以下內容為網路摘抄和實踐修改所得,如有雷同,請諒解!!!! 1、首先是前端頁面代碼: 其中,<input type="file" id="file_input" name="filePath" multiple="multiple"/> ,需要設置multiple屬性 <style type="te ...
以下內容為網路摘抄和實踐修改所得,如有雷同,請諒解!!!!
1、首先是前端頁面代碼:
其中,<input type="file" id="file_input" name="filePath" multiple="multiple"/> ,需要設置multiple屬性
<style type="text/css">
.float{
float:left;
width : 100px;
height: 100px;
overflow: hidden;
border: 1px solid #CCCCCC;
border-radius: 10px;
padding: 5px;
margin: 5px;
}
img{
position: relative;
}
.result{
width: 100px;
height: 100px;
text-align: center;
box-sizing: border-box;
}
#file_input{
display: none;
}
.delete{
width: 100px;
height:100px;
position: absolute;
text-align: center;
line-height: 100px;
z-index: 10;
font-size: 30px;
background-color: rgba(255,255,255,0.8);
color: #777;
opacity: 0;
transition-duration: 0.7s;
-webkit-transition-duration: 0.7s;
}
.delete:hover{
cursor: pointer;
opacity: 1;
}
button {
border-color: #4898d5;
/*background-color: #2e8ded;*/
background-color:#62BF00;
color: #fff;
height: 28px;
line-height: 28px;
margin: 0 6px;
padding: 0 15px;
border: 1px solid #dedede;
border-radius: 2px;
font-weight: 400;
cursor: pointer;
text-decoration: none;
}
#submit {
background-color: #2e8ded;
}
#clear {
background-color: #FAAC58;
}
</style>
<body> <table style="width:100%;"> <tr> <td style="width:80%"> <label>請選擇圖像文件:</label> <button id="select">選擇圖片</button> @*<button id="add">追加圖片</button>*@ <button id="clear">清空圖片</button> @*<button id="submit" onclick="submitPhoto()" >上傳</button>*@ </td> <td style="width:20%"> <form id="form1" method="post" enctype="multipart/form-data" style="width:95%;text-align:right;"> <input type="file" id="file_input" name="filePath" multiple="multiple"/> </form> </td> </tr> </table> <div id="append" style="width:100%;height:5px;"></div> </body>
如圖:

2、寫選擇圖片(<button id="select">選擇圖片</button>)和清空圖片(<button id="clear">清空圖片</button>)的事件,圖片顯示和刪除的方法
1 var input = document.getElementById("file_input"); 2 var result; 3 var dataArr = []; // 儲存所選圖片的結果(文件名和base64數據) 4 var fd; //FormData方式發送請求 5 var oSelect = document.getElementById("select"); 6 var oAdd = document.getElementById("add"); 7 var oSubmit = document.getElementById("submit"); 8 var oInput = document.getElementById("file_input"); 9 var oClear = document.getElementById("clear"); 10 11 if(typeof FileReader==='undefined'){ 12 alert("抱歉,你的瀏覽器不支持 FileReader"); 13 input.setAttribute('disabled','disabled'); 14 } else { 15 input.addEventListener('change',readFile,false); 16 } 17 oSelect.onclick=function(){ 18 oInput.value = ""; 19 //清空已選圖片 20 $('.float').remove(); 21 dataArr = []; 22 index = 0; 23 oInput.click(); 24 } 25 26 oClear.onclick = function () { 27 oInput.value = ""; 28 //清空已選圖片 29 $('.float').remove(); 30 dataArr = []; 31 index = 0; 32 } 33 34 function readFile() { 35 fd = new FormData(); 36 var iLen = this.files.length; 37 var index = 0; 38 for (var i = 0; i < iLen; i++) { 39 //if (!(input['value'].match(/.jpg|.gif|.png|.jpeg|.bmp/i))) { //判斷上傳文件格式 40 if (!this.files[i].name.match(/.jpg|.gif|.png|.jpeg|.bmp/i)) { //判斷上傳文件格式 41 return alert("上傳的圖片中含有格式不正確的圖片,請重新選擇!請選擇.jpg|.gif|.png|.jpeg|.bmp格式的圖片"); 42 } 43 var filereader = new FileReader(); 44 filereader.index = i; 45 fd.append(i, this.files[i]); 46 filereader.readAsDataURL(this.files[i]); //轉成base64 47 filereader.fileName = this.files[i].name; 48 49 filereader.onload = function (e) { 50 var imgMsg = { 51 name: this.fileName,//獲取文件名 52 base64: this.result //filereader.readAsDataURL方法執行完後,filereader.result里 53 } 54 dataArr.push(imgMsg); 55 result = '<div class="delete">delete</div><div class="result"><img src="' + this.result + '" alt=""/><br><span style="margin:0 auto;font-size:9px">' + imgMsg.name + '</span></div>'; 56 var div = document.createElement('div'); 57 div.innerHTML = result; 58 div['className'] = 'float '; 59 div['index'] = index; 60 document.getElementsByTagName('body')[0].appendChild(div); //插入dom樹 61 //document.getElementById('append').appendChild(div); 62 var imgpic = div.getElementsByTagName('img')[0]; 63 imgpic.onload = function () { 64 var nowHeight = ReSizePic(this); //設置圖片大小 65 this.parentNode.style.display = 'block'; 66 var oParent = this.parentNode; 67 if (nowHeight) { 68 oParent.style.paddingTop = (oParent.offsetHeight - nowHeight) / 3 + 'px'; 69 } 70 } 71 72 73 div.onclick = function () { 74 this.remove(); // 在頁面中刪除該圖片元素 75 delete dataArr[this.index]; // 刪除dataArr對應的數據 76 77 } 78 index++; 79 } 80 } 81 } 82 83 84 85 86 function ReSizePic(ThisPic) { 87 var RePicWidth = 100; //這裡修改為您想顯示的寬度值 88 89 var TrueWidth = ThisPic.width; //圖片實際寬度 90 var TrueHeight = ThisPic.height; //圖片實際高度 91 92 if (TrueWidth > TrueHeight) { 93 //寬大於高 94 var reWidth = RePicWidth; 95 ThisPic.width = reWidth; 96 //垂直居中 97 var nowHeight = TrueHeight * (reWidth / TrueWidth); 98 return nowHeight; //將圖片修改後的高度返回,供垂直居中用 99 } else { 100 //寬小於高 101 var reHeight = RePicWidth; 102 ThisPic.height = reHeight; 103 } 104 105 106 107 108 } 109 110 111 function submitPhoto() { 112 SubmitPhoto("ControllerName"); 113 }
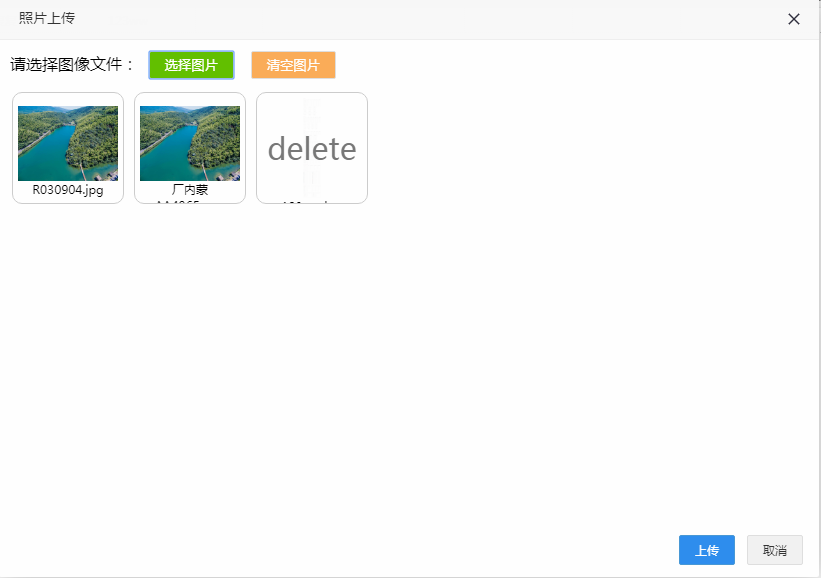
如圖:

3、提交到後臺的方法
1 function SubmitPhoto(controller) { 2 if (!dataArr.length) { 3 tipDialog("請選擇文件", 1000, 3); 4 return; 5 } 6 Loading(true, "正在提交數據..."); 7 $("#form1").ajaxSubmit({ 8 url: "/" + controller + "/SubmitPhoto", 9 type: 'POST', 10 //data : JSON.stringify(submitArr), 11 dataType: 'json', 12 //processData: false, 用FormData傳fd時需有這兩項 13 //contentType: false, 14 success: function (data) { 15 Loading(false); 16 17 layer.alert(data.Message, { 18 skin: 'layui-layer-lan' 19 , closeBtn: 0 20 , anim: 4 //動畫類型 21 , end: function () { 22 var index = parent.layer.getFrameIndex(window.name); //獲取視窗索引 23 parent.layer.close(index); // 關閉layer 24 } 25 }); 26 27 28 } 29 30 }) 31 }
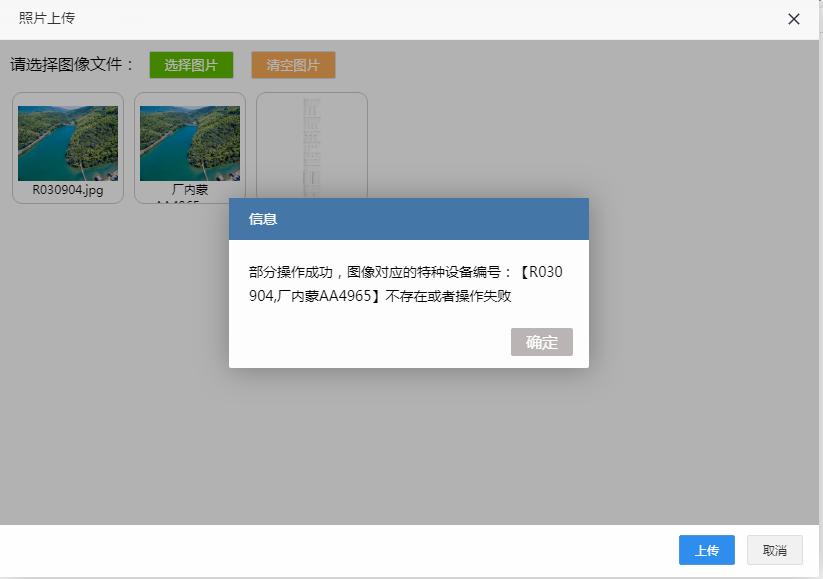
如圖:

4、後臺接收前臺傳過來的圖片數據進行處理
public ActionResult SubmitPhoto() { //如果上傳文件為空則返回 if (Request.Files.Count > 0) { //文件名 string fileName = ""; string code = ""; List<string> noCodes = new List<string>(); for (int i = 0; i < Request.Files.Count; i++) { fileName = Request.Files[i].FileName; code = fileName.Substring(0, fileName.LastIndexOf('.')); User_EP_Boiler bolier = OperateContext.Current.BllContext.IUser_EP_BoilerBll.GetModel(c => c.No == code && c.DeleteMark == 0 && c.CompId == userContext.User.CompId); if (bolier == null) { noCodes.Add(code); continue; } string ext = Path.GetExtension(fileName).ToLower(); string filename = Guid.NewGuid().ToString() + ext; string pathServer = "../Upload/" + userContext.Company.BranchStr + "/User_EPPhotos/" + filename; bool result = false; bolier.Photos = filename; result = OperateContext.Current.BllContext.IUser_EP_BoilerBll.Modify(bolier); if (result) { Request.Files[i].SaveAs(IOHelper.GetMapPath(pathServer)); } else { noCodes.Add(code); continue; } } if (noCodes.Count <= 0) { return Json(new MsgModel() { Message = "全部操作成功", State = 1, Code = 1 }, "text/html"); } else { string result = "【"; foreach (string codestr in noCodes) { result += codestr + ","; } result = result.Substring(0, result.Length - 1); result += "】"; string message = ""; if (noCodes.Count == Request.Files.Count) { message = "圖像對應的特種設備編號不存在或者操作失敗"; } else { message = "部分操作成功,圖像對應的特種設備編號:" + result + "不存在或者操作失敗"; } return Json(new MsgModel() { Message = message, State = 1, Code = 1 }, "text/html"); } } else { return Json(new MsgModel() { Message = "請上傳文件", State = 0 }); } }
頁面有些地方使用了easyui和bootstrap的一些內容。。。沒有顯示出來。
記錄下來,以免忘記,以後方便使用。



