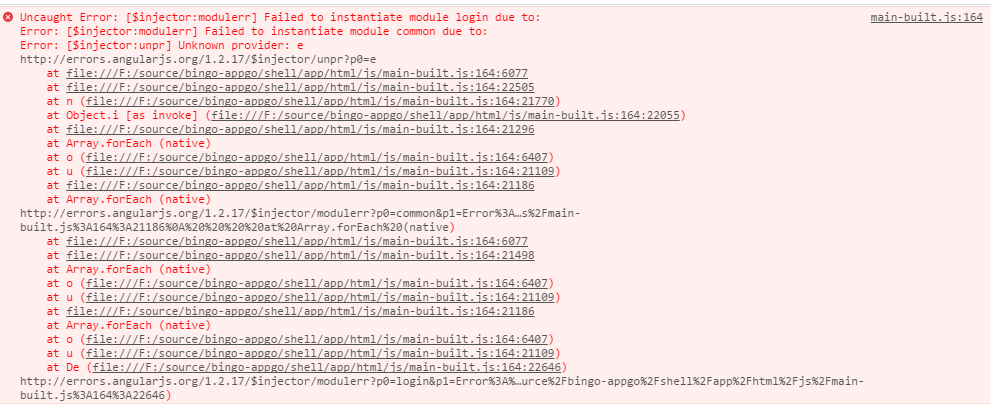
這個是最嚴重問題,最嚴重問題,最嚴重問題。在文件合併壓縮後,使用文件時候,AngularJS運行就不正常了,總是報模塊初始化失敗,Failed to instantiate module common due to: Error: [$injector:unpr] Unknown provider: e,如下圖。 
很關鍵的一個點就是,不壓縮可以用,一旦壓縮了(用了預設的壓縮),使用就會報錯。所以思考必定某些東西被“壓壞”了,網上某些文章都說是需要下麵這樣寫AngularJS cntroller、directive等,使用的服務用字元串定義。
commonModule.controller( "broswerCtrl" ,["$scope" ,"$sce" , function ($scope,$sce){
可是我的整個應用就是這樣定義,並沒有給它註入錯誤的機會。最後在無奈之下,就只能配置mangle: false,不混淆變數名,這樣做後,合併壓縮的文件就能正確使用了!!!
PS:簡單說法就是,合併壓縮可以,變數名不能混淆(總覺得怪怪的),感覺問題暫時無解。
4. 第二層的require,做合併的時候,是合併不出來。
例如在mian.js裡面這樣載入模塊,在合併時候會發現第二層的require並沒有被合併到。
require([ "COMMON"], function(){ require([ "angular", "LOGIN" ], function(angular){ //.... }); });
這時需要在build.js加findNestedDependencies: true, 這時才會合併第二層。
合併準備
安裝nodejs
文件合併壓縮基於nodejs,所以先安裝nodejs,下載地址: http://blog.nodejs.org/2013/07/25/node-v0-10-15-stable/
下載r.js
r.js配合requirejs模塊寫法對文件進行合併,壓縮,下載地址: https://github.com/jrburke/r.js
簡單配置
配置文件最好寫一個build.js,如下:
({ baseUrl:"../", paths: { //... }, shim: { //... }, optimize: "uglify2", uglify2: { mangle: false //false 不混淆變數名 }, findNestedDependencies: true, name: "js/main", out: "../js/main-built.js" })
這裡就講幾個關鍵屬性:
baseUrl:所有的模塊(般就是js)都相對於這個路徑存在。
optimize:優化腳本文件的方式,有下麵5種取值方式。
- uglify:(預設) 用UglifyJS壓縮。
- uglify2: 用UglifyJS2( 2.1.2+)壓縮。
- closure: 使用Google's Closure Compiler 簡單優化模式壓縮文件, 僅在優化工具使用Java有效。
- closure.keepLines:跟closure參數一樣, 只不過保留換行符。
- none: 不做壓縮。
findNestedDependencies:尋找require()裡面的require或define調用的依賴。
PS:配置屬性還有很多,就不一細細說了,有篇文章寫得很詳盡,地址:http://segmentfault.com/a/1190000002403806#articleHeader37
當文件配置好後,就執行命令合併壓縮
node r.js -o build.js
總結
RequireJS模塊的合併壓縮還是比較簡單的,但是遇到AngularJS,在壓縮方面就有些問題了,目前沒找到什麼更好辦法。
本文為原創文章,轉載請保留原出處,方便溯源,如有錯誤地方,謝謝指正。 本文地址 :http://www.cnblogs.com/lovesong/p/5116355.html


