因為之前一直在項目中使用django, 所以在學習Flask的過程中, 難免對吧django和Flask進行對比, 這一次我發現Flask中的request和session並沒有想象的那麼簡單, 所以就讀了一下這一部分的源碼, 讀完之後對整個過程理解了一番, 好像並沒有get到Flask的開發這個這 ...
因為之前一直在項目中使用django, 所以在學習Flask的過程中, 難免對吧django和Flask進行對比,
這一次我發現Flask中的request和session並沒有想象的那麼簡單, 所以就讀了一下這一部分的源碼,
讀完之後對整個過程理解了一番, 好像並沒有get到Flask的開發這個這樣寫的原因什麼, 以後再使用Flask
的過程中希望能漸漸的明白這個其中的原因吧, 要是有老鐵能指點一二, 那就更好了, 評論區見吧老鐵
PS: 我覺得你應該也不知道, 否則你怎麼會淪落到看我博客的地步呢, 哈哈
我發現
django中使用request, 這個和request是視圖函數傳進來的參數, 當用戶請求進來後, 根據URL進入不同的視圖, 隨之
當前請求的request也被傳進來了, 所以的django的request的由來很清楚, Flask中的request並非如此, 當你點擊request時
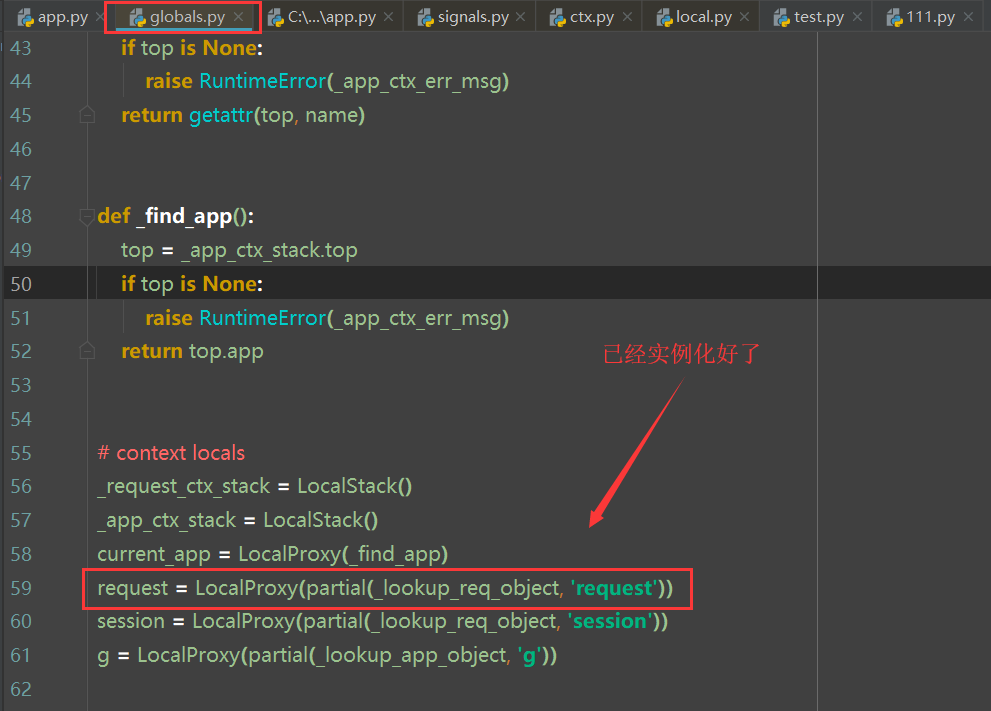
會發現, 他是另外一個叫做globals.py中的一個對象, 從名字上就可以看出, 這是一個全局的變數, 而且是在當前模塊內
實例化好的一個對象, 都是知道, python的模塊導入就是一個天然的單例, 也就是說, 在整個flask程式中就這一個request對象,
不信你看, 有圖為證

request到底是怎麼回事
要想知道reqeust是怎麼回事, 就要從用戶的請求進來開始說了,
還有一件事就是當flask啟動的時候, 也就是執行run的時候都做了什麼, 因為globas這個模塊肯定是被載入了, 只要一載入
globals中會有好多對象, 現在只知道這個裡面的對象都是去全局的就可以.
werkzeug介紹
Flask 是一個微型的 Python 開發的 Web 框架,基於Werkzeug WSGI工具箱和Jinja2模板引擎,使用BSD授權。看看werkzeug是如何工作的
from werkzeug.wrappers import Response, Request from werkzeug.serving import run_simple @Request.application def app(req): # 接受一個request print(req) # < Request http: // 127.0.0.1: 8800 / favicon.ico [GET] > print(req.method) # GET print(req.path) # / return Response("200 OK!") run_simple(hostname="127.0.0.1", port=8800, application=app)
運行上面的代碼, 就會啟動一個服務, 瀏覽器就可以直接訪問, 並且返回頁面 200 OK!
簡單說當請求進來之後就會執行application=app, 也就是對app進行加括弧執行, 記住一個加括弧, 後面會用到的.
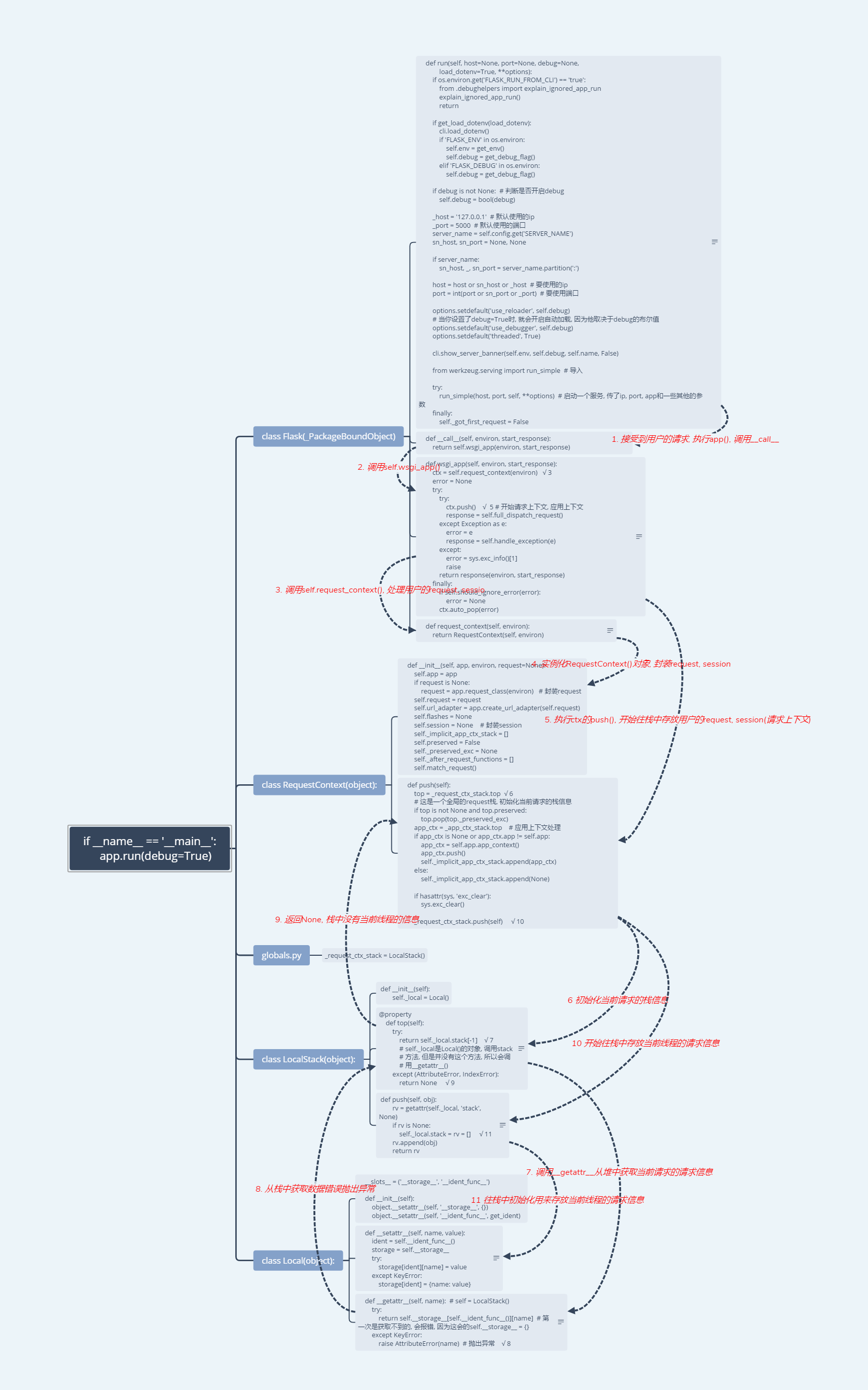
flask上下文管理之存放用戶請求高清無碼大圖
有了上面的問題, 在加上知道了werkzeug是如何接受用戶的請求的, 那麼就可以看圖說話了
記住當接受到請求請求後, werkzeug會對app進行加括弧執行

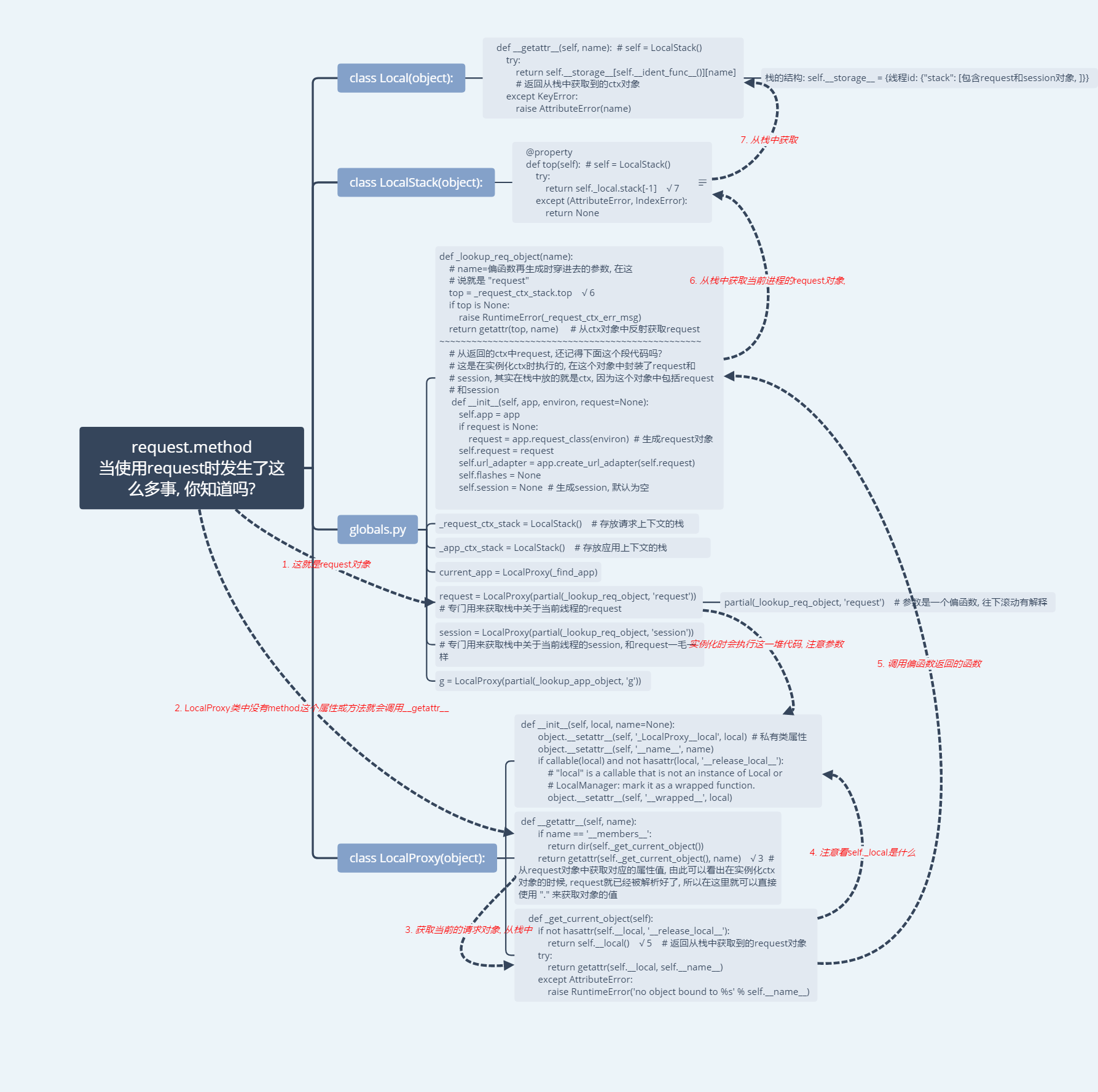
當使用request時又發生了什麼
看完上面的圖, 就能大概瞭解, request使用哪裡來, 存放了哪裡, 那麼我們又是怎麼使用request的呢, 看下麵又一副大圖
偏函數的簡單瞭解
源碼中用到了一個偏函數, 看看偏函數大概是怎麼用的
from functools import partial def add(a, b): # 這個函數需要兩個參數 return str(a) + str(b) ret = partial(add, "request") # 偏函數返回一個未執行的函數, 這個函數就是add函數, 並且本來需要兩個參數, 現在只要一個參數就可以執行 # 偏函數固定一個add的一個參數為request # 偏函數的源碼看不到, 不過我覺得是直接操作的內容, 將參數傳到了函數中 # 要是按照正常的傳參的數, 函數一加括弧就執行了, 但是偏函數卻返回了一個已經傳好參數並且未執行的函數 print(ret(" 我是傳進來的參數")) # 輸出 # request 我是傳進來的參數
無碼高清大圖