老師佈置了個作業:http://www.cnblogs.com/qingxu/p/5316897.html 作業中提到的 “玩了幾天以後,大家發現了一些很有意思的現象,比如黃金點在逐漸地往下移動。” 而只是提到而已,如果不保留歷史結果和不是比較明顯的顯示出來,大家也很難發現這個問題。於是我就想到了折 ...
老師佈置了個作業:http://www.cnblogs.com/qingxu/p/5316897.html
作業中提到的 “玩了幾天以後,大家發現了一些很有意思的現象,比如黃金點在逐漸地往下移動。”
而只是提到而已,如果不保留歷史結果和不是比較明顯的顯示出來,大家也很難發現這個問題。於是我就想到了折線圖,折線圖所呈現的是
過往的黃金點的數值,我們可以根據折線圖就很容易看出黃金點是否下移的問題。
對不起!我的方法比較笨,自己寫了個用於繪製折線圖的演算法,當然如果你需要功能強大一點亦可以,諾!出門右轉:
AChartEngine Android圖表繪製引擎。
由於我需要實現的功能比較簡單,一個Y軸用於呈現0到100的數值,用於記錄黃金點的值,沒有設置X軸(X軸一段代碼的事,如果有需要用得的,自己加吧),
我所需要展現的就只是黃金點折線圖,既是通過觀察折線上的黃金點,就能分析走向,而且不用管黃金點的個數是多少都能把畫布占滿(浪費可恥)。
先看看佈局XML代碼吧:1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="@drawable/back" 6 android:orientation="vertical" > 7 8 <FrameLayout 9 android:id="@+id/V_text" 10 android:layout_width="315dp" 11 android:layout_height="200dp" 12 android:layout_gravity="center_horizontal" 13 android:layout_marginTop="10dp" 14 android:background="@drawable/shape" 15 /> 16 17 18 </LinearLayout>
一個LinearLayout父容器加個FrameLayout的佈局,這樣便於根據不同尺寸的手機屏幕動態設置畫布的大小;
1 LinearLayout.LayoutParams linearParams = (LinearLayout.LayoutParams) V_text 2 .getLayoutParams(); // 取控制項textView當前的佈局參數 3 linearParams.height = (int) canasHeight;// 控制項的高強制設成 4 linearParams.width = (int) canasWidth; 5 V_text.setLayoutParams(linearParams);
寫一個繼承自View的類Myview
繪製折線的所需的各個變數,我都封裝在Myview類里,外界只需創建一個Myview類實例時傳遞(Context context, List numble)參數。
1 public class Myview extends View { 2 private float canasWidth; //畫布寬 3 private float canasHeight; 4 private float XPoint; //定義原點 5 private float YPoint; 6 private int XScale; //間隔 7 private int YScale; 8 // private Float[] numble = {22F, 54.3F, 63F, 23F, 87F, 36F}; 9 private List numble = new ArrayList(); 10 public Myview(Context context, List numble) { 11 super(context); 12 this.numble = numble; 13 WindowManager wm = ((Activity) context).getWindowManager(); //獲取屏幕長寬 14 int width = wm.getDefaultDisplay().getWidth(); 15 int height = wm.getDefaultDisplay().getHeight(); 16 canasWidth = (width * 9) / 10; //定義畫布所占比例 17 canasHeight = height / 3; 18 XPoint = canasWidth / 14.0F; //定義原點 19 YPoint = canasHeight - 20; 20 XScale = (int) (canasWidth - 50) / (numble.size()); 21 YScale = (int) ((canasHeight - 50) / 11); 22 23 LinearLayout.LayoutParams linearParams = (LinearLayout.LayoutParams) V_text 24 .getLayoutParams(); // 取控制項textView當前的佈局參數 25 linearParams.height = (int) canasHeight;// 控制項的高強制設成20 26 linearParams.width = (int) canasWidth; 27 V_text.setLayoutParams(linearParams); 28 } 29 @Override 30 protected void onDraw(Canvas canvas) { 31 super.onDraw(canvas); 32 Paint paint = new Paint(); 33 paint.setColor(0xffff0000); 34 paint.setTextSize(40); 35 paint.setStrokeWidth(5); 36 paint.setAntiAlias(false); 37 Paint paint2 = new Paint(); 38 paint2.setColor(0xff00ff00); 39 paint2.setTextSize(30); 40 Path path = new Path(); 41 canvas.drawLine(XPoint, 30, XPoint, YPoint, paint); 42 Paint paint1 = new Paint(); // 文字畫筆 43 paint1.setTextSize(65); 44 paint1.setColor(Color.YELLOW); 45 canvas.drawText("黃金G點歷史折線", 300, 70, paint1); 46 for (int i = 0; i <= 10; i++) { 47 canvas.drawLine(XPoint, YPoint - i * YScale, XPoint + 20, 48 YPoint - i * YScale, paint); // Y刻度 49 canvas.drawText(i * 10 + "", XPoint - 70, 50 YPoint - i * YScale - 10, paint); // 文字 51 } 52 canvas.drawLine(XPoint, 30, XPoint + 20, 50, paint); // 繪製箭頭 53 canvas.drawLine(XPoint, 30, XPoint - 20, 50, paint); 54 for (int j = 0; j < numble.size(); j++) { ////// 繪製折線 55 try { 56 float y0 = (Float) numble.get(j); 57 float y1 = (Float) numble.get(j + 1); 58 Log.i("y0", y0 + ""); 59 Log.i("y1", y1 + ""); 60 canvas.drawText(numble.get(j) + "", 61 XPoint + j * XScale + 10, 62 YPoint - (y0 / 10) * YScale - 20, paint2); // 文 63 canvas.drawLine(XPoint + j * XScale, 64 YPoint - (y0 / 10) * YScale, 65 XPoint + (j + 1) * XScale, 66 YPoint - (y1 / 10) * YScale, paint); 67 } catch (Exception e) { 68 } 69 70 } 71 72 } 73 74 }
在Activity中初始化
FrameLayout
與創建實例:
1 V_text = (FrameLayout) findViewById(R.id.V_text);
1 V_text.addView(new Myview(Txet.this, getdata()));
getdata()函數是用於獲取數據,比如:
1 public List getdata() { 2 List numble = new ArrayList(); 3 numble.add(74.0F); 4 numble.add(65.0F); 5 numble.add(23.0F); 6 numble.add(34.0F); 7 numble.add(12.0F); 8 numble.add(8.0F); 9 numble.add(56.0F); 10 numble.add(23.0F); 11 numble.add(27.0F); 12 numble.add(78.0F); 13 numble.add(67.0F); 14 numble.add(45.0F); 15 numble.add(98.0F); 16 numble.add(2.0F); 17 numble.add(8.0F); 18 return numble;
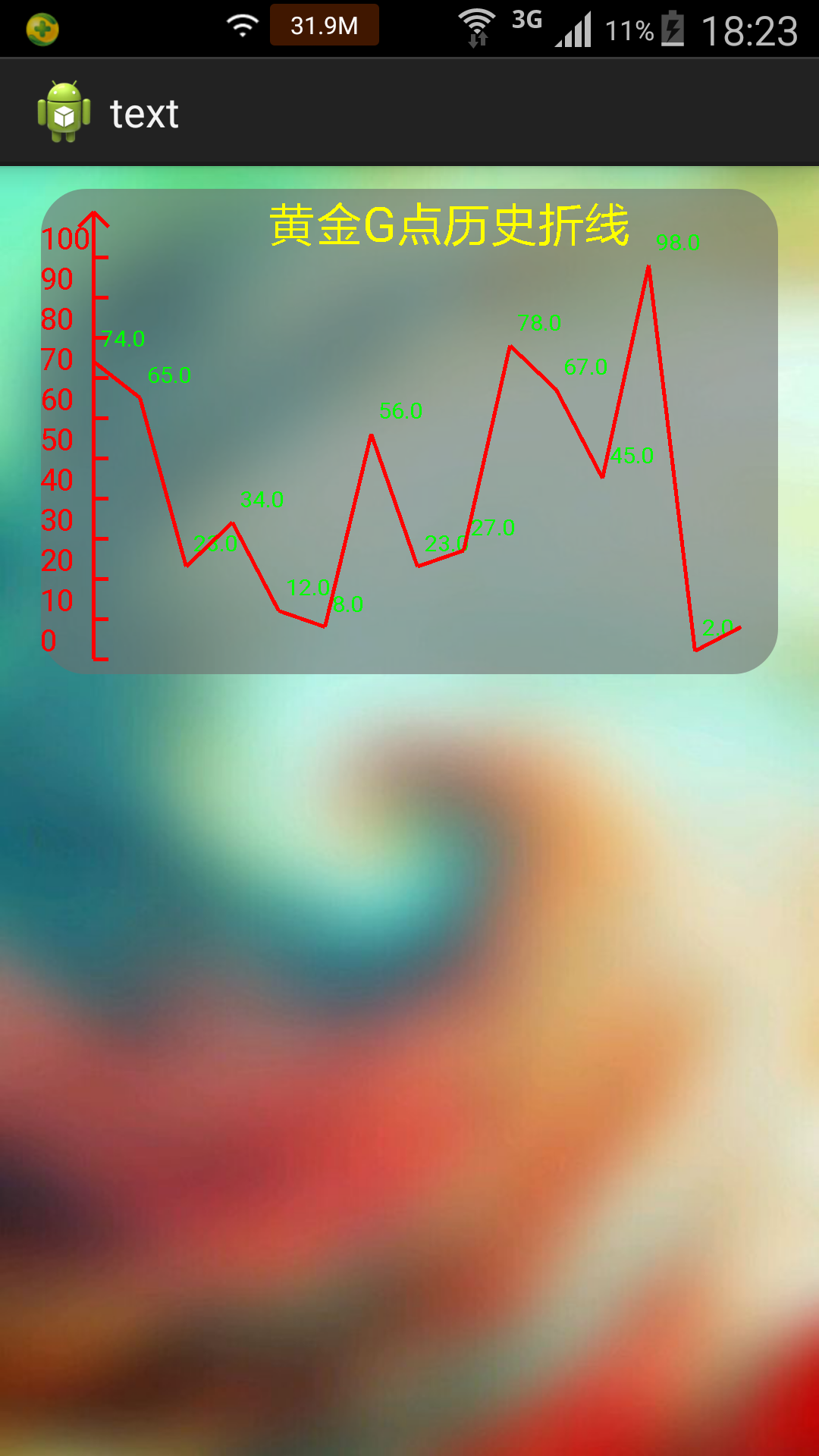
所繪製的折線圖如下圖所示: